 ```
```
<div class="banners-titulo">
<h2></h2>
<p></p>
</div>
</section>
Oie!
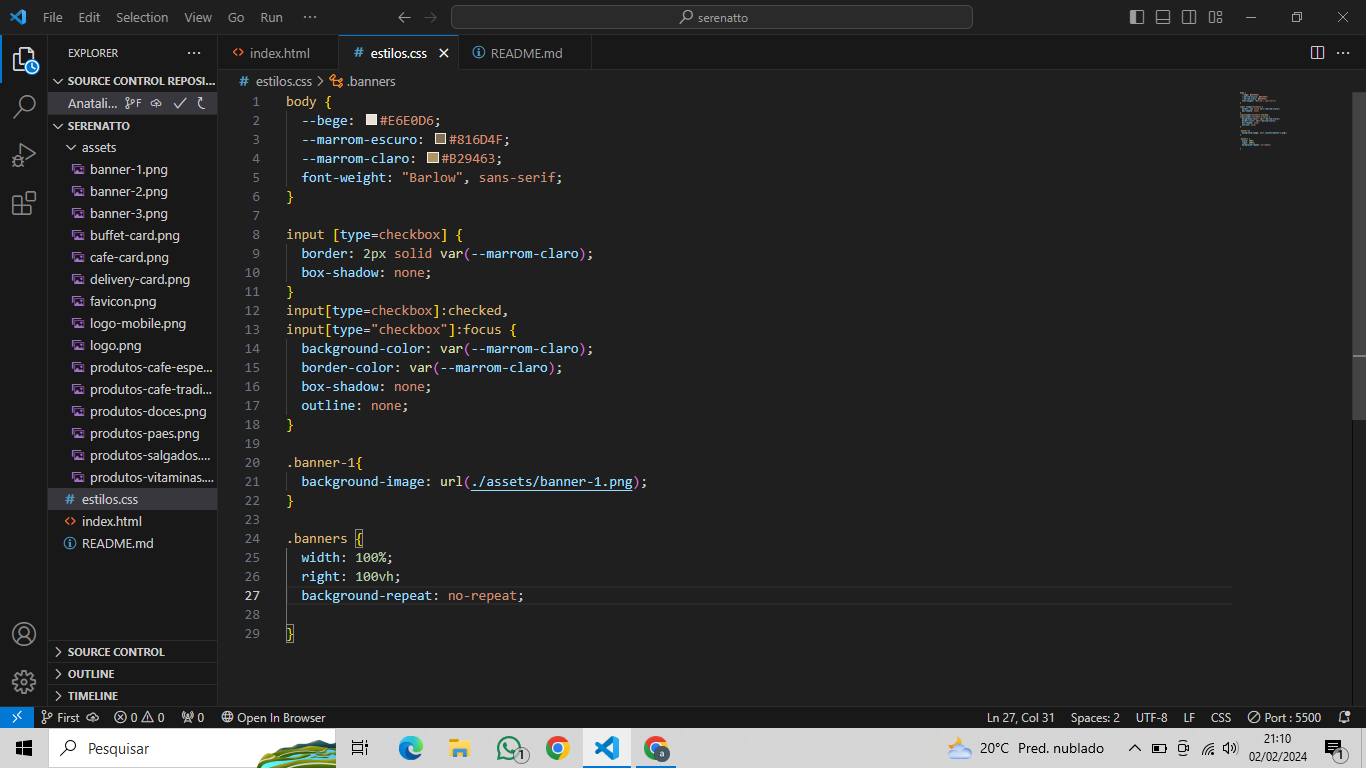
Observei que no seu código você escreveu "right", acredito que ele completou automático, mas o correto é "height", para proporcionar altura para a imagem do banner.
A classe .banners deve ficar assim:
.banners{
width: 100%;
height: 100vh;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
background-attachment: fixed;
}