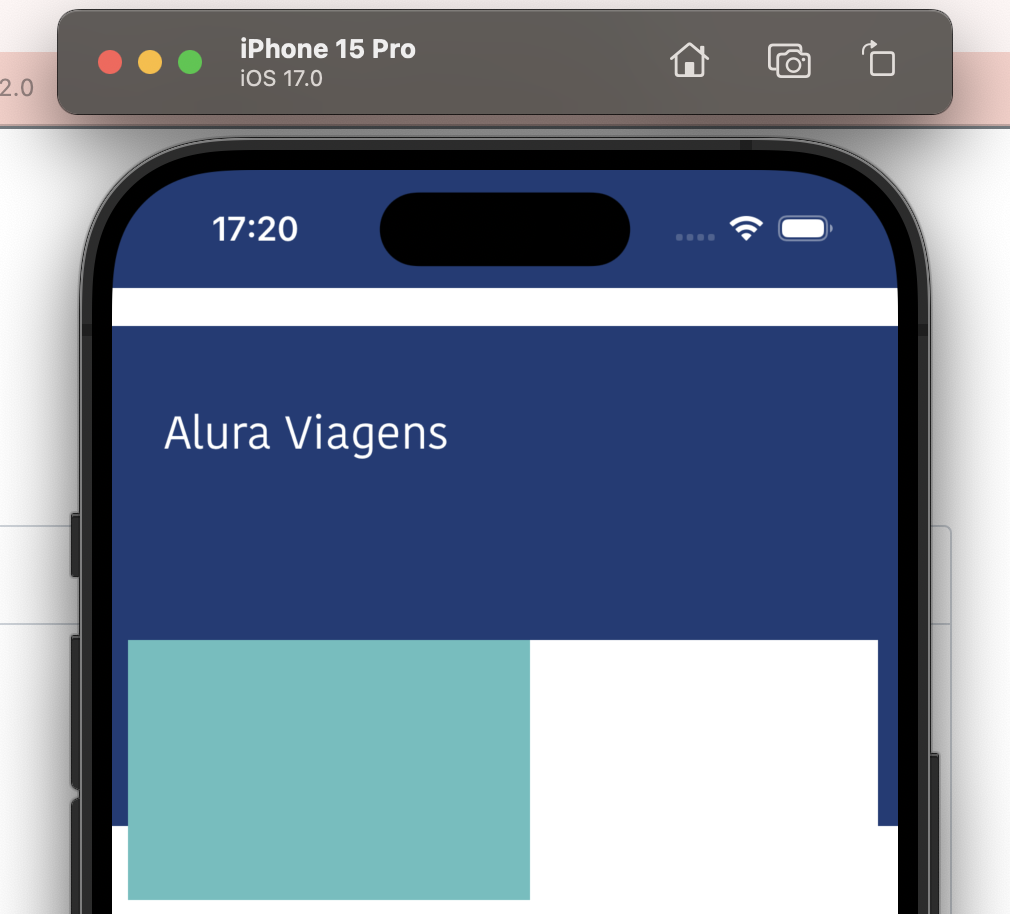
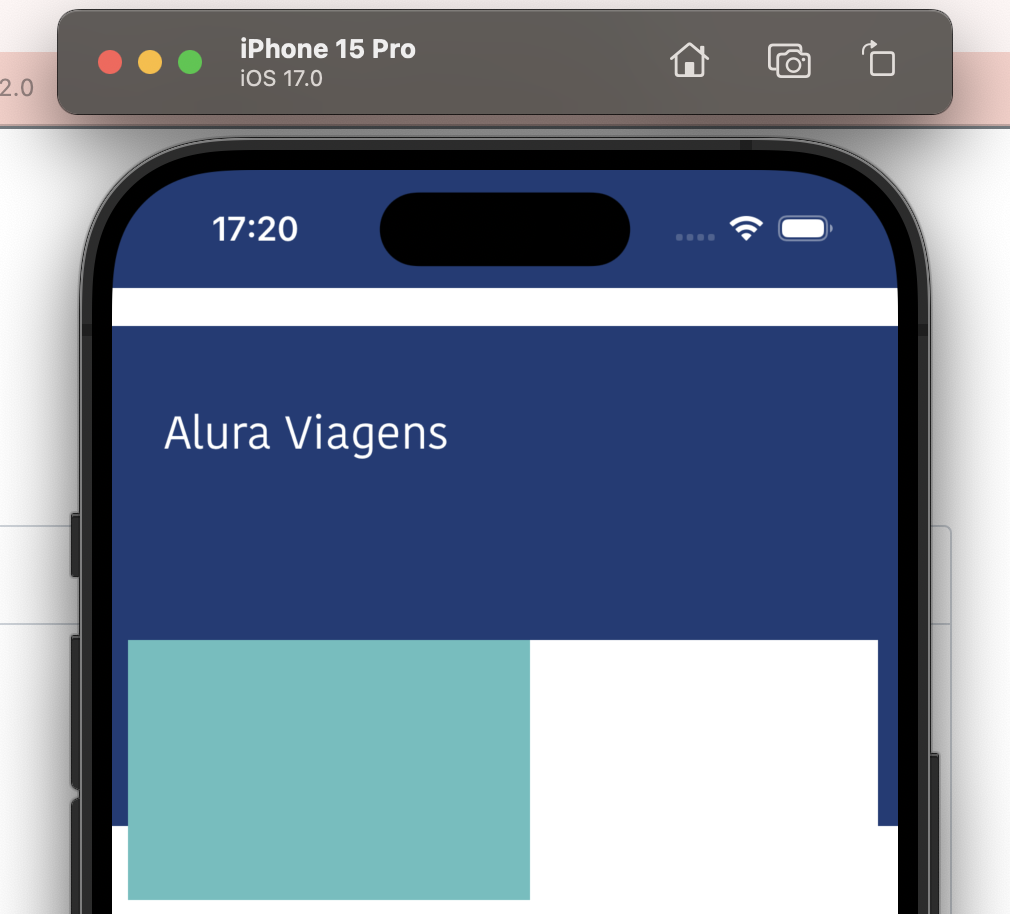
Poderia me ajudar, não consigo tirar essa barra branca Helppppp!!!

Poderia me ajudar, não consigo tirar essa barra branca Helppppp!!!

Olá, Belladelmondes!
Pela imagem que você enviou e pelo contexto da sua dúvida, parece que você está enfrentando um problema com a visualização do header no seu projeto iOS, onde uma barra branca indesejada está aparecendo.
Com base no que foi descrito na aula, você já deve ter configurado o background do header para ser azul escuro e também deve ter começado a trabalhar com constraints para ajustar o layout para diferentes tamanhos de tela.
A barra branca pode estar aparecendo por algumas razões:
Constraints Incorretas: Verifique se as constraints do header estão corretamente configuradas para que ele se estique até as bordas da tela. Você precisa garantir que o header esteja ancorado corretamente ao topo, às margens laterais e que tenha uma altura definida. Lembre-se de que as constraints devem ser configuradas de maneira que o header respeite o Safe Area, mas também se estenda de lado a lado da tela.
Safe Area: Se a TableView estiver configurada para se estender até a área segura (Safe Area), pode ser que o header não esteja se estendendo além dessa área, causando a barra branca. Verifique se a TableView está configurada para se estender até as bordas da tela, indo além da Safe Area se necessário.
Background da TableView: Confirme se a TableView ou a View que está contendo o header não tem um background branco que possa estar aparecendo por trás do header.
Altura do Header: Certifique-se de que a altura do header está configurada corretamente. Se a altura estiver menor do que o conteúdo que ele deve conter, isso pode causar a visualização da barra branca.
Para resolver o problema, eu recomendaria revisar as constraints do header e da TableView, garantindo que estão estendendo corretamente até as bordas da tela. Você pode precisar ajustar as constraints para "pinar" o header corretamente nas bordas superior, esquerda e direita da tela, além de definir uma altura adequada para ele.
Espero ter ajudado e bons estudos!
Olá, Belladelmondes!
O que está acontecendo é que a partir do iOS 15 a tableView, tem um padding no topo por padrão. E para conseguir resolver isso você pode usar o sectionHeaderTopPadding, que só esta disponivel do iOS 15 ou superior.
Então você pode colocar esse trecho de código na sua viewController, na função viewDidLoad:
@IBOutlet weak var viagensTableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
//mantenha suas configuracoes iniciais e/ou protocolos que ja possui...
//acrescente esse trecho
if #available(iOS 15.0, *) {
viagensTableView.sectionHeaderTopPadding = 0.0
}
Espero ter ajudado, bons estudos!