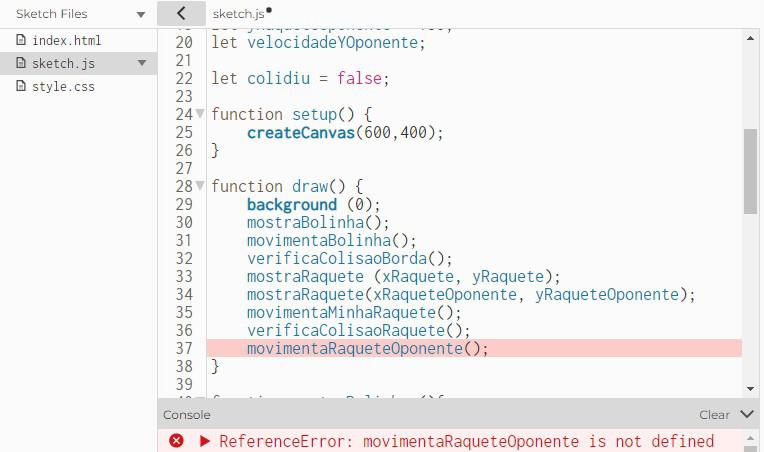
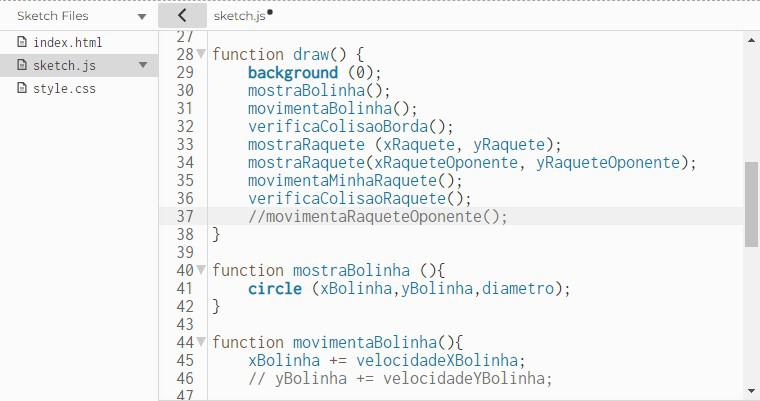
Não consigo descobrir porquê a bolinha não colide com a raquete, ja refiz o codigo e não dá certo.
//variaveis da bolinha let xBolinha = 300; let yBolinha = 200; let diametro = 15; let raio = diametro/2
//velocidade da bolinha let velocidadeXBolinha = 2; let velocidadeYBolinha = 2;
//variavel raquete let xRaquete = 5; let yRaquete = 150; let raqueteComprimento = 10; let raqueteAltura = 90;
//variavel raquete oponente let xRaqueteOponente = 585; let yRaqueteOponente = 150; let velocidadeYOponente;
let colidiu = false;
function setup() { createCanvas(600,400); }
function draw() { background (0); mostraBolinha(); movimentaBolinha(); verificaColisaoBorda(); mostraRaquete (xRaquete, yRaquete); mostraRaquete(xRaqueteOponente, yRaqueteOponente); movimentaMinhaRaquete(); verificaColisaoRaquete(); movimentaRaqueteOponente();
} function mostraBolinha (){ circle (xBolinha,yBolinha,diametro); } function movimentaBolinha(){ xBolinha += velocidadeXBolinha; // yBolinha += velocidadeYBolinha;
} function verificaColisaoBorda (){ if (xBolinha + raio > width || xBolinha - raio < 0){ velocidadeXBolinha *= -1; } if (yBolinha + raio > height || yBolinha - raio < 0){ velocidadeYBolinha *= -1; } }
function mostraRaquete(x,y) { rect(x, y,raqueteComprimento,raqueteAltura); }
function movimentaMinhaRaquete (){ if( keyIsDown (UP_ARROW)){ yRaquete -= 10; } if( keyIsDown (DOWN_ARROW)){ yRaquete += 10; } }
function verificaColisaoRaquete() { if (xBolinha - raio < xRaquete + raqueteComprimento && yBolinha - raio < yRaquete + raqueteAltura && yBolinha + raio > yRaquete) { velocidadeXBolinha *= -1; } }