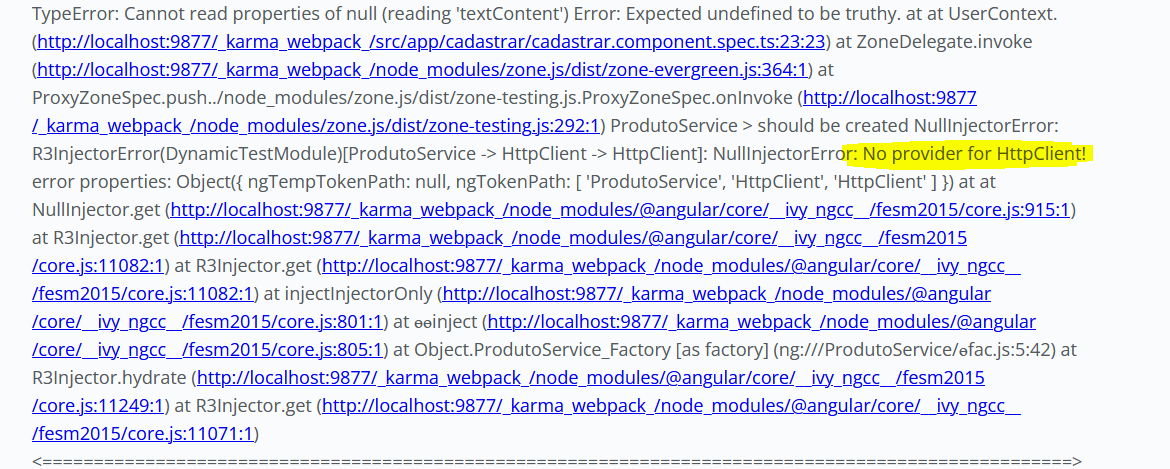
TypeError: Cannot read properties of null (reading 'textContent') Error: Expected undefined to be truthy. at at UserContext. (http://localhost:9877/_karma_webpack_/src/app/cadastrar/cadastrar.component.spec.ts:23:23) at ZoneDelegate.invoke (http://localhost:9877/_karma_webpack_/node_modules/zone.js/dist/zone-evergreen.js:364:1) at ProxyZoneSpec.push../node_modules/zone.js/dist/zone-testing.js.ProxyZoneSpec.onInvoke (http://localhost:9877/_karma_webpack_/node_modules/zone.js/dist/zone-testing.js:292:1) ProdutoService > should be created NullInjectorError: R3InjectorError(DynamicTestModule)[ProdutoService -> HttpClient -> HttpClient]: NullInjectorError: No provider for HttpClient! error properties: Object({ ngTempTokenPath: null, ngTokenPath: [ 'ProdutoService', 'HttpClient', 'HttpClient' ] }) at at NullInjector.get (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:915:1) at R3Injector.get (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:11082:1) at R3Injector.get (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:11082:1) at injectInjectorOnly (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:801:1) at ɵɵinject (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:805:1) at Object.ProdutoService_Factory [as factory] (ng:///ProdutoService/ɵfac.js:5:42) at R3Injector.hydrate (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:11249:1) at R3Injector.get (http://localhost:9877/_karma_webpack_/node_modules/@angular/core/__ivy_ngcc__/fesm2015/core.js:11071:1) <====================================================================================================> describe('TabelaProdutoComponent', () => { let component: TabelaProdutoComponent; let fixture: ComponentFixture;
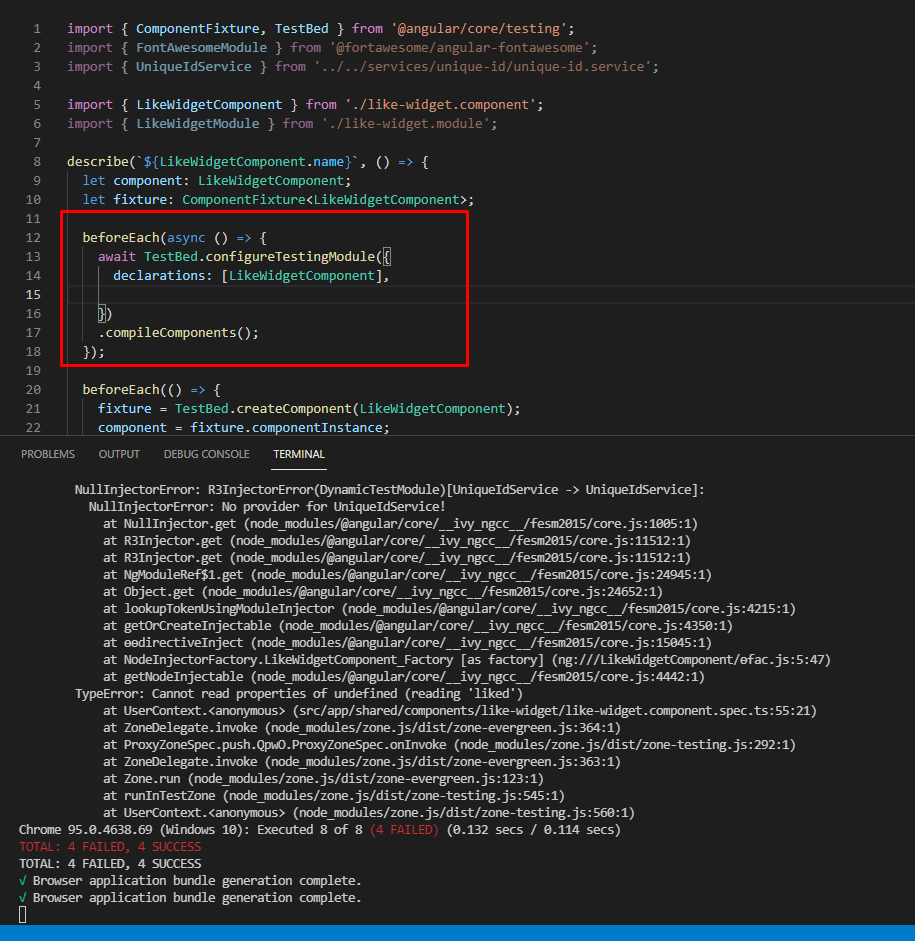
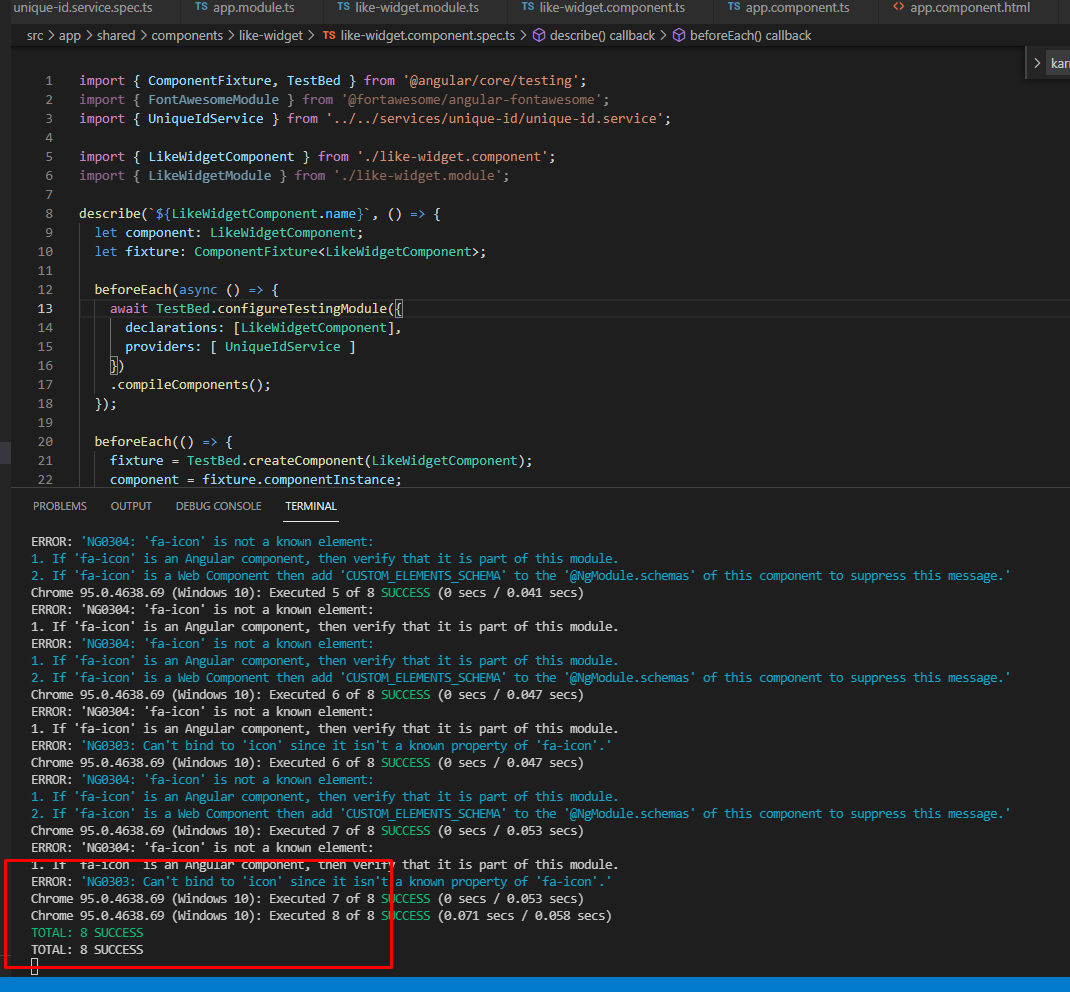
beforeEach(async(() => { TestBed.configureTestingModule({ declarations: [ TabelaProdutoComponent ] }) .compileComponents(); }));
beforeEach(() => { fixture = TestBed.createComponent(TabelaProdutoComponent); component = fixture.componentInstance; fixture.detectChanges(); });
it('should create', () => { expect(component).toBeTruthy(); }); });