Boa tarde,
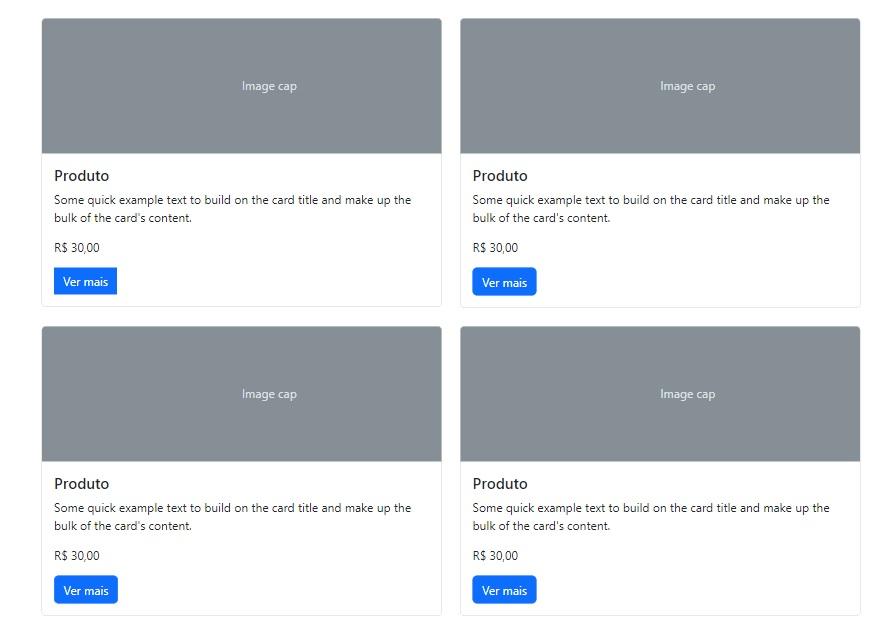
Estou enfrentando o seguinte problema: No exercício não consigo mudar a cor do btn "Ver Mais" para a cor lilás como propões o exercício. Já verifiquei e até copiei o código e nada. Quando apago o declarção do botão btn btn-primary percebo que assume a cor, porém a formatação do botão some. Acredito que a formatação padrão dobtn-primary está sobrepondo a declação da cor lilás declarada no classecor-lilas no css. Por isso não está alterando como devia. Alguém pode dar uma dica de como resolver esse problema?
CSS
.botao-lilas{
background-color: #9353FF;
}
<div class="card">
<svg class="bd-placeholder-img card-img-top" width="100%" height="180"
xmlns="http://www.w3.org/2000/svg" role="img" aria-label="Placeholder: Image cap"
preserveAspectRatio="xMidYMid slice" focusable="false">
<title>Placeholder</title>
<rect width="100%" height="100%" fill="#868e96"></rect><text x="50%" y="50%" fill="#dee2e6"
dy=".3em">Image cap</text>
</svg>
<div class="card-body">
<h5 class="card-title">Produto</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the
card's content.</p>
<p> R$ 30,00 </p>
<a href="#" class="btn btn-primary botao-lilas rounded-0 border-0">Ver mais</a>
</div>
</div>