
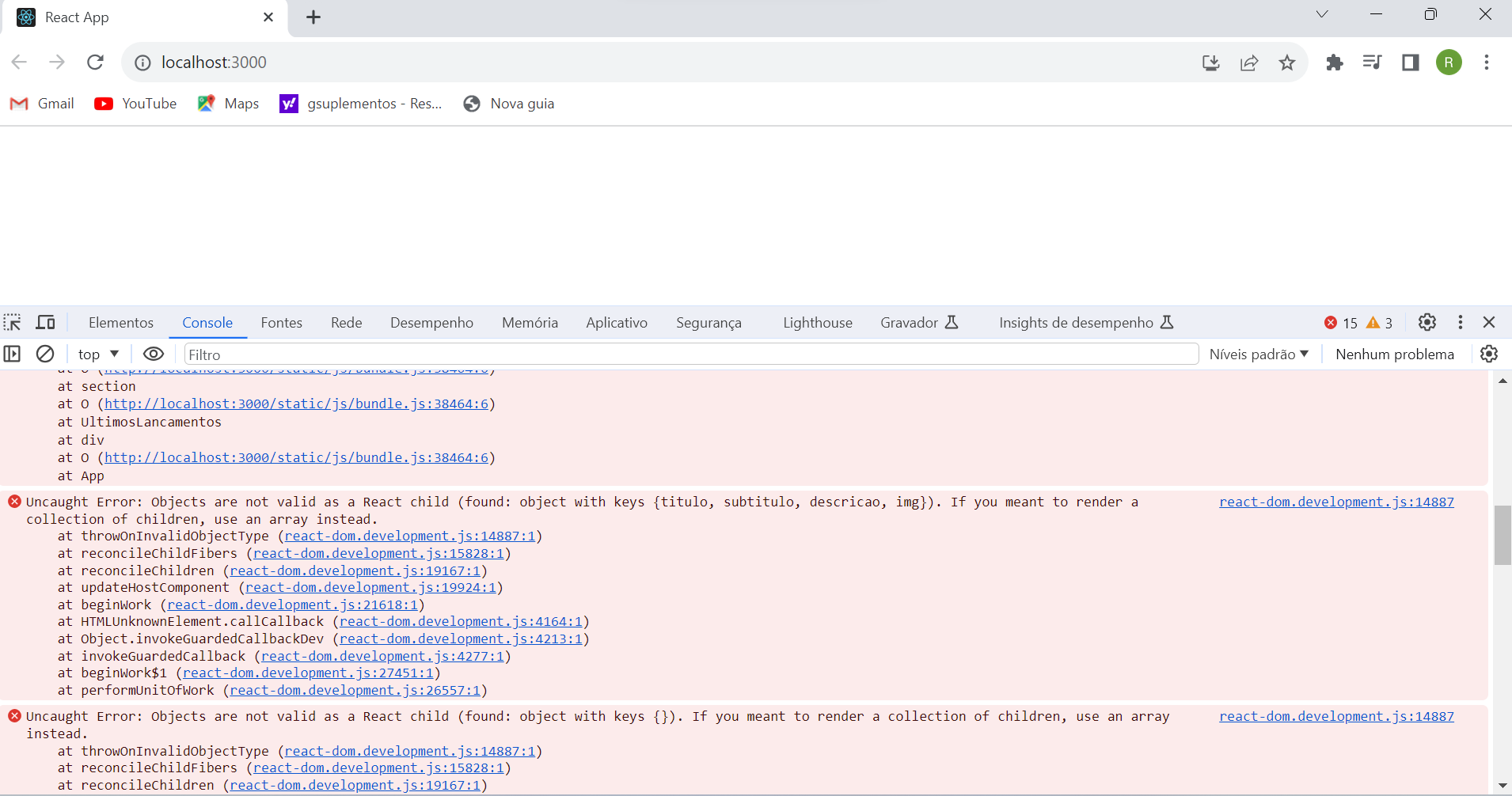
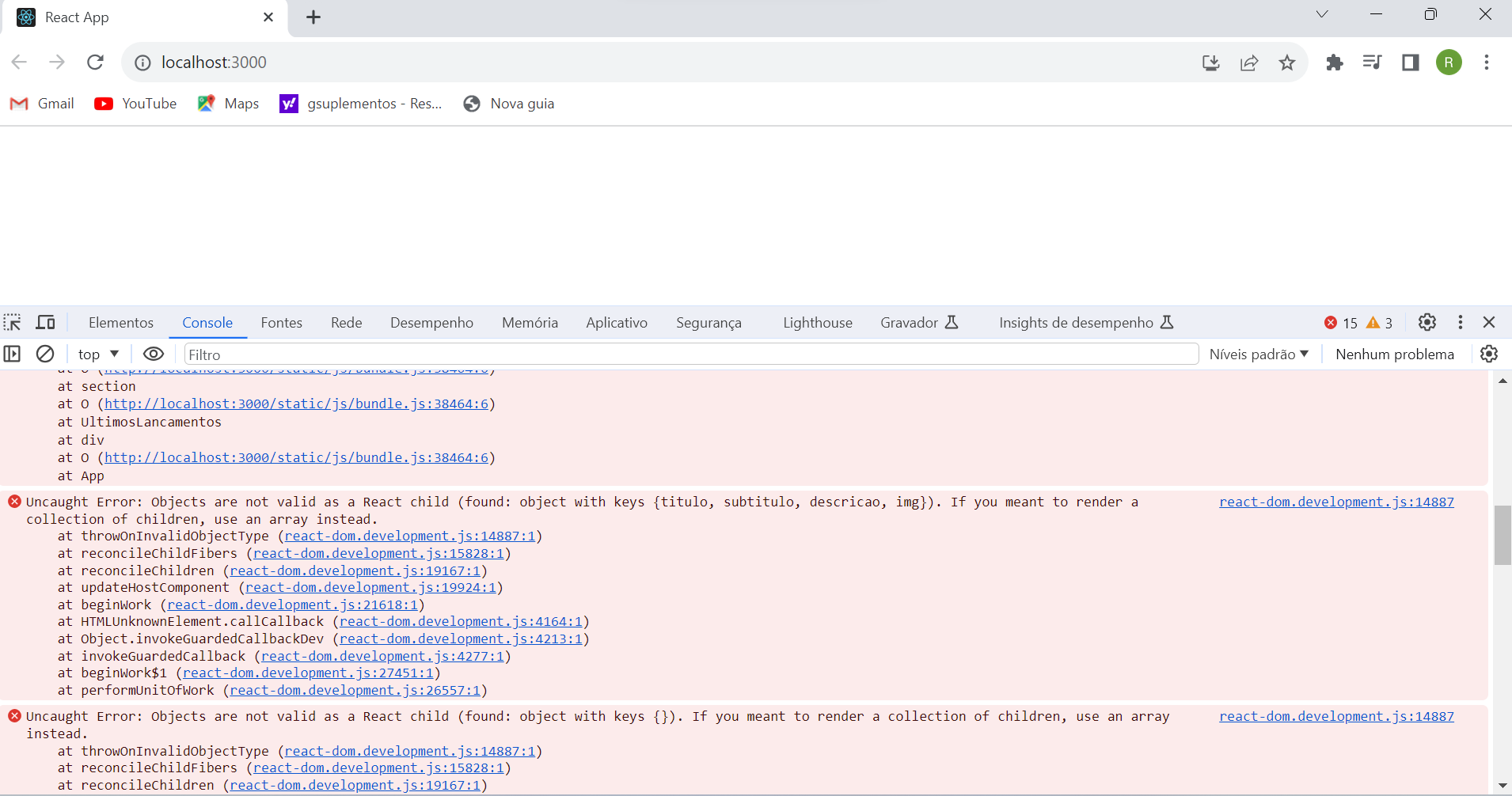
estou com alguns erros, e não consigo carregar meu projeto , aparentemente não é nada conciliado com o codigo!

estou com alguns erros, e não consigo carregar meu projeto , aparentemente não é nada conciliado com o codigo!


Opa Renan! Tudo ok contigo?
Vamos abordar cada tipo de erro separadamente.
Esse erro geralmente ocorre quando você tenta renderizar um objeto diretamente no JSX, o que não é permitido pelo React. Você precisa garantir que está passando os dados corretos para o componente. Se você está tentando renderizar propriedades de um objeto, verifique se está acessando-as corretamente.
Por exemplo, se você tem algo assim:
<Componente dados={objetoComDados} />
E no componente você está fazendo algo como:
// Isso causará o erro
<p>{this.props.dados}</p>
Você deve ajustar para algo como:
// Certifique-se de acessar as propriedades corretamente
<p>{this.props.dados.titulo}</p>
<p>{this.props.dados.subtitulo}</p>
<p>{this.props.dados.descricao}</p>
<p>{this.props.dados.ing}</p>
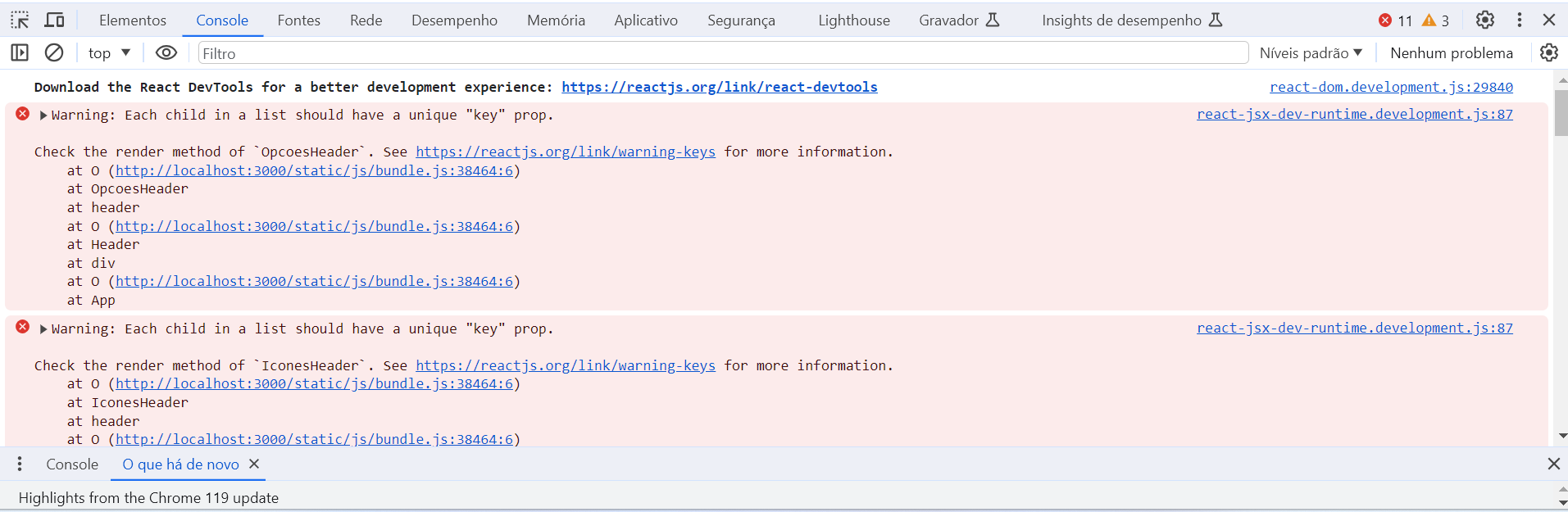
Esse aviso é uma boa prática no React. Sempre que você renderiza uma lista de elementos, é recomendável fornecer uma propriedade key única para cada elemento. Isso ajuda o React a otimizar a atualização do DOM de maneira eficiente.
Se você está mapeando uma lista para JSX, certifique-se de incluir uma propriedade key única para cada elemento:
const listaDeItens = dados.map((item) => (
<Item key={item.id} dados={item} />
));
No exemplo acima, item.id é assumido como uma propriedade única, mas você pode ajustar isso com base em suas necessidades.
Certifique-se de que cada elemento na lista tem uma chave única e o aviso não deve aparecer.
Se você pudesse compartilhar seu código no GitHub e mandar o link para testes, eu poderia tentar oferecer uma orientação mais precisa!
Mas no geral era isso, se precisar eu estarei por aqui!
Abraços e bons estudos.
Boa tarde Renan, estou bem e você ?
Infelizmente não achei nenhum tipo desse erro, até pq nao usei "THIS", realmente estou perdido já refiz o código comparei com o do instrutor no git e nada...
Nesse caso você poderia colocar seu código no GitHub e me mandar o link para que eu possa baixar o projeto e tentar lhe ajudar melhor?
git@github.com:RenanOshiroDev/React-Books.git
UP!!!!!!!!
Opa Renan! Desculpe a demora.
Mas para resolver os erros você só precisa adicionar uma chave nos itens necessários.
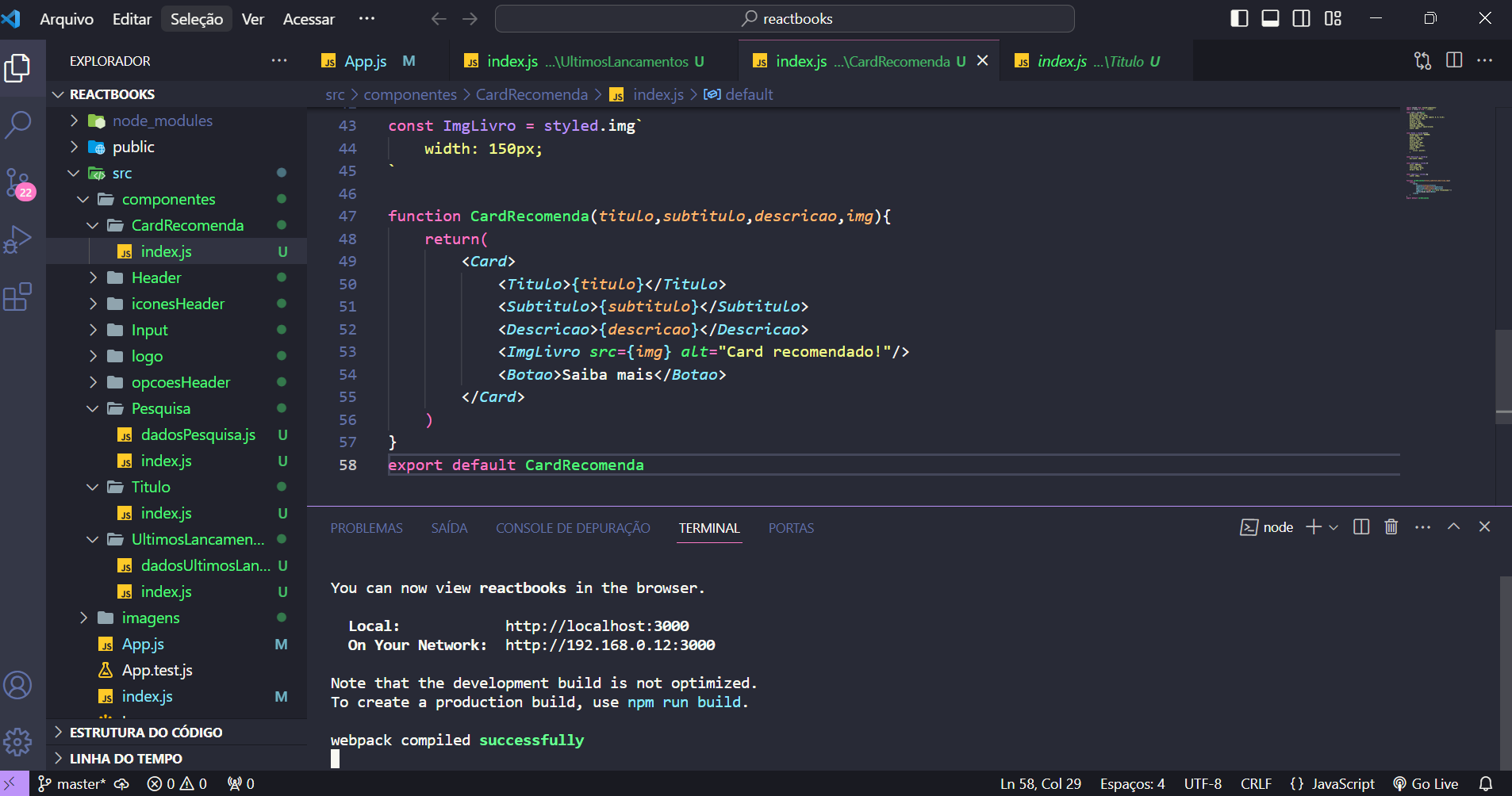
OpcoesHeader/index.js, linha 25, adicione uma key que recebe texto como parâmetro: <Opcao key={texto}><p>{texto}</p></Opcao>;IconesHeader/index.js, linha 21, faça o mesmo, deve ficar: <Icone key={icone}><img src={icone} alt='icone'></img></Icone>;UltimosLancamentos/index.js, aproximadamente linha 26, adicione key={livro.id}: <img key={livro.id} src={livro.src} alt='Lançamentos' />.<Titulo cor="#EB9B00" tamanhoFonte="36px" alinhamento="center" >ÚLTIMOS LANÇAMENTOS</Titulo>, devemos tirar o camelCase e deixar as propriedades tudo em minusculo, assim: <Titulo cor="#EB9B00" tamanhofonte="36px" alinhamento="center" >ÚLTIMOS LANÇAMENTOS</Titulo>, o mesmo deve ser feito no arquivo Titulo/index.js, linha 8, só altere props.tamanhoFonte, para props.tamanhofonte.CardRecomenda/index.js, onde devemos ajustar 1 coisa:CardRecomenda deve ter os parâmetros ajustados para poder receber um objeto como parâmetro, ou seja, disso: function CardRecomenda(titulo,subtitulo,descricao,img){, para isso: function CardRecomenda({ titulo, subtitulo, descricao, img }) {;No geral, isso deve resolver. Teremos ainda 3 warning´s ali, no console, mas eles estão relacionados ao uso de propriedades não reconhecidas pelos elementos DOM padrão, e eles são emitidos pelo styled-components. Essas propriedades adicionais que você está passando para os estilos podem não ser aceitas pelos elementos HTML, o que pode gerar esses avisos.
Para resolver esses warnings, você tem algumas opções:
Optar por Filtros de Props Desconhecidos:
<StyleSheetManager shouldForwardProp={...}> oferecida pelo styled-components. Isso ajuda a evitar que essas props desconhecidas sejam passadas para os elementos DOM.import { StyleSheetManager } from 'styled-components';
// ...
<StyleSheetManager shouldForwardProp={(prop) => prop !== 'cor' && prop !== 'tamanhofonte' && prop !== 'alinhamento'}>
<SeuComponente />
</StyleSheetManager>
Usar Transient Props:
$), que são automaticamente filtradas pelo styled-components.const Titulo = styled.h2`
color: ${(props) => props.$cor || 'black'};
font-size: ${(props) => props.$tamanhofonte || '16px'};
text-align: ${(props) => props.$alinhamento || 'left'};
`;
// ...
<Titulo $cor="#EB9B00" $tamanhofonte="36px" $alinhamento="center">Seu Texto</Titulo>
Escolha a abordagem que melhor se encaixe nas suas necessidades. A opção de usar props transitórias é geralmente mais limpa e alinhada com a semântica do styled-components.
Mas isso é só um extra.
Enfim, se precisar eu estarei por aqui!
Abraços e bons estudos.