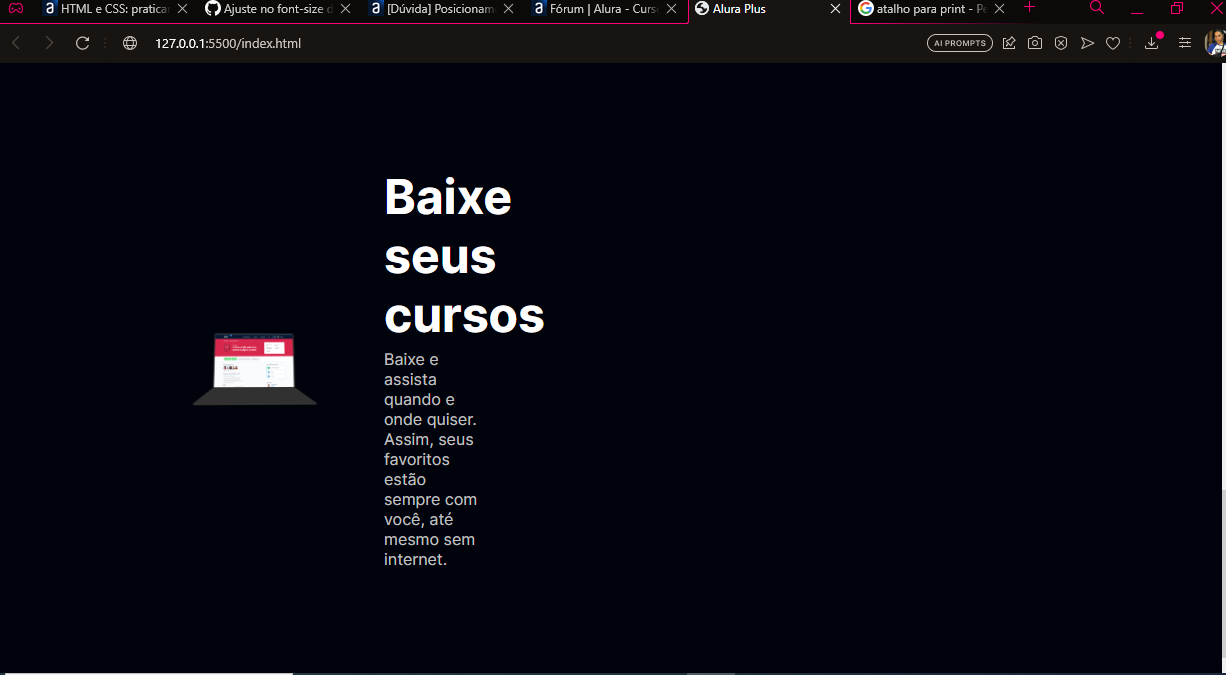
fiz algumas gambiarras acabaram dando meio certo, mas tem uns problemas tecnicos
:root{
--branco-principal:#FFFFFF;
--cinza-secundaria:#C0C0C0;
--botao-azul:#167BF7;
--cor-de-fundo:#00030C;
--fonte-principal: 'Inter';
}
body{
background-color: var(--cor-de-fundo);
color: var(--branco-principal);/cor da fonte/
font-family: var(--fonte-principal);
font-size: 16px;
}
- {
margin: 0;
padding: 0;
}
.principal{
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center; /alinhar item/
text-align: center; /alinhar tudo que esta no elemento de bloco que esta no "section"/
}
.container{
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;/quer dizer que a primeira coluna ocupara 50% da tela e a outra coluna tambem/
align-items: center;
}
.container__botao{
background-color:var(--botao-azul);
border-radius: 5px; /para deixar as bordas redondas/
padding: 1em; /*fonte */ color: var(--branco-principal);
display: block;/é utilizada para indicar a forma como os elementos HTML serão dispostos na página ou em espaços delimitados/
margin-bottom: 1em;
}
.container__botao2{
background-color: transparent;
border: 2px solid var(--branco-principal);/*solid é para ter a linha da borda sem trasejado */
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
text-decoration: none; /decoração do texto: nao/
display: block;
}
.container__aviso{
font-size: 12px;
color: var(--cinza-secundaria);
}
.container__titulo{
font-size: 20px;
font-size: 28px;
font-weight: 700;
}
.container__imagem{
margin-top: 1em;/cima/
margin-right: 0; /direita/
margin-bottom: 2em; /inferior/
margin-left: 0;/esquerda/
}
.container__caixa{
margin: 0 6em;
}
.secundario__imagem{
width: 80%;
display: inline-block;
}
.secundario{
align-items: center;
margin: 0 6em;
margin-top: 15em;
}
.descricao_titulo{
width: 588px;
color: var(--branco-principal);
font-family: Inter;
font-size: 48px;
font-style: normal;
font-weight: 700;
line-height: 100%;
text-align: left;
margin-left: 6em;
}
.descricao__texto{
width: 500px;
color: var(--cinza-secundaria);
font-family: Inter;
font-size: 15px;
font-style: normal;
font-weight: 400;
line-height: 100%;
display: inline-block;
}
.descricao__titulo{
width: 588px;
color: var(--branco-principal);
font-family: Inter;
font-size: 48px;
font-style: normal;
font-weight: 700;
line-height: 100%;
text-align: left;
}
.descricao_texto{
width: 500px;
color: var(--cinza-secundaria);
font-family: Inter;
font-size: 16px;
font-style: normal;
font-weight: 400;
line-height: 70%%;
display: inline-block;
margin-left: 18em;
margin-bottom: 50em;
}
.secundario__botao{
display: inline-block;
margin-top: 1em;
}
.container__descricao{
padding: 2em;
}
.terciario__imagem{
width: 200%;
align-items: rigth;
display: inline-block;
background-size: cover;
margin-bottom: 50em;
}
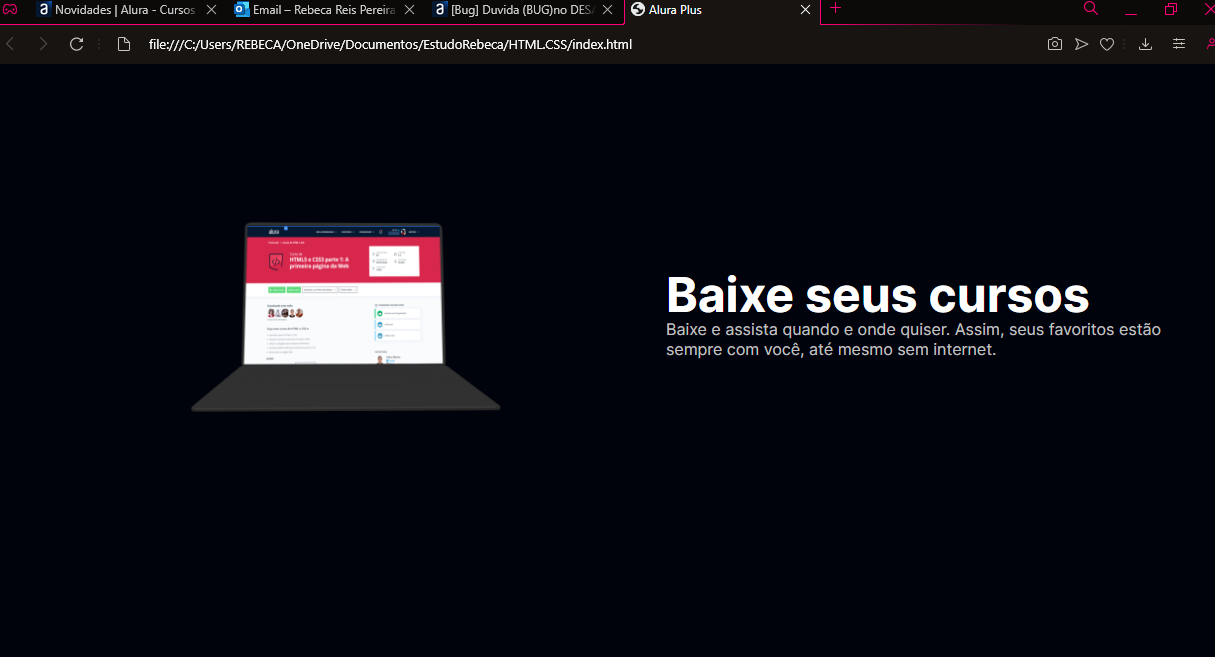
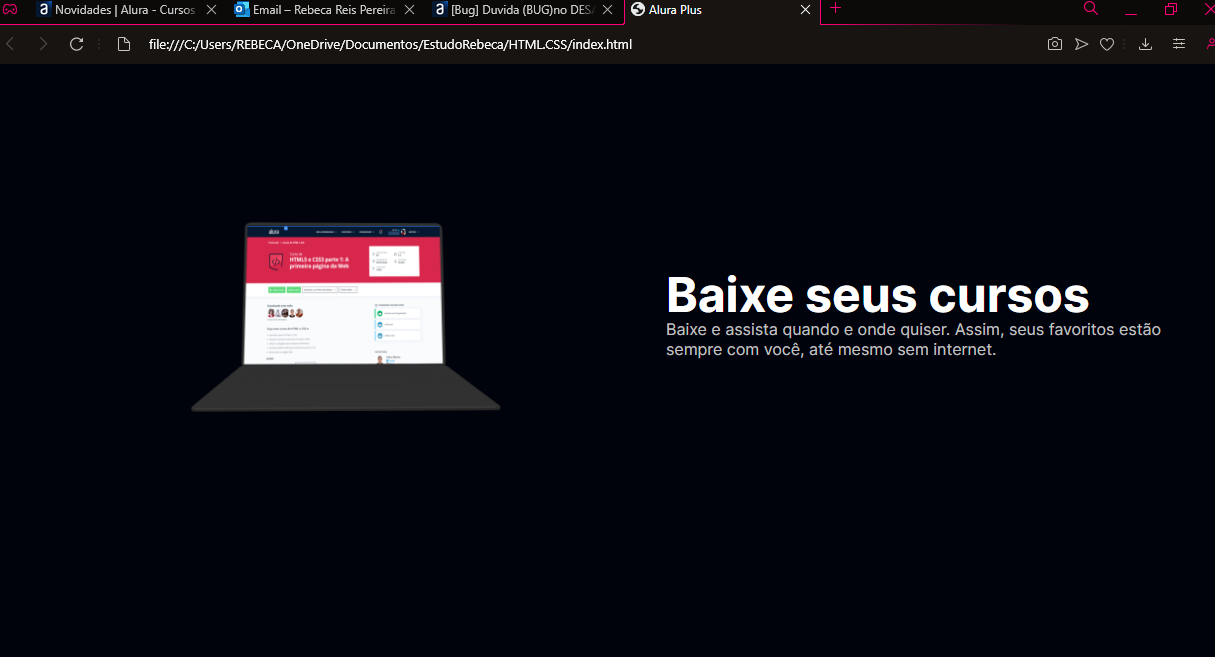
 estou com bug no meu desafio. Ja tentei encontrar o erro, mas não encontro. Quando eu rodo aparece assim no navegador:
estou com bug no meu desafio. Ja tentei encontrar o erro, mas não encontro. Quando eu rodo aparece assim no navegador: