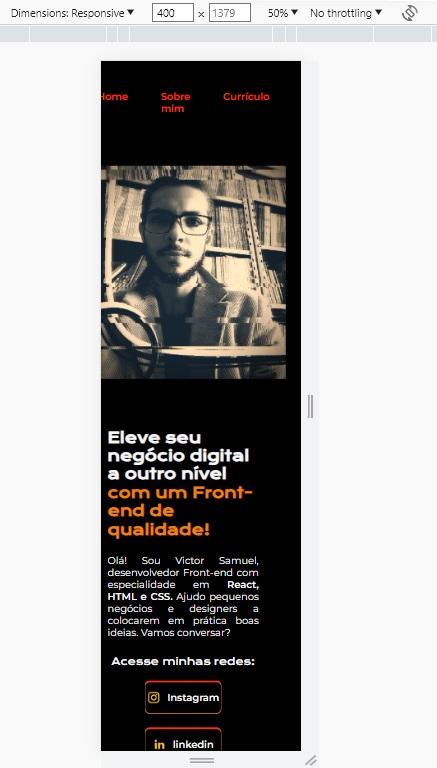
Quando o minha página web atinge 400px e o media queries é ativado a parte cabeçalho' e a Imagem do meu código vaza para fora da página.

Aqui esta meu codigo CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #f6f6f6;
--cor-terciaria : rgb(255, 51, 0);
--cor-quartenaria: #e98408;
--cor-hover: #4d4842;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 4% 0% 0% 12.5% ;
}
.cabecalho__menu__link {
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.titulo-destaque {
color: var(--cor-quartenaria);
}
.apresentacao {
padding: 5% 10%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
.apresentacao__conteudo__texto {
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
text-align: justify;
}
.apresentacao__links__certificado {
text-decoration: none;
color: var(--cor-quartenaria);
}
.apresentacao__links__certificado:hover {
background-color: var(--cor-hover);
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-evenly;
gap: 32px;
align-items: center;
}
.apresentacao__titulo__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__botao {
display: flex;
justify-content: center;
gap: 16px;
align-items: center;
border: 2px solid var(--cor-quartenaria);
width: 50%;
text-align: center;
border-radius: 14px;
border-top: 5px solid var(--cor-terciaria);
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0px;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__botao:hover {
background-color: var(--cor-hover);
}
.apresentacao__image {
width: 50%;
}
.rodape {
padding: 20px;
color: var(--cor-primaria);
background-color: var(--cor-quartenaria);
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 15px;
font-weight: 400;
}
.apresentacao__conteudo__texto__curriculo {
padding: 15px;
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
text-align: justify;
}
.apresentacao__conteudo__texto__estudo {
padding: 15px;
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
text-align: justify;
}
@media (max-width: 1200px) {
.cabecalho {
padding: 10%;
justify-content: center;
}
.cabecalho__menu {
justify-content: center;
padding: 10%;
}
.apresentacao {
flex-direction: column-reverse;
padding: 4%;
}
.apresentacao__conteudo {
width: auto;
}
.apresentacao__links__botao {
width: 70%%;
}
.apresentacao__imagem {
width:10%
justify-content: center;
padding: 10%;
}
}
`





