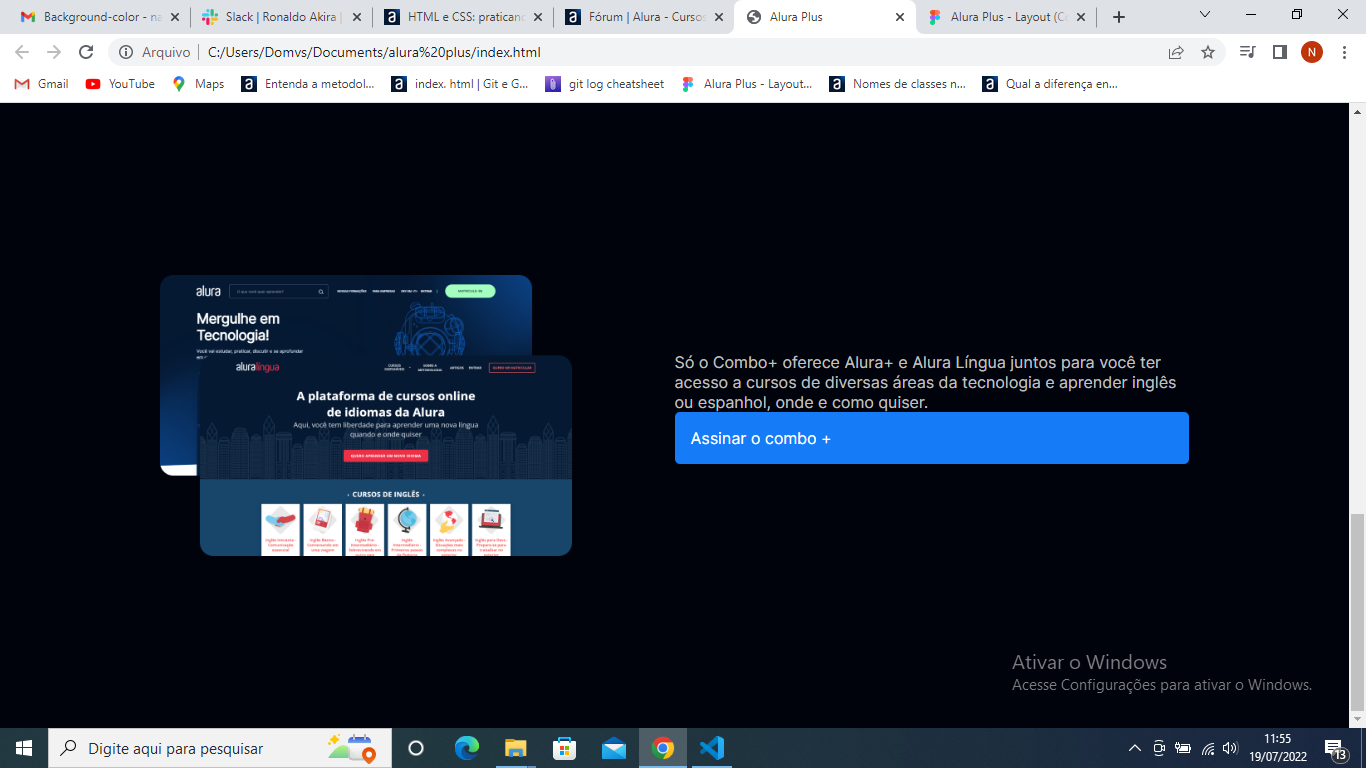
o meu botão ficou do lado direito, ou seja, diferente do projeto do figma.

o meu código está assim:
<section class="container secundario">
<img class="secundario__imagem" src="img/Telas.png" alt="Telas da alura plus e do alura lingua">
<div class="container__descricao">
<p class="descricao__texto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assinar o combo +</a>