Eu criei meu arquivo html e css no Cursor, mas quando abro o doc "index.html" não aparece nada. Sabe me dizer o que pode ter acontecido? Segue o código:
código html:
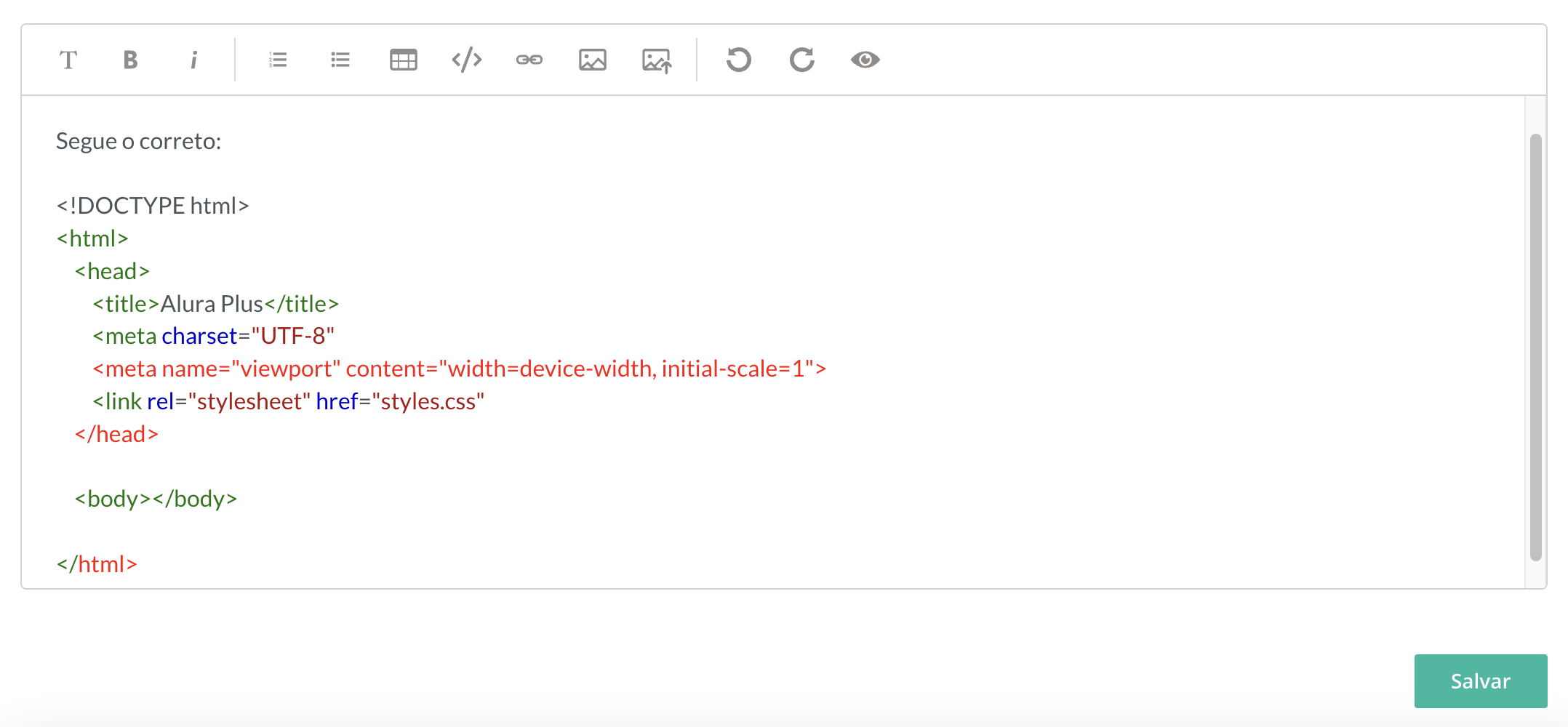
<body></body>
código css:
:root { --branco-principal: #FFFFFF; --cinza-secundario: #C0C0C0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; }
body { background-color: var(--cor-de-fundo); color: var(--branco-principal); }
*{ margin: 0; padding: 0; }
.principal { background-image: url(img/Background.png); background-repeat: no-repeat; background-size: contain; }
.container { height: 100vh; }


 Mas consegui resolver, obrigada!!
Mas consegui resolver, obrigada!!