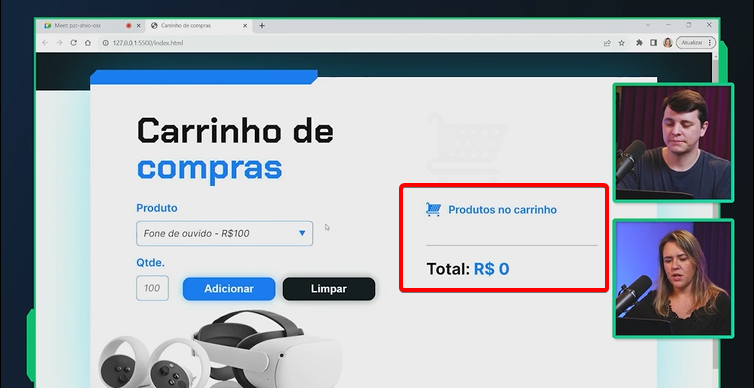
Olá, eu estava realizando as atividades por conta própria quando me deparei com este bug:

Geralmente tem uma linha no meio, assim como aparece nos videos:

Porém, no meu projeto só aparece essa linha depois de adicionar um produto:

E após mais alguns produtos, ela some:

Eu sei que esse é apenas um bug visual, que não afeta realmente a experiência do usuário, mas eu gostaria de entender porque isso acontece. Talvez pelo fato de eu seguir uma abordagem diferente na hora de adicionar os produtos ao carrinho:
let listaDeProdutos = document.getElementById('lista-produtos');
listaDeProdutos.innerHTML = "<section class='carrinho__produtos__produto'></section>";
let valorTotal = document.getElementById('valor-total');
valorTotal.innerHTML = 'R$0';
let totalGeral = 0;
function adicionar() {
//recuperar valores: nome do produto, quantidade e valor
let produto = document.getElementById('produto').value;
let nomeProduto = produto.split('-')[0];
let valorUnitario = produto.split('R$')[1];
let quantidade = parseInt(document.getElementById('quantidade').value);
let novoProduto = `<span class="texto-azul">${quantidade}x</span> ${nomeProduto} <span class="texto-azul">R$${valorUnitario}</span>`;
let sectionStart = '<section class="carrinho__produtos__produto">';
let sectionEnd = '</section>';
let ordemDaListaDeProdutos = [];
let listaDeProdutos = document.getElementById('lista-produtos');
if (quantidade == 0 || quantidade == '' || isNaN(quantidade)) {
alert('Preencha a quantidade corretamente');
return;
}
//calcular o preço, o nosso subtotal
let preço = valorUnitario * quantidade;
//adicionar no carrinho
ordemDaListaDeProdutos.push(sectionStart, novoProduto, sectionEnd);
console.log(ordemDaListaDeProdutos)
let novosElementos = ordemDaListaDeProdutos.join('\n');
listaDeProdutos.innerHTML += novosElementos
//atualizar o valor total
totalGeral += preço;
let valorTotal = document.getElementById('valor-total');
valorTotal.textContent = `R$ ${totalGeral}`;
}