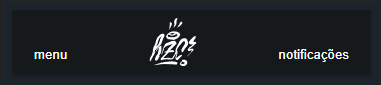
Depois de colocar a cor no background do cabeçalho ficam essas bordas:
Meu código
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> HZC | Home </title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href=.assets/css/reset.css">
<link rel="stylesheet" href="./assets/css/body.css">
<link rel="stylesheet" href="./assets/css/cabecalho/cabecalho.css">
<link rel="stylesheet" href="./assets/css/cabecalho/cabecalho-menu.css">
<link rel="stylesheet" href="./assets/css/cabecalho/cabecalho-logo.css">
<link rel="stylesheet" href="./assets/css/cabecalho/cabecalho-notificacoes.css">
</head>
<body>
<header class="cabecalho">
<button class="cabecalho__menu">menu</button>
<img class="cabecalho__logo" src="./assets/img/logo.svg" alt="Logotipo HZC">
<button class="cabecalho__notificacoes">notificações</button>
</header>
</body>
</html>.cabecalho {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #15191c;
padding: 8px 16px;
box-shadow: 0px 4px 4px rgba(0, 0, 0, 0.16);
}
.cabecalho__notificacoes {
background-color: transparent;
border: none;
color: #FFFFFF;
margin-top: 1.5rem;
}
.cabecalho__menu {
background-color: transparent;
border: none;
color: #FFFFFF;
margin-top: 1.5rem;
}
.cabecalho__logo {
height: 3rem;
}Ps: Resolvido, aparentemente o reset.css não estava funcionando, apaguei e reescrevi a tag link e ficou normal.




