Boa tarde,
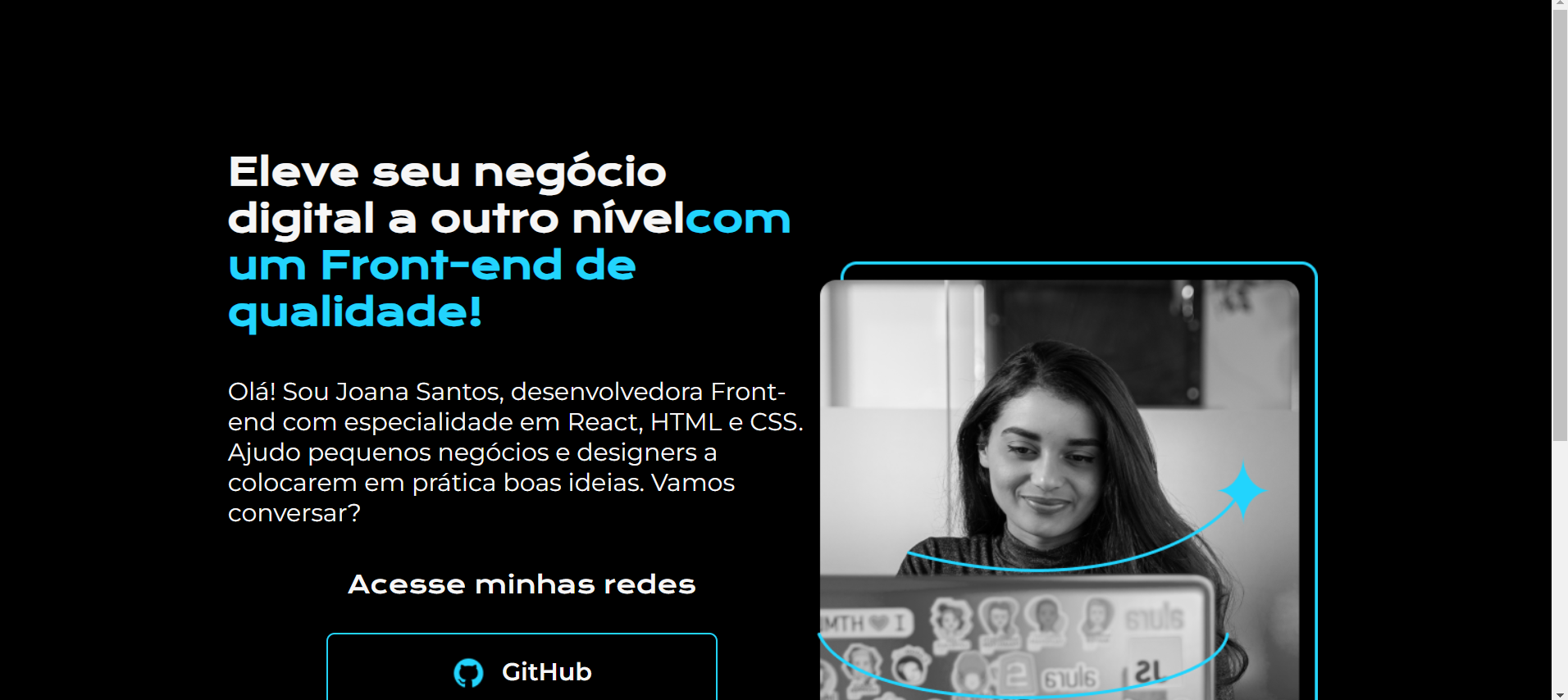
Mesmo seguindo todos os passos das aulas, minha página html não está aparecendo em toda a janela, ainda aparece a barra de scroll sendo que nas aulas não está assim.
Acredito que o código esteja todo igual ao dos professores. Varia de acordo com o tamanho do meu monitor?
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível<strong
class="titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__link" href="https://github.com/casadojoao">
<img src="./assets/github.png">GitHub</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/joaopedrosperotto">
<img src="./assets/linkedin.png">LinkedIn</a>
<a class="apresentacao__links__link" href="https://instagram.com/casadojoao">
<img src="./assets/instagram.png">Instagram</a>
</div>
</section>
<img src="./assets/Imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por João Pedro Sperotto.</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.titulo-destaque{
color: #22D4FD;
}
.apresentacao{
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22D4FD;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover {
background-color: #272727;
}