Boa tarde Pessoal,
Estou enrolada aqui com esse Modal.
Talvez tenha outra forma de mostrar o conteúdo que está em uma tabela, mas usando o Modal e esta é a ultima tela, tentei colocar z-index tb, mas não deu efeito.
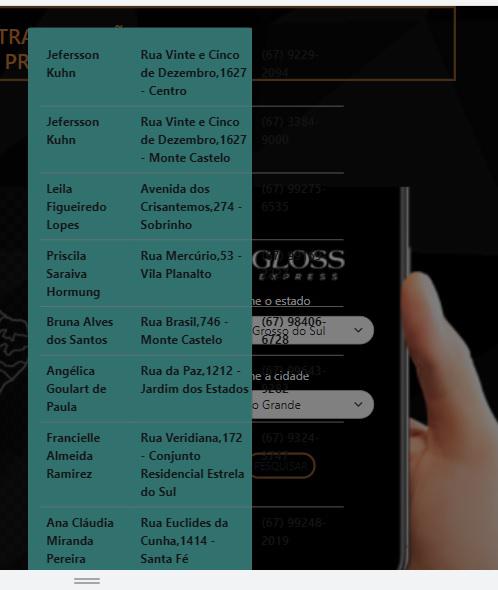
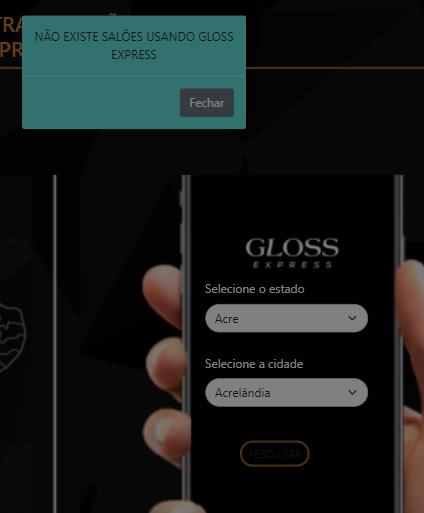
Então estou com 2 problemas, um é que o botão de fechar não pega e o outro é que quando lista é grande, mesmo colocando o Modal Longo não deixa rolar e passa da tela.
Segue o código e as imagens:
Desde já agradeço,
<div class="clientes">
<div class="modal fade " id="ModalLongoExemplo" tabindex="-1" role="dialog" aria-labelledby="TituloModalLongoExemplo" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<!--div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Salões de Beleza</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div-->
<div id="content-modal" class="modal-body tela-modal">xxx</div>
<div class="modal-footer tela-modal">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
</div>
</div>
</div>
</div>
</div>
</div>
DESENHOMAPA.CSS
.desenhomapa {
display: grid;
grid-template-columns: 45% 5% 50%;
grid-template-rows:100%;
height:calc(100vh - 160px);
}
.desenhomapa__principal {
background: url(../images/mapa2.png) center / cover no-repeat;
grid-column: 1 / 2;
grid-row: 1 / 2;
width: 100%;
height: 100%;
opacity : 0.4;
}
.desenhomapa__secundario:nth-child(2){
background: url(../images/traco.png) center / cover no-repeat;
grid-column: 2 / 3;
grid-row: 1 / 2;
}
.desenhomapa__secundario:nth-child(3){
padding-top: 5%;
background: url(../images/maopreta.png) center / cover no-repeat;
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.desenhomapa__secundario:nth-child(3) .pesquisaestado{
padding-top: 15%;
padding-left: 25%;
width: 58%;
color: #fff;
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.desenhomapa__secundario:nth-child(3) .pesquisacidade{
padding-top: 2%;
padding-left: 25%;
width: 58%;
color: #fff;
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.desenhomapa__secundario:nth-child(3) .pesquisabotao{
padding-top: 2%;
padding-left: 32%;
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.desenhomapa__secundario:nth-child(3) .clientes {
padding-top: 5%;
padding-left: 60%;
grid-column: 3 / 4;
grid-row: 1 / 2;
}
.clientes {
position: absolute;
z-index: 30;
}
.tela-modal{
background-color: rgb(97, 226, 220);
color:rgb(19, 17, 17);
}
titulo.css
.titulo {
display: grid;
grid-template-columns: 15% 70% 15%;
grid-template-rows:100%;
height:100px;
}
.titulo__principal{
/*background: url(../images/frasenotopo.png) top / no-repeat;*/
/*background: #ff8834;*/
padding-top: 20px;
border-color: #8b5b29;
border-width:medium;
border-style: solid;
padding-bottom: 20px;
color: #c67d30 ;
grid-column: 2 / 3;
grid-row: 1 / 2;
padding-top: 20px;
text-align: center;
/*z-index: 10;*/
}
style.css
.app {
/*background: #f1f1f1;*/
background-image: url("../images/fundo.png");
display: grid;
font-family: Segoe UI, sans-serif;
grid-template-areas:
"cabecalho"
"conteudo"
"rodape";
grid-template-columns: auto;
grid-template-rows: 100px 100vh 60px;
}
.cabecalho {
grid-area: cabecalho;
}
.conteudo {
grid-area: conteudo;
padding-top: 10%;
padding-left: 3% ;
padding-right: 3% ;
}
.rodape {
background: #f1f1f1;
grid-area: rodape;
}
.cor_de_botao {
background-color: black;
color: #8b5b29;
border-color: #8b5b29;
border-width:medium;
border-style: solid;
border-radius: 50px 50px 50px 50px !important;
height: 10% !important;
}
@media (max-width: 360) {
.desenhomapa__secundario:nth-child(2) {display:none};
html {
font-size : 2rem;
}
}