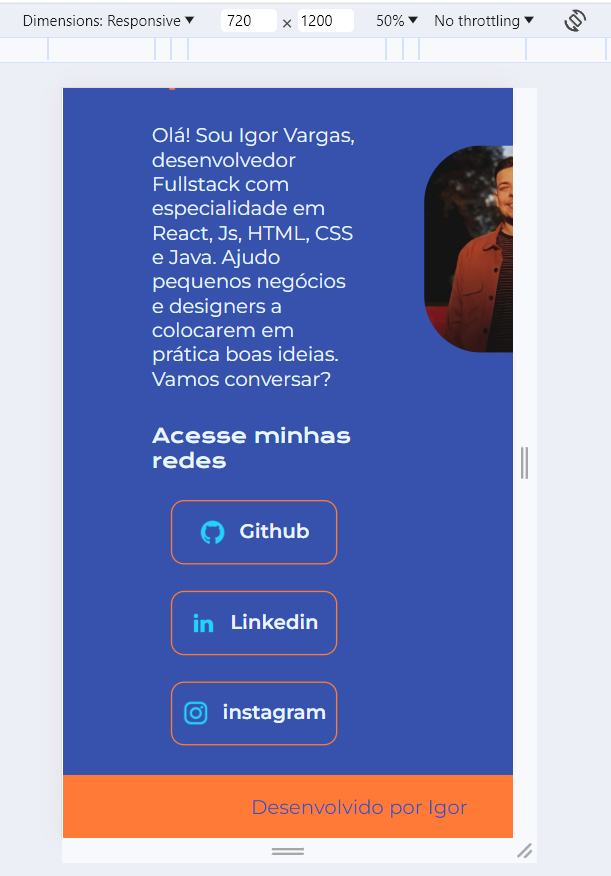
como faço para que os elementos da minha página fiquem responsivos? pois estão descentralizados(apliquei o que foi passado em aula)
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root{
--cor-primaria:#3652AD;
--cor-secundaria:#E9F6FF;
--cor-terciaria:#FE7A36;
--cor-hover:#280274;
--fonte-primaria:'Krona One', sans-serif;
--fonte-secundaria:'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body{
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho_menu{
display: flex;
gap: 80px;
}
.cabecalho_menu_link{
font-family: var(--fonte-secundaria);
font-weight: 600;
font-size: 1.5rem;
color: var(--cor-terciaria);
text-decoration: none;
}
.cabecalho_menu_link:hover{
color: var(--cor-terciaria);
}
.apresentacao{
padding: 5% 15%;
display: flex;
gap: 82px;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
li{
padding: 30px;
}
.titulo-destaque{
color: var(--cor-terciaria);
}
.titulo-destaque:hover{
background-color: var(--cor-hover);
}
.apresentacao__conteudo__texto{
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items:center ;
gap: 32px;
}
.apresentacao_links_subtitulo{
font-family: var(--fonte-primaria);
font-weight:400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
border-radius: 8px;
width: 80%;
text-align: center;
border-radius: 16px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__link:hover{
background-color: var(--cor-hover);
padding: 3%;
}
.apresentacao__imagem{
width: 50%;
border-radius: 70px;
}
.rodape{
padding: 24px;
text-align: center;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 400;
}