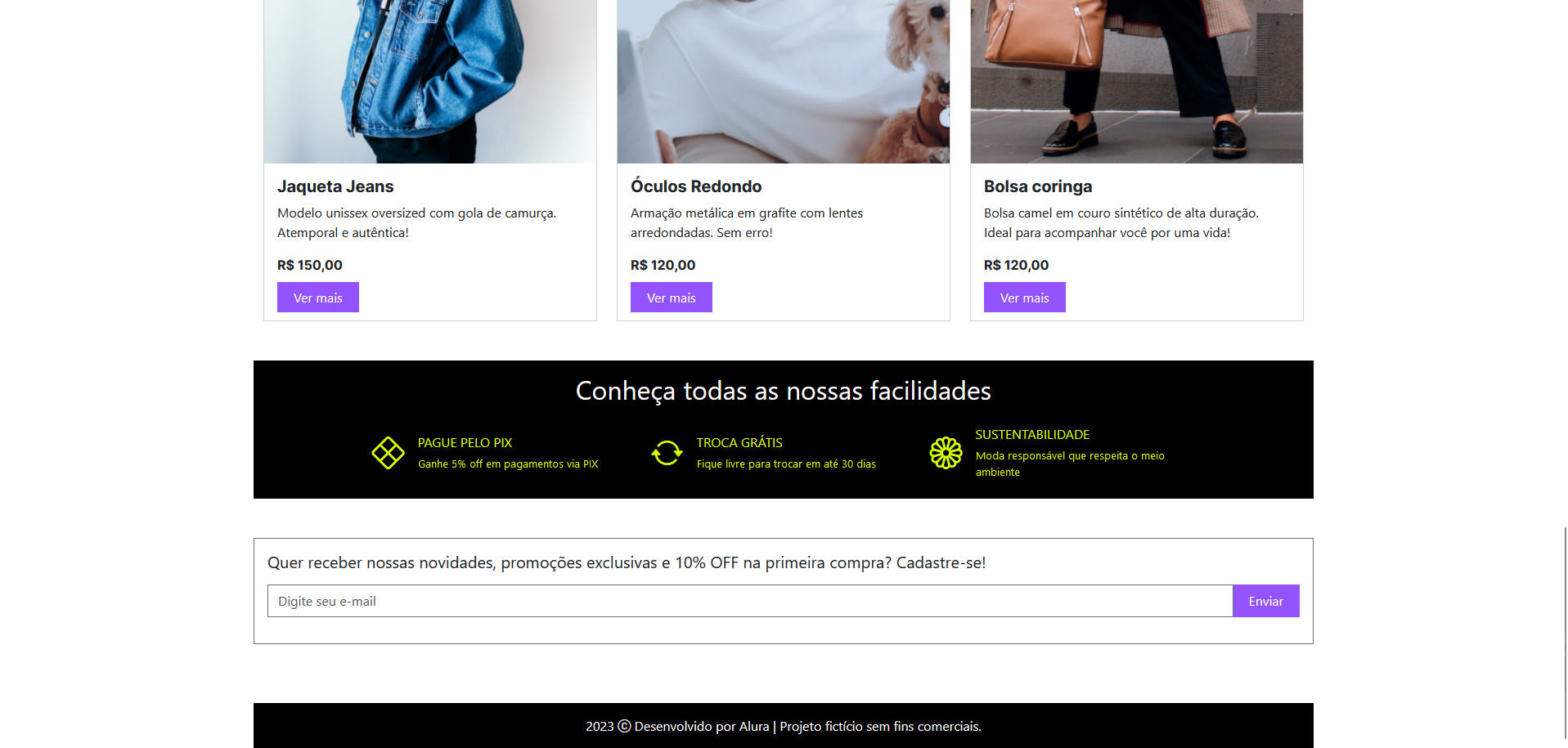
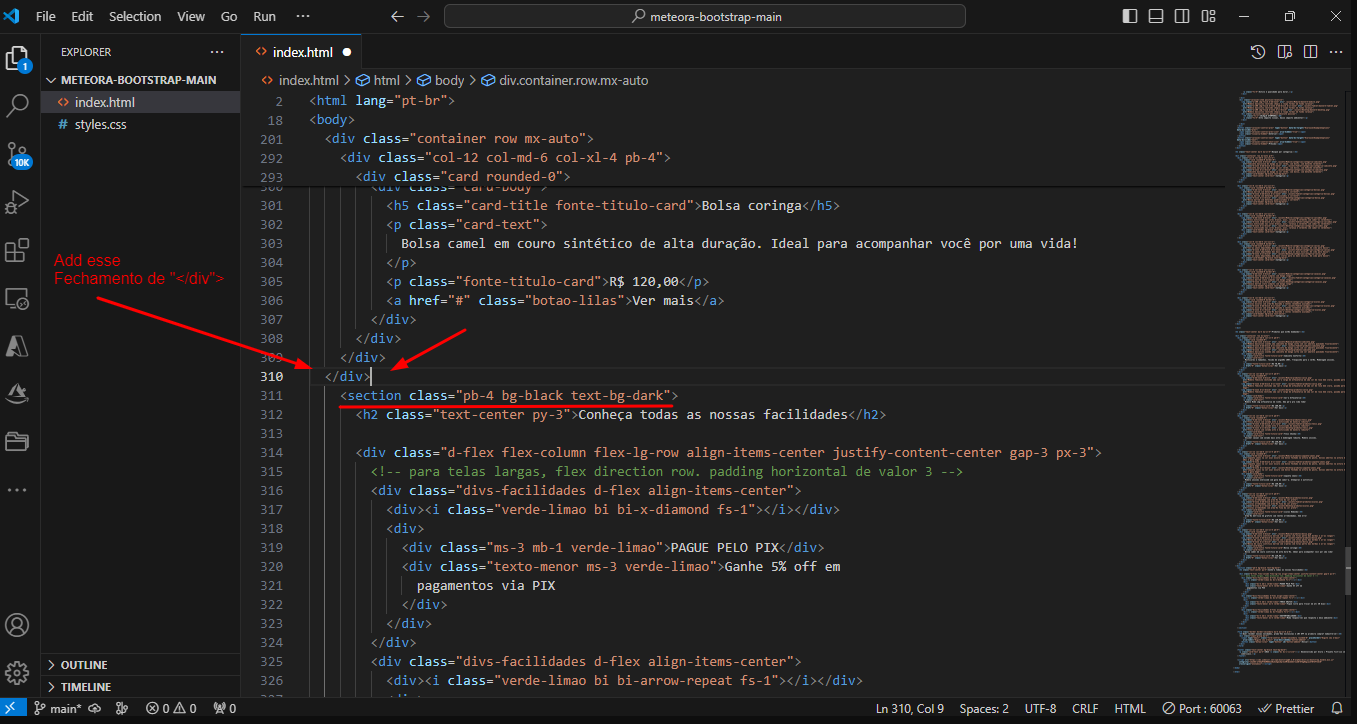
Olá, acompanhei o projeto todo pelas aulas mas fiquei com uma dúvida, pois no meu projeto a sessão de "Conheça todas as nossas facilidades" e o footer especificamente ficaram diferentes do projeto do instrutor, ocupando apenas uma parte das telas (tanto desktop quanto mobile e tablet) e não toda ela e gostaria de ter uma solução para esse problema.
Meu projeto: https://github.com/Beeboopmeow/meteora-bootstrap (não consegui adicionar os assets no repositório do GitHub, mas estão funcionando normalmente)