Boa noite a todos (as),
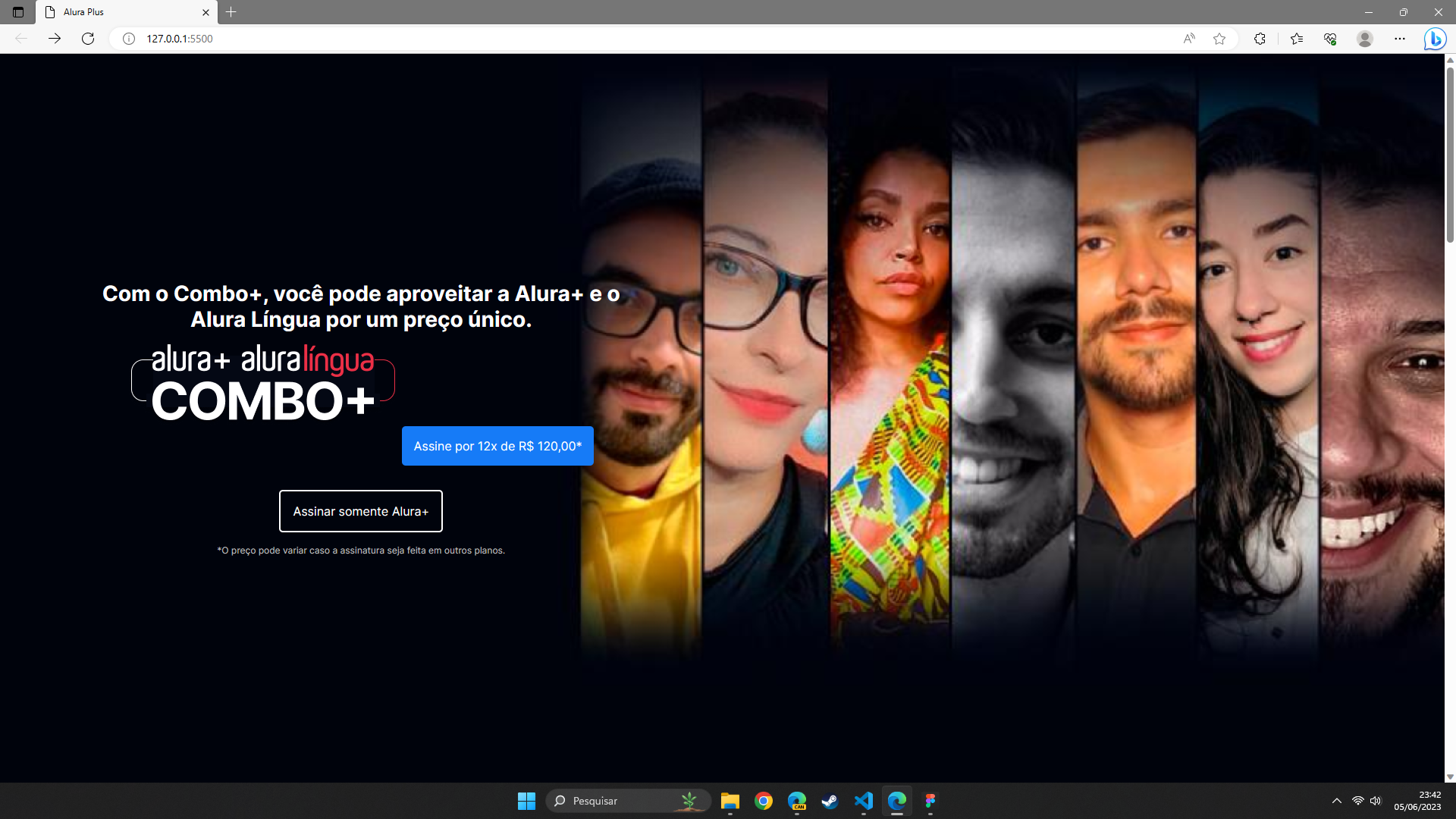
Ao codar meu código eu reparei que a propriedade "inline-block", acaba desalinhando meu botão, assim como mostra a imagem. Alguem pode me dizer se eu esqueci de algo?
Boa noite a todos (as),
Ao codar meu código eu reparei que a propriedade "inline-block", acaba desalinhando meu botão, assim como mostra a imagem. Alguem pode me dizer se eu esqueci de algo?

Olá, Pdero.
Tudo bem?
Compartilha os seus códigos HTML e CSS completos aqui com a gente por gentileza, assim conseguimos analisar o seu código e ajudar, você pode colar eles aqui mesmo sem ser print.
Valeu Pedro.
Boa tarde Renan!
Segue meu código HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
<title>Alura Plus</title>
</head>
<body>
<section class="conteiner principal">
<div class="conteiner__caixa">
<h1 class="conteiner__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="Imagem combo alura+ e o alura língua" class="conteiner__imagem">
<a href="www.alura.com.br" class="conteiner__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="conteiner__botao botao_secundario">Assinar somente Alura+</a>
<p class="conteiner__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="conteiner secundario">
<img src="img/Plataformas.png" alt="Imagem Plataformas" class="secundario__imagem">
<div class="conteiner__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="conteiner secundario">
<div class="conteiner__descricao">
<p class="descricao__texto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="conteiner__botao secundario__botao">Assinar o Combo+</a>
</div>
<img src="img/Telas.png" alt="Imagem Telas" class="secundario__imagem">
</section>
<section class="conteiner secundario">
<img src="img/Notebook.png" alt="Imagem Notebook" class="secundario__imagem">
<div class="conteiner__descricao">
<h2 class="descricao__titulo">Baixe seus cursos</h2>
<p class="descricao__texto">Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.</p>
</div>
</section>
</body>
</html>Meu código CSS:
:root {
--brancoPrincipal: #ffffff;
--cinzaSecundario: #C0C0C0;
--botãoAzul: #167bf7;
--corDeFundo: #00030C;
--fontePrincipal: 'Inter';
}
body {
background-color: var(--corDeFundo);
color: var(--brancoPrincipal);
font-family: var(--fontePrincipal);
font-size: 16px;
font-weight: 400;
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image:url(img/Background.png);
background-repeat:no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.conteiner {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.conteiner__botao {
background-color: var(--botãoAzul);
border-radius: 5px;
padding: 1em;
color: var(--brancoPrincipal);
display: block;
text-decoration: none;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--brancoPrincipal);
}
.conteiner__aviso {
font-size: 12px;
color: var(--cinzaSecundario);
}
.conteiner__titulo {
font-size: 28px;
font-weight: 700;
}
.conteiner__imagem {
margin: 1em 0 2em 0;
}
.conteiner__caixa {
margin: 0 6em;
}
.secundario__imagem {
width: 80%;
}
.secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--brancoPrincipal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinzaSecundario);
}
.conteiner__botao {
display:inline-block;
margin-top: 1em;
}
.conteiner__descricao {
padding: 2em;
}Olá, Pedro.
Eu analisei o seu código e parece estar tudo correto, porém os botões estão menores que o esperado mesmo, eu consegui resolver essa parte dos botões menores adicionando um width: 100%; na classe deles a .conteiner__botao para ekles ficarem com a largura total da tag pai que é a classe conteiner__caixa.
.conteiner__botao {
display:inline-block;
margin-top: 1em;
width: 100%;
}