Olá! Estou com um problema que ao preencher o formulário e adicionar o colaborador, nada está acontecendo. Comparei com o código do professor, mas ainda não encontrei o erro Este é meu código:
import { useState } from 'react';
import Banner from './components/Banner/Banner';
import Formulario from './components/Formulario';
import Time from './components/Time'
function App() {
const times = [
{
nome: 'Programação',
corPrimaria: '#57C278',
corSecundaria: '#D9F7E9',
},
{
nome: 'Front-End',
corPrimaria: '#82CFFA',
corSecundaria: '#E8F8FF',
},
{
nome: 'Data Science',
corPrimaria: '#A6D157',
corSecundaria: '#F0F8E2',
},
{
nome: 'Devops',
corPrimaria: '#E06B69',
corSecundaria: '#FDE7E8',
},
{
nome: 'UX e Design',
corPrimaria: '#D86EBF',
corSecundaria: '#FAE5F5',
},
{
nome: 'Mobile',
corPrimaria: '#FEBA05',
corSecundaria: '#FFF5D9',
},
{
nome: 'Inovação e Gestão',
corPrimaria: '#FF8A29',
corSecundaria: '#FFEEDF',
}
]
const [colaboradores, setColaboradores] = useState([])
const aoNovoColaboradorAdicionado = (colaborador) => {
console.log(colaborador)
setColaboradores([...colaboradores, colaborador])
}
return (
<div className="App">
<Banner/>
<Formulario times={times.map(time => time.nome)} aoColaboradorCadastrado={colaborador => aoNovoColaboradorAdicionado(colaborador)}/>
{times.map(time => <Time
key={time.nome}
nome={time.nome}
corPrimaria={time.corPrimaria}
corSecundaria={time.corSecundaria}
colaboradores={colaboradores.filter(colaborador => colaborador.time === time.nome)}
/>)}
</div>
);
}
export default App;
import './Colaborador.css'
const Colaborador = ({nome, imagem, cargo}) => {
return (<div className='colaborador'>
<div className='cabecalho'>
<img src={imagem} alt={nome}/>
</div>
<div className='rodape'>
<h4>{nome}</h4>
<h5>{cargo}</h5>
</div>
</div>)
}
export default Colaborador
import Colaborador from '../Colaborador'
import './Time.css'
const Time = (props) => {
const css = {backgroundColor: props.corSecundaria}
return (
<section className='time' style={css}>
<h3 style={{ borderColor: props.corPrimaria }}>{props.nome}</h3>
{props.colaboradores.map(colaborador => <Colaborador nome={colaborador.nome} cargo={colaborador.cargo} imagem={colaborador.imagem}/>)}
</section>
)
}
export default Time
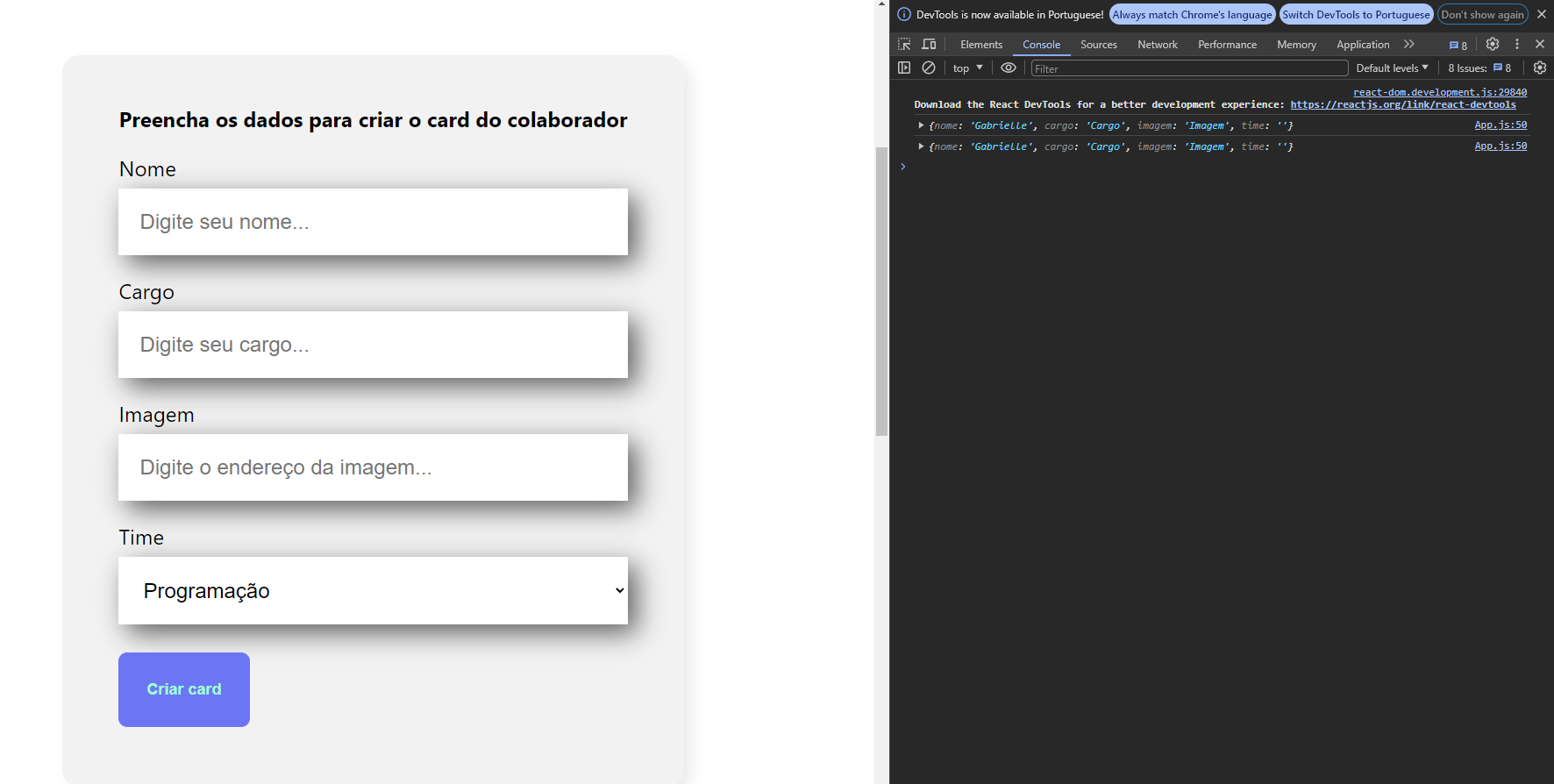
O console:
 Se facilitar, aqui está o repositório, branch aula-4
https://github.com/gbrllcavichion/organo
Se facilitar, aqui está o repositório, branch aula-4
https://github.com/gbrllcavichion/organo





