Oi Antonio, tudo bem?
Fiz da seguinte forma.
Adicionei a imagem da seta que peguei no figma ao HTML:
<div class="swiper-button-prev"><img src="./img/left.png" alt=""></div>
<div class="swiper-button-next"><img src="./img/right.png" alt=""></div>
E no CSS adicionei as seguintes propriedades, coloquei display flex, centralizei tudo coloquei um background-color, border-radius para estilizar e adicionei uma altura e largura que peguei do Figma mesmo.
.swiper-button-prev,
.swiper-button-next {
display: flex;
justify-content: center;
align-items: center;
top: 60%;
background-color: #002F52;
border-radius: 50%;
width: 48px;
height: 48px;
}
E deixei vazio para que a seta original do swiper não apareça:
.swiper-button-prev::after,
.swiper-button-next::after {
content: "";
}
E para que as setas de navegação funcionassem, adicionei essa parte de navigation nos scripts:
<script>
const swiper = new Swiper('.swiper', {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: '.swiper-pagination',
type: 'bullets',
},
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
</script>
E se você quiser mudar a cor swiper-pagination para deixar igual ao do Figma também, pode adicionar essa class ao CSS:
.swiper-pagination-bullet-active {
background-color: #002F52;
}
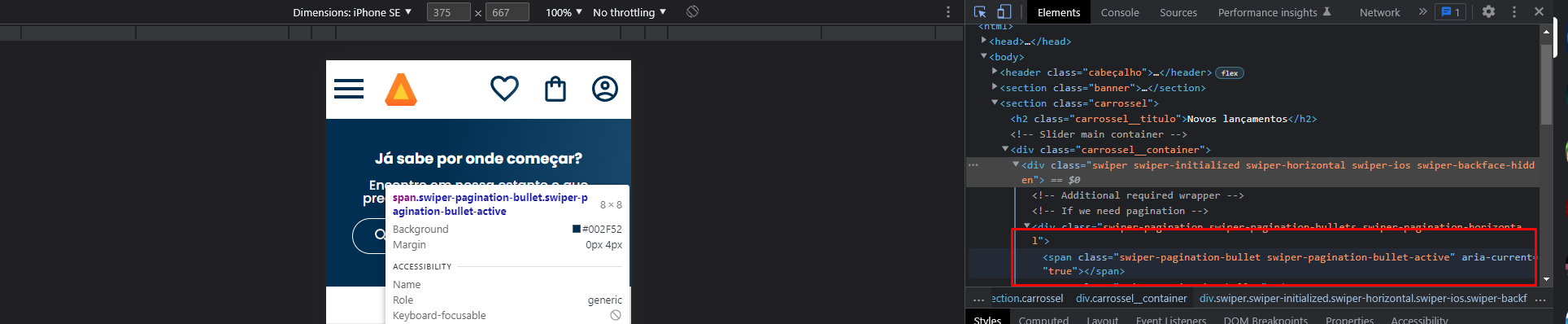
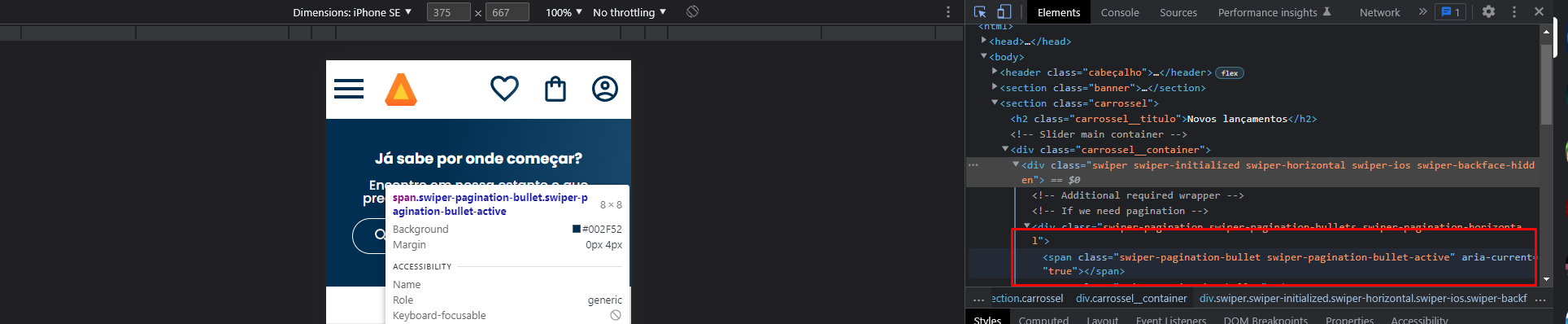
Você pode inspecionar a página e observar que essa class é adicionada quando o swiper-pagination está ativo:

Ah você precisa fazer as mudanças necessárias nos media queries para que veja as alterações surtirem efeito.
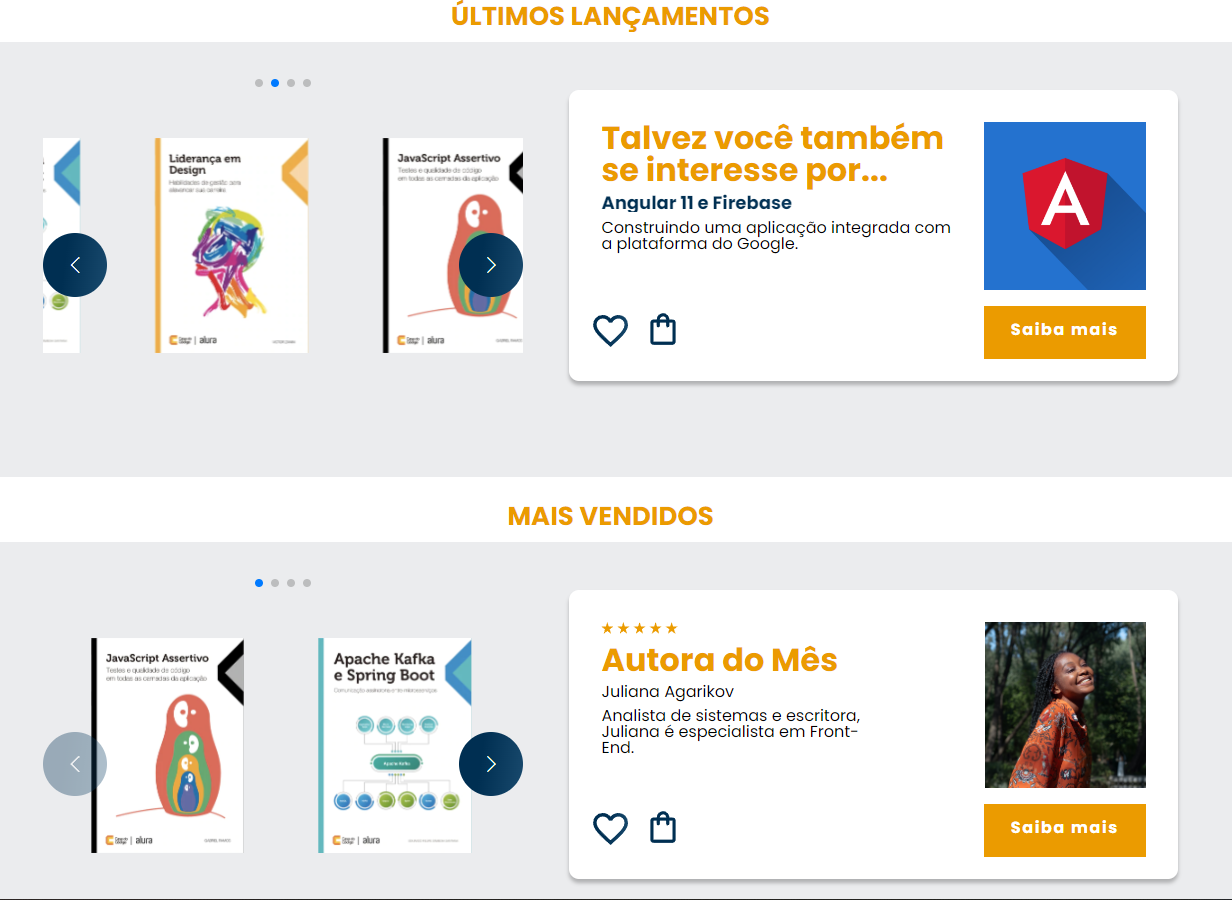
Você pode ver como ficou o meu projeto aqui
E se quiser ver o meu código poder visualizar no repositório do GitHub.
Espero que tenha te ajudado e desculpe a demora, não tinha feito isso antes e aproveitei para praticar ao te ajudar :D.
Um abraço e bons estudos.








 Eu tentei fazer colocando o mesmo tamanho que aparece no FIGMA mas fica muito diferente. Percebe a diferença?
Eu tentei fazer colocando o mesmo tamanho que aparece no FIGMA mas fica muito diferente. Percebe a diferença?