Oi, não entendo o que está ocorrendo. Meu código:
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="container principal">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="assets/Combo.png" alt="O Combo+ é a junção do Alura+ e AluraLíngua">
</section>
</body>
</html>
css:
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
}
.container {
height: 100vh;
}
.principal {
background-image: url("assets/Background.png");
background-repeat: no-repeat;
background-size: contain;
}
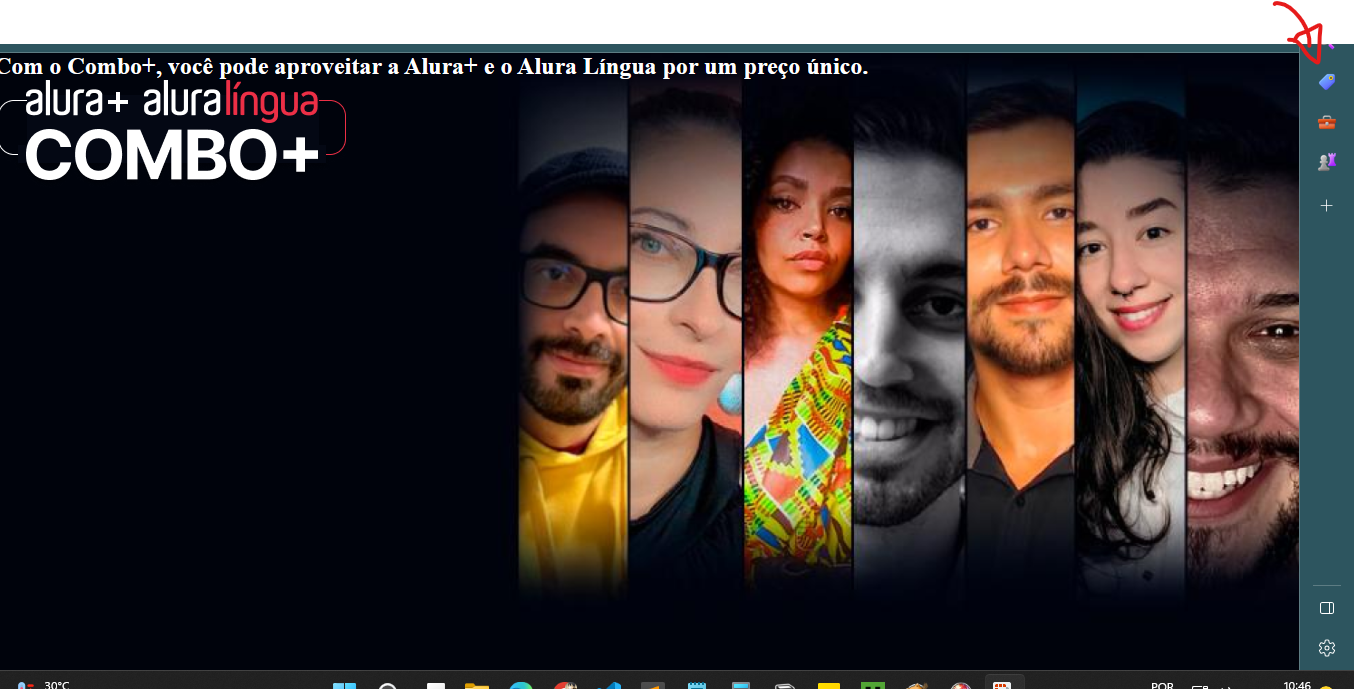
 Vi um tópico onde a pessoa tinha o mesmo problema e resolvia usando background-position: right. Porém imagino que essa solução não vá funcionar sempre, e além disso não deveria ser necessário. Eu observei que ao habilitar a Barra lateral do navegador Edge(que eu estou utilizando no caso), essa barra preenche esse espaço que a imagem não preenche.
Vi um tópico onde a pessoa tinha o mesmo problema e resolvia usando background-position: right. Porém imagino que essa solução não vá funcionar sempre, e além disso não deveria ser necessário. Eu observei que ao habilitar a Barra lateral do navegador Edge(que eu estou utilizando no caso), essa barra preenche esse espaço que a imagem não preenche.