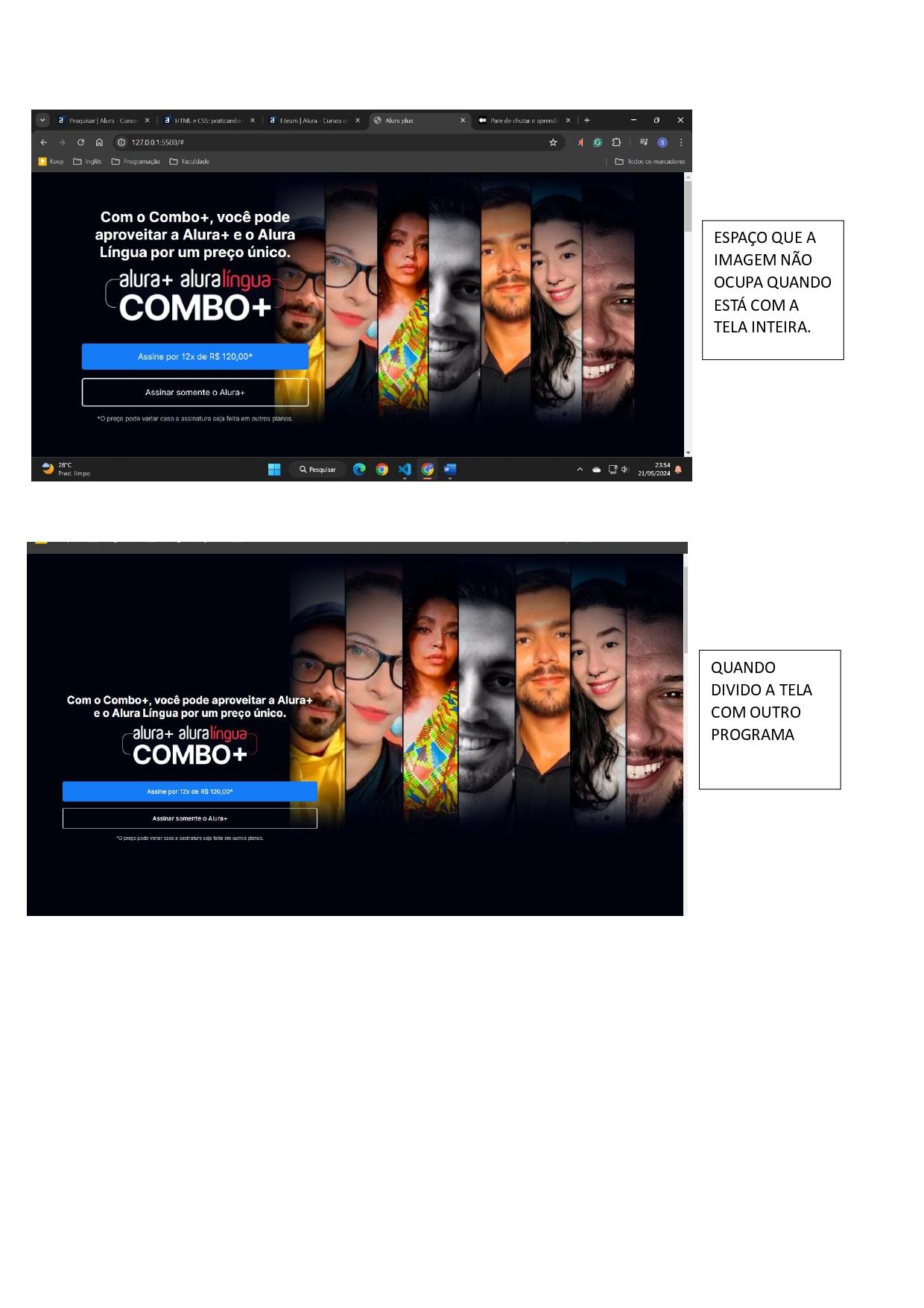
Uma dúvida, a imagem quando eu coloco como BACKGROUND-IMAGE, ela não se adapta a largura total da minha tela, todo o código que foi passado na aula está 100% idêntico. Minha dúvida é; a imagem só são se adapta a lartura total (lado direito da tela) porque eu uso a TV como monitor e a image não é do tamanho ideal?
quando eu divido a tela em duas partes, a imagem preenche todo o espaço que foi passado no código para preencher.
Segue as imagens da tela inteira e quando eu divido no meio.