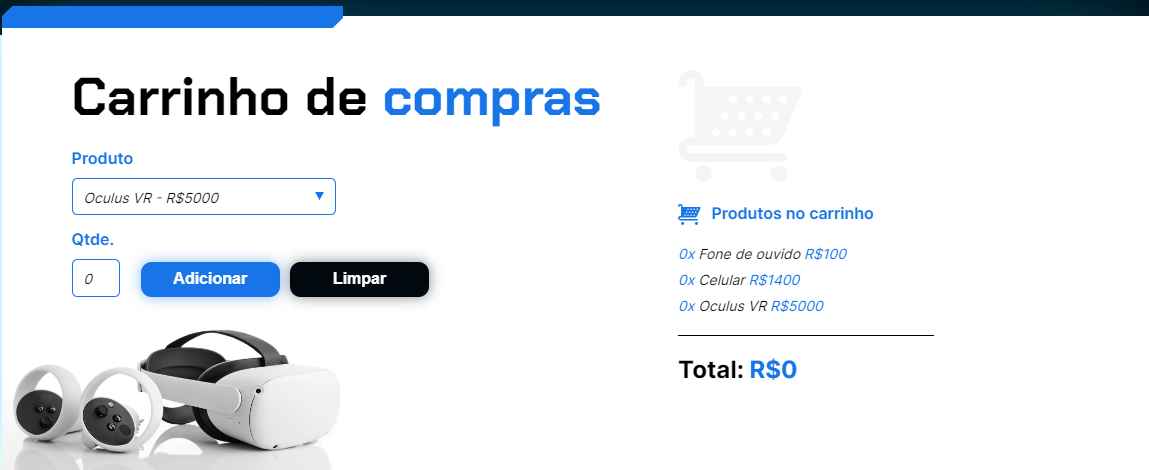
Percebi um bug quando se mantêm a quantidade em ZERO e clica no botão ADICIONAR. Os produtos são inseridos pois não há uma validação com IF no código original.
 Uma sugestão de solução é:
Uma sugestão de solução é:
function adicionar() {
if (document.getElementById('quantidade').value != 0) { //este IF foi incluído ao código original
//recuperar nome do produto, quantidade e valor
let produto = document.getElementById('produto').value;
let nomeProduto = produto.split('-')[0];
let valorUnitario = produto.split('R$')[1];
let quantidade = document.getElementById('quantidade').value;
//calcular o preço
let preco = valorUnitario * quantidade;
//adicionar no carrinho
let carrinho = document.getElementById('lista-produtos');
carrinho.innerHTML = carrinho.innerHTML + `<section class="carrinho__produtos__produto">
<span class="texto-azul">${quantidade}x</span> ${nomeProduto} <span class="texto-azul">R$${valorUnitario}</span>
</section>`;
//calcular o valor total
totalGeral = totalGeral + preco;
let campoTotal = document.getElementById('valor-total');
campoTotal.textContent = `R$${totalGeral}`;
document.getElementById('quantidade').value = 0;
}
}





