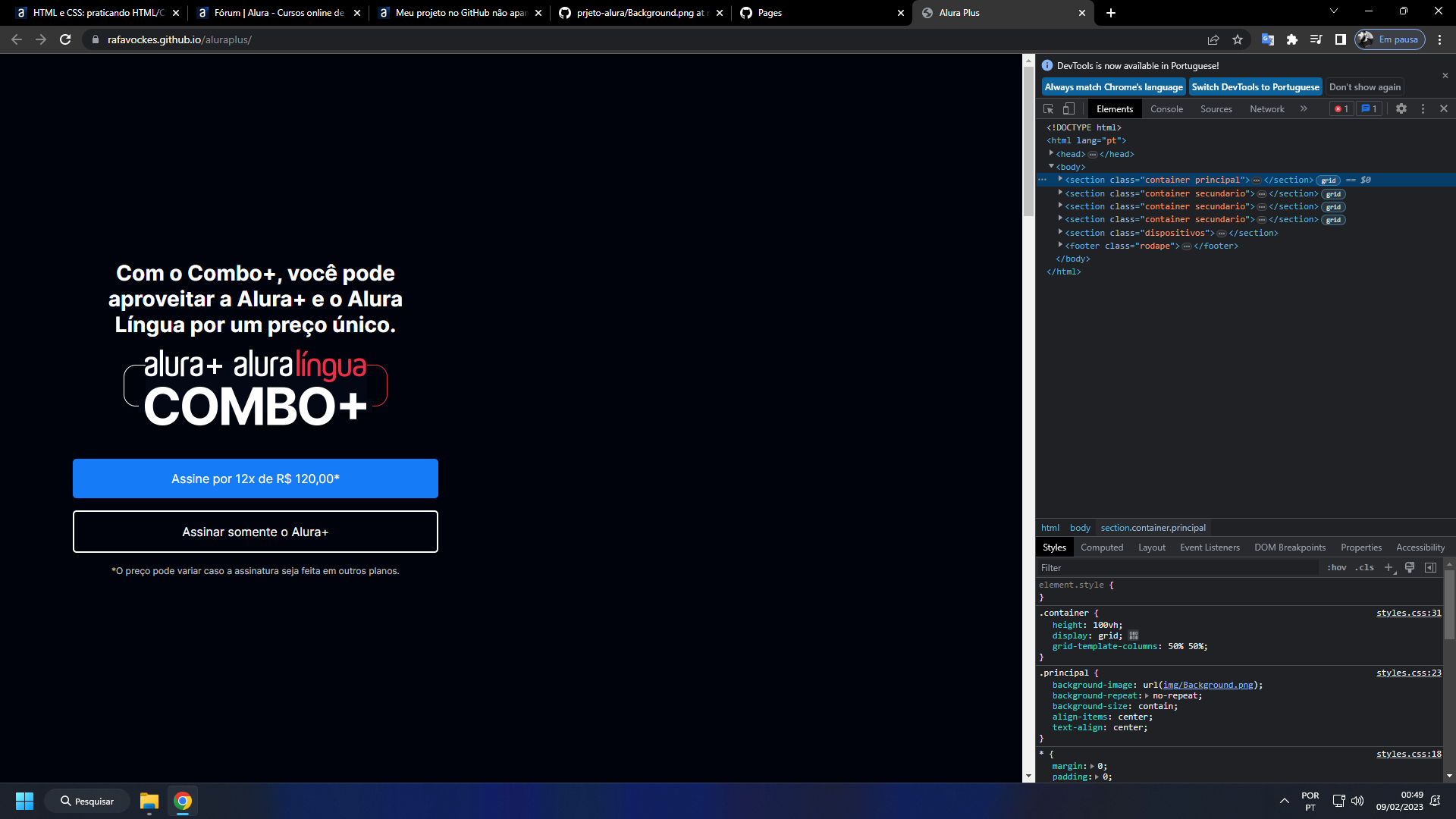
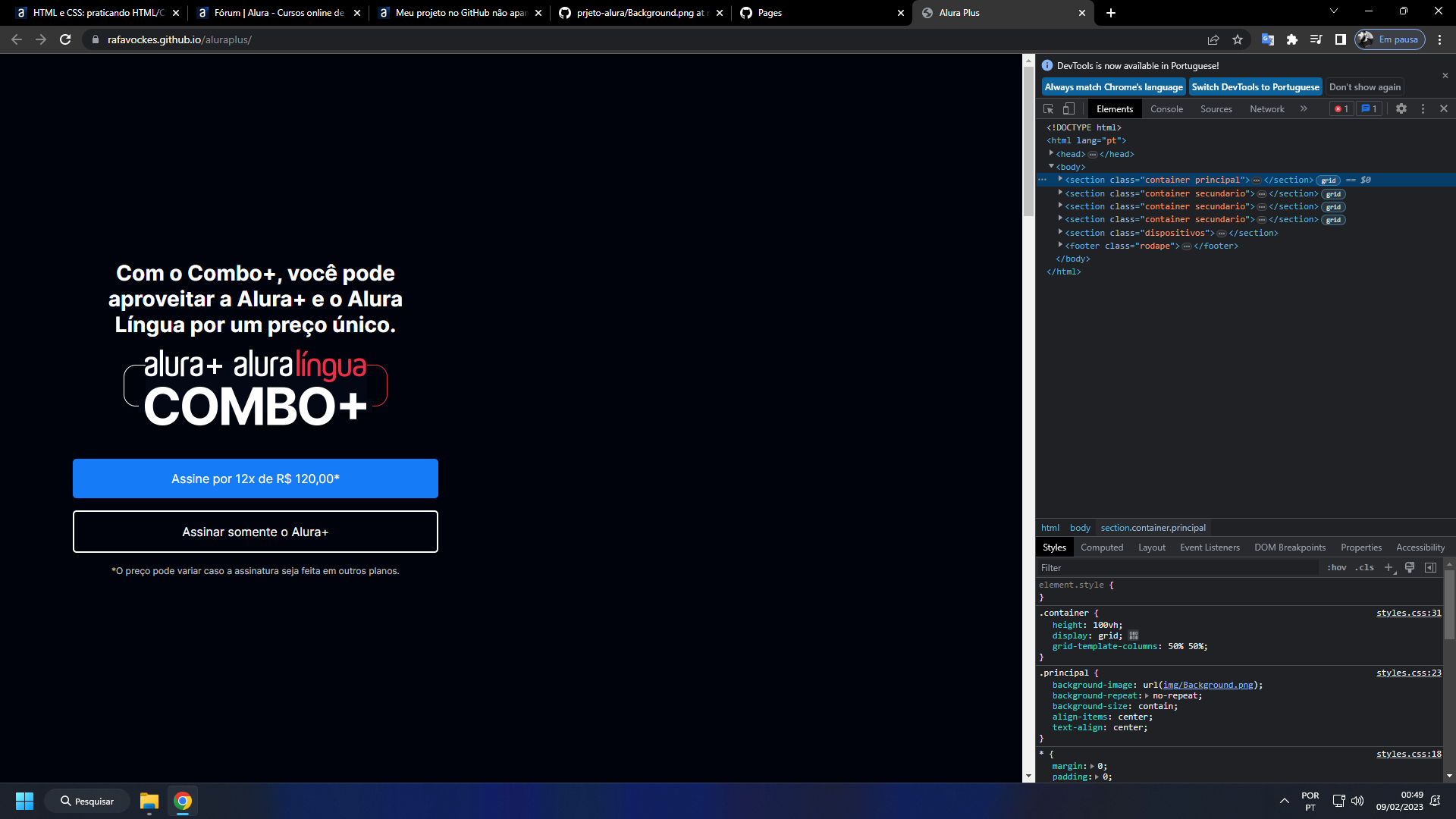
Fiz o uploud do meu projeto no github pages, porém oo background não aparece.
https://rafavockes.github.io/aluraplus/
o que fiz de errado? :/
meu código ta:
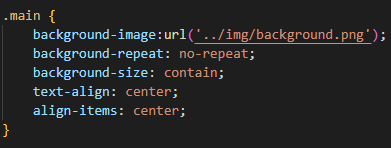
background-image: url(img/Background.png);
ja tentei com o ./ e mesmo assim nao funciona.

Fiz o uploud do meu projeto no github pages, porém oo background não aparece.
https://rafavockes.github.io/aluraplus/
o que fiz de errado? :/
meu código ta:
background-image: url(img/Background.png);
ja tentei com o ./ e mesmo assim nao funciona.

Olá, tente fazer o deploy do seu código atráves do vercel no link https://vercel.com se o problema persistir, verifique se a referência para as imagens do background da sua pagina estão corretas no seu código HTML.
Abraços! Bons estudos!
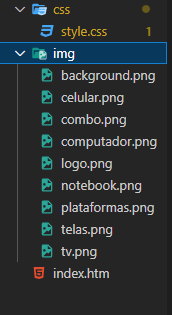
A galera no discord ajudou, verificaram que a pasta Img o i era maísuclo e no css tava minusculo.
Deu tudo certo. :D
show!
Tive um problema para exibir o backgound-image pelo css por ter usado diretorios para os arquivos de imagem na organização do site.
por esse motivo o caminho relativo entre o arquivo style.ccs que encontrava-se dentro do diretorio css e a imagem background.png que estava em outro diretorio img precisio ser ajustado considerando o nivel de pastas.


Olá gente Fui subir o que fiz no Github e não aparece as imagens, já li os comentários e verifiquei aqui, não achei o que pudesse ser.