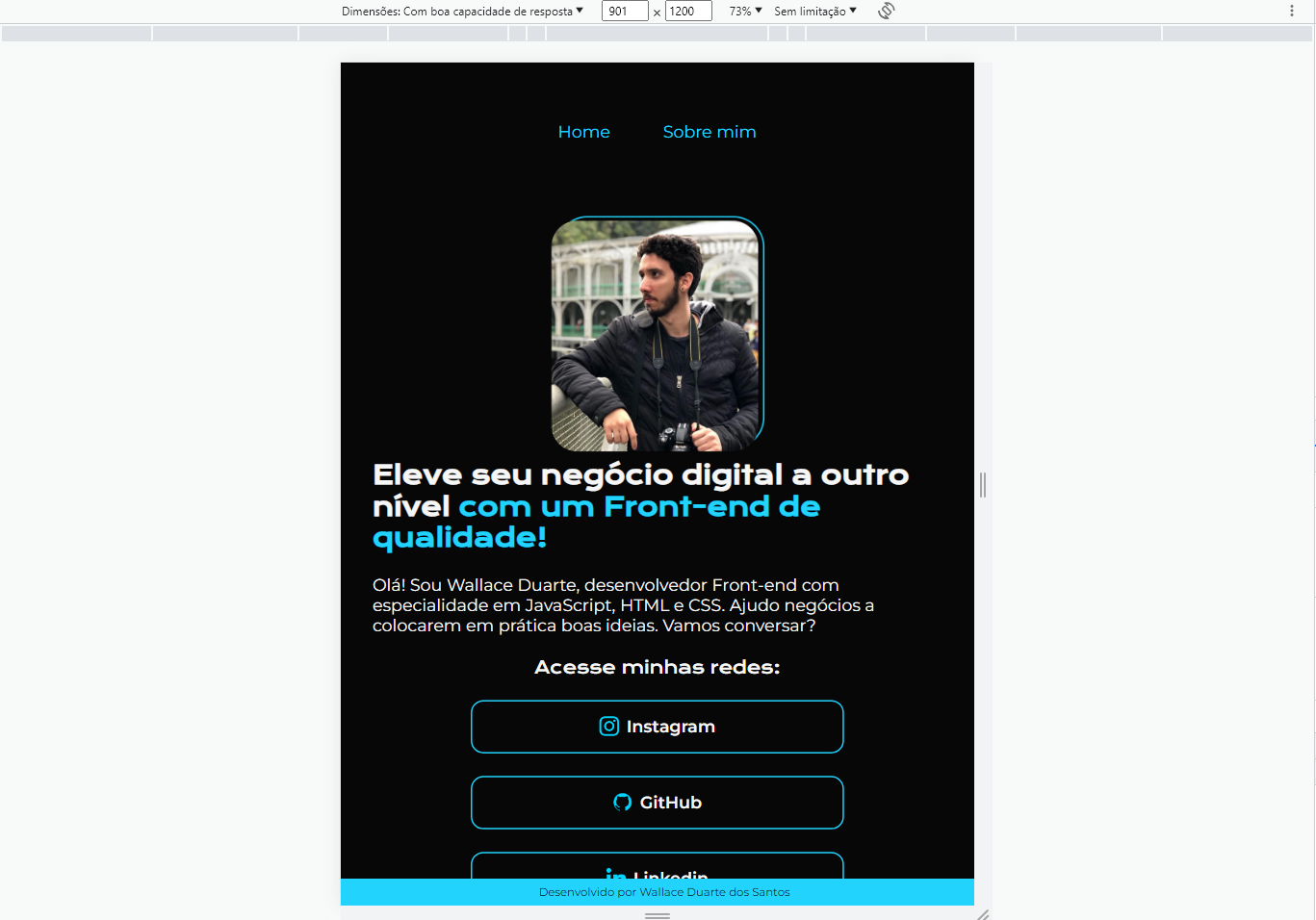
Quando o minha página web atinge max-width:1200px e o media query é ativado a parte 'main' do meu código vaza para fora da página. 
Aqui está o meu código 'main' HTML:
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Wallace Duarte, desenvolvedor Front-end com especialidade em JavaScript, HTML e CSS. Ajudo negócios a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__conteudo__links">
<h2 class="apresentacao__conteudo__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__conteudo__links__botao" href="https://www.instagram.com/wallduarte/">
<img class="apresentacao__conteudo__links__botao__logo" src="Assets/Instagram Logo - ciano.png">
Instagram
</a>
<a class="apresentacao__conteudo__links__botao" href="https://github.com/WallDuarte">
<img class="apresentacao__conteudo__links__botao__logo" src="Assets/Github Logo - ciano.png">
GitHub
</a>
<a class="apresentacao__conteudo__links__botao" href="https://www.linkedin.com/in/wallace-duarte-32a1a814a/">
<img class="apresentacao__conteudo__links__botao__logo" src="Assets/Linkedin Logo - ciano.png">
Linkedin
</a>
</div>
</section>
<img class="apresentacao__conteudo__imagem" src="Assets/wallacec css.png" alt="Foto Wallace Duarte dos Santos">
</main>
Aqui está o meu código CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: rgb(7, 7, 7);
--cor-secundaria: #F6F6F6;
--cor-terciaria: #22D4FD;
--cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria: 'Montserrat', sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao {
padding: 10% 18%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
display: flex;
flex-direction: column;
gap: 30px;
width: 50%;
}
.apresentacao__conteudo__titulo {
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
.apresentacao__conteudo__texto {
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__conteudo__imagem {
width: 38%;
}
.apresentacao__conteudo__links {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
gap: 32px;
}
.apresentacao__conteudo__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__conteudo__links__botao {
display: flex;
justify-content: center;
gap: 2%;
color:var(--cor-secundaria);
border: 2px solid var(--cor-terciaria);
width: 65%;
text-align: center;
border-radius: 18px;
font-size:1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
font-family: var(--fonte-secundaria);
}
.apresentacao__conteudo__links__botao:hover {
background-color: var(--cor-hover);
}
.apresentacao__conteudo__links__botao__logo {
height: 28px;
width: 28px;
}
.rodape{
position: fixed;
bottom: 0;
padding: 10px;
width: 100%;
color:var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 1rem;
font-weight: 400;
}
.cabecalho {
padding: 2% 0% 0% 10%;
}
.cabecalho__menu {
display: flex;
gap: 75px;
}
.cabecalho__menu__link {
color: var(--cor-terciaria);
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 600px;
text-decoration: none;
}
@media (max-width:1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content:center;
}
.apresentacao {
flex-direction: column-reverse;
justify-content: center;
padding: 0% 5%;
}
.apresentacao__conteudo {
width: auto;
height: auto;
}
}




