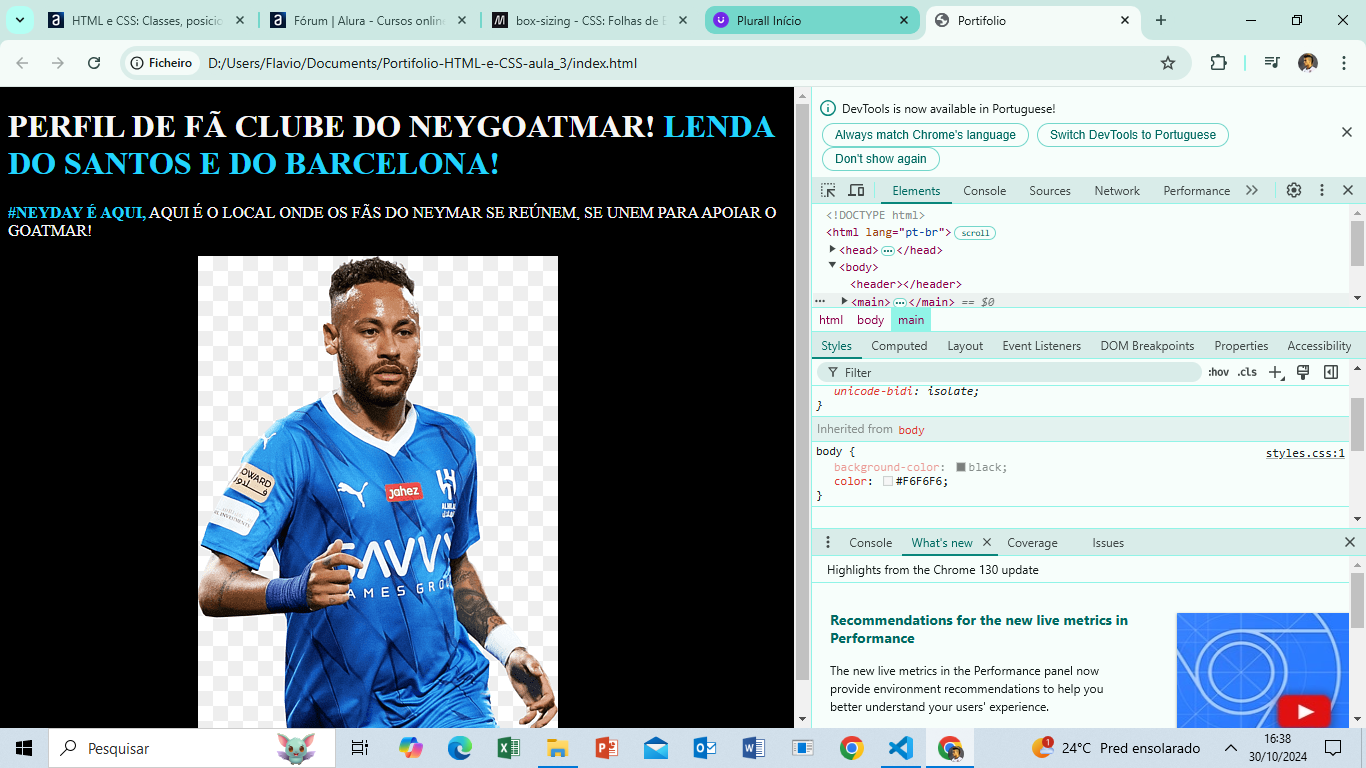
Boa tarde! Eu fiz as alterações no body, mas no inspecionar elas não aparecem e não fazem efeito na página. Eu já tinha mandado uma dúvida aqui, mas n consegui entender 100%Insira aqui a descrição dessa imagem para ajudar na acessibilidade  Vou mandar meu código:
Vou mandar meu código:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel ="stylesheet" href = "styles.css">
</head>
<body>
<header></header>
<main>
<h1>
PERFIL DE FÃ CLUBE DO NEYGOATMAR!
<strong class = "titulo-destaque">LENDA DO SANTOS E DO BARCELONA!
</strong></h1>
<p> <strong class = "texto-destaque">#NEYDAY É AQUI,</strong> AQUI É O LOCAL ONDE OS FÃS DO NEYMAR SE REÚNEM, SE UNEM PARA APOIAR O GOATMAR!</p>
<a href="https://www.youtube.com/@MNcompsJR">MNcompsJR</a>
<a href="https://www.youtube.com/@CTcompsHD">CTCOMPSHD</a>
<img src="imagem_alhilal.png" alt="Foto do rei Neymar Júnior">
</main>
<footer></footer>
</body>
</html>
*{
margin:0;
padding:0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.titulo-destaque{
color:#22D4FD
}
.texto-destaque{
color: green
}




