Meu CSS não está sendo aplicado no HTML, já fiz de tudo, nenhum erro por favor, alguém me ajuda
Meu CSS não está sendo aplicado no HTML, já fiz de tudo, nenhum erro por favor, alguém me ajuda
Oi, Leonardo!
Vamos tentar resolver esse problema juntos. Há algumas razões comuns pelas quais o CSS pode não estar sendo aplicado ao seu HTML. Aqui estão algumas coisas que você pode verificar:
Certifique-se de que o caminho para o seu arquivo CSS está correto. Por exemplo, se o seu arquivo CSS está na mesma pasta que o seu arquivo HTML, o link deve ser algo assim:
<link rel="stylesheet" href="style.css">
Assegure-se de que o nome do arquivo CSS esteja correto e idêntico ao especificado no link, respeitando maiúsculas e minúsculas. Verifique se existem erros no arquivo CSS que possam estar bloqueando o carregamento, pois pequenos erros de sintaxe podem causar problemas.
Da uma olhada em como o link para o CSS está dentro da tag <head> do seu HTML. Por exemplo:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Meu Site</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Olá, mundo!</h1>
</body>
</html>
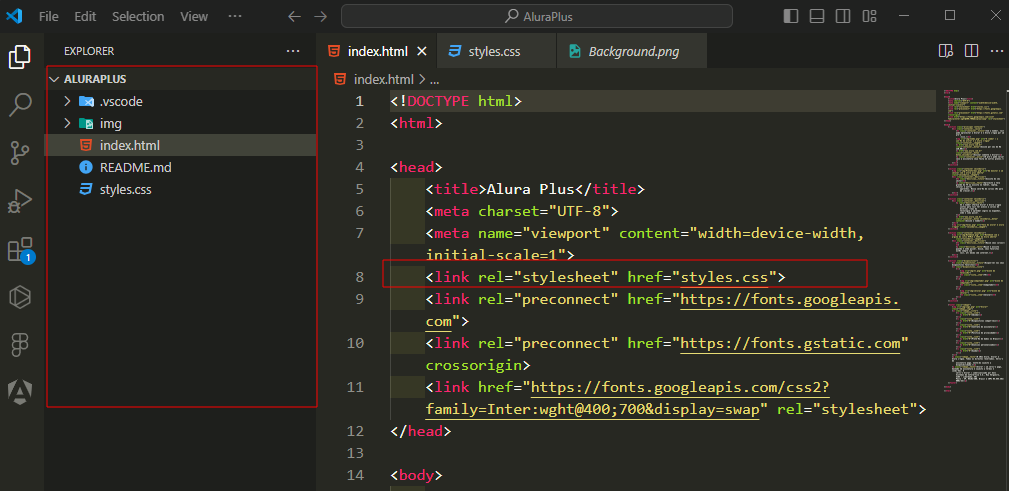
É necessário que você me envie um print da sua tela do VSCode , mostrando onde está o seu arquivo CSS e como está o seu código HTML. Com essas informações, poderei fornecer uma resposta mais precisa, por exemplo:

Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!