Olá, tudo bem?
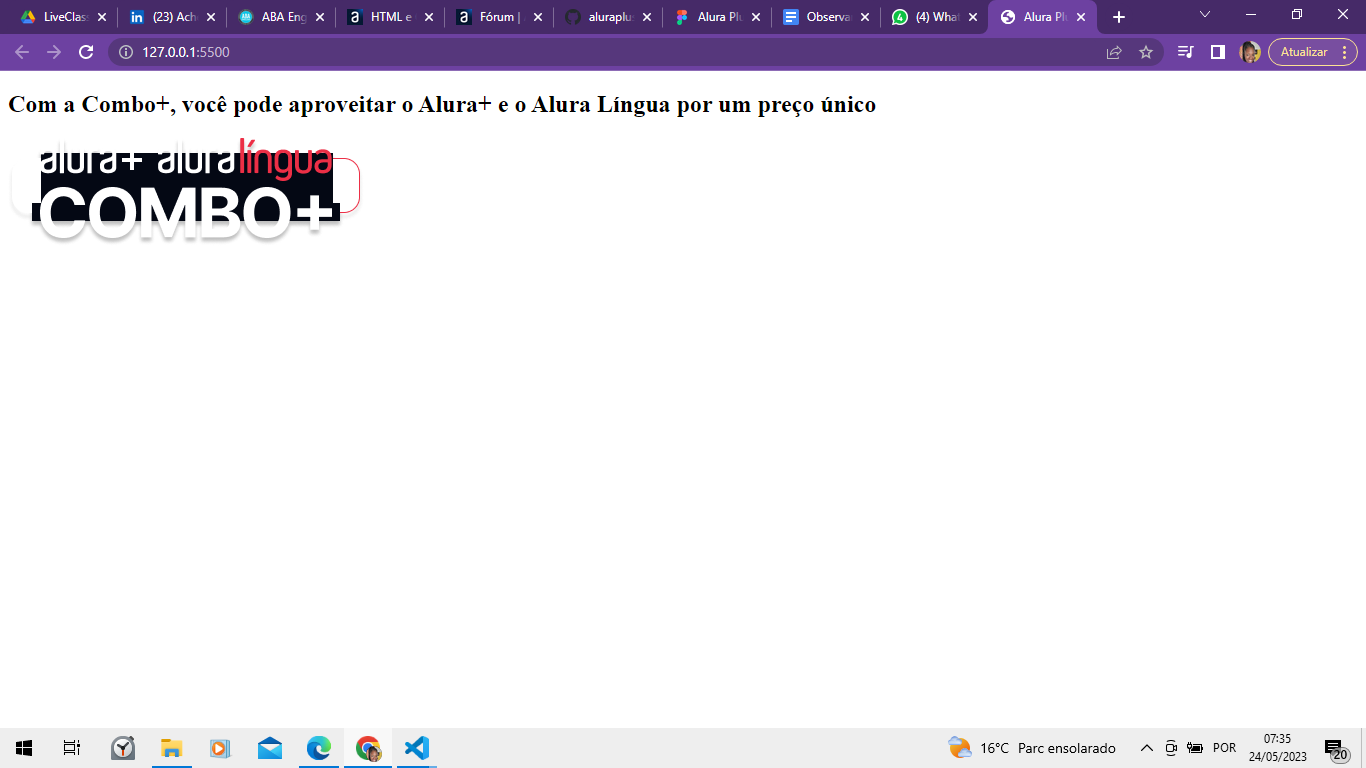
Eu refiz o código, olhei várias vezes e também conferi pelo github de vocês e não achei onde posso ter errado. A questão é que não consigo inserir o background-color: var(--cor-de-fundo), coloquei mas não funciona, podem me ajudar?



Olá, tudo bem?
Eu refiz o código, olhei várias vezes e também conferi pelo github de vocês e não achei onde posso ter errado. A questão é que não consigo inserir o background-color: var(--cor-de-fundo), coloquei mas não funciona, podem me ajudar?



Olá Amanda, tudo bem contigo?
Bom primeiramente eu tenho alguns pontos para comentar sobre o seu código!
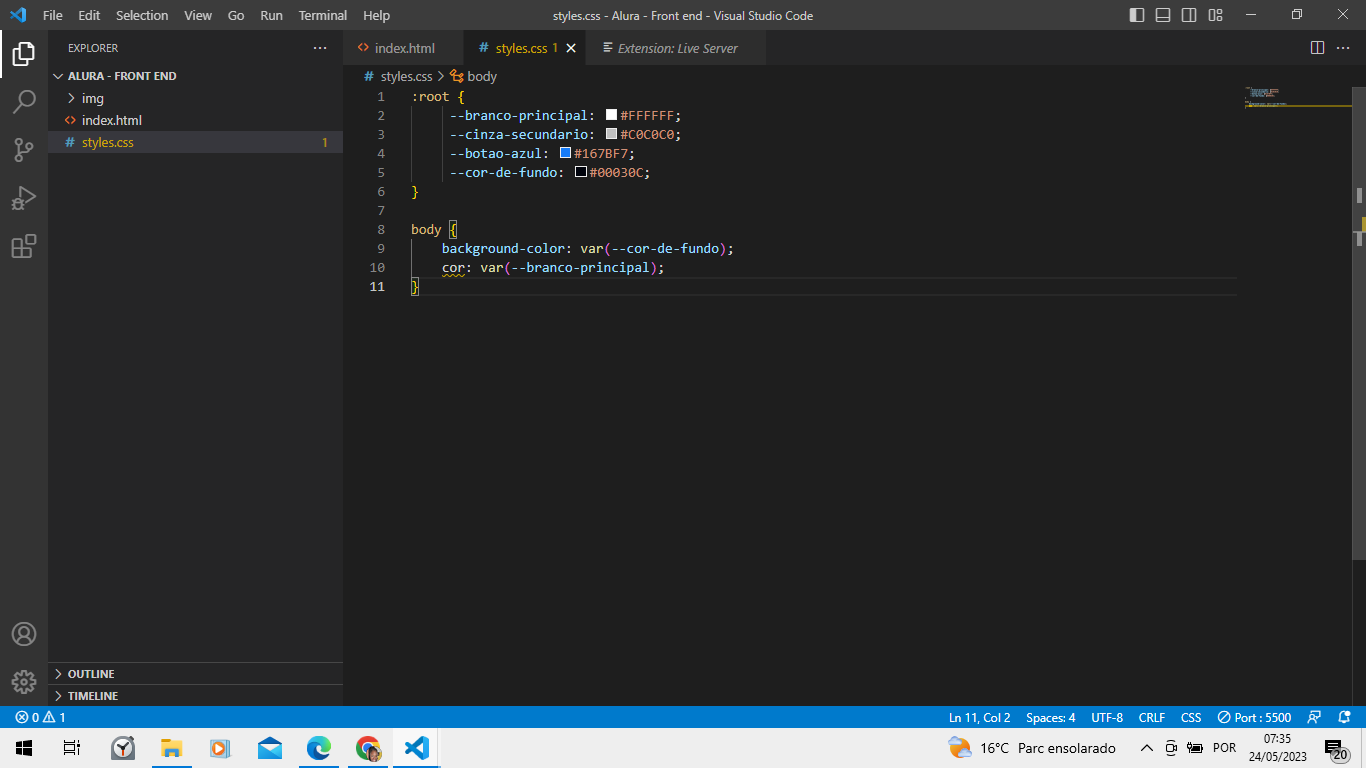
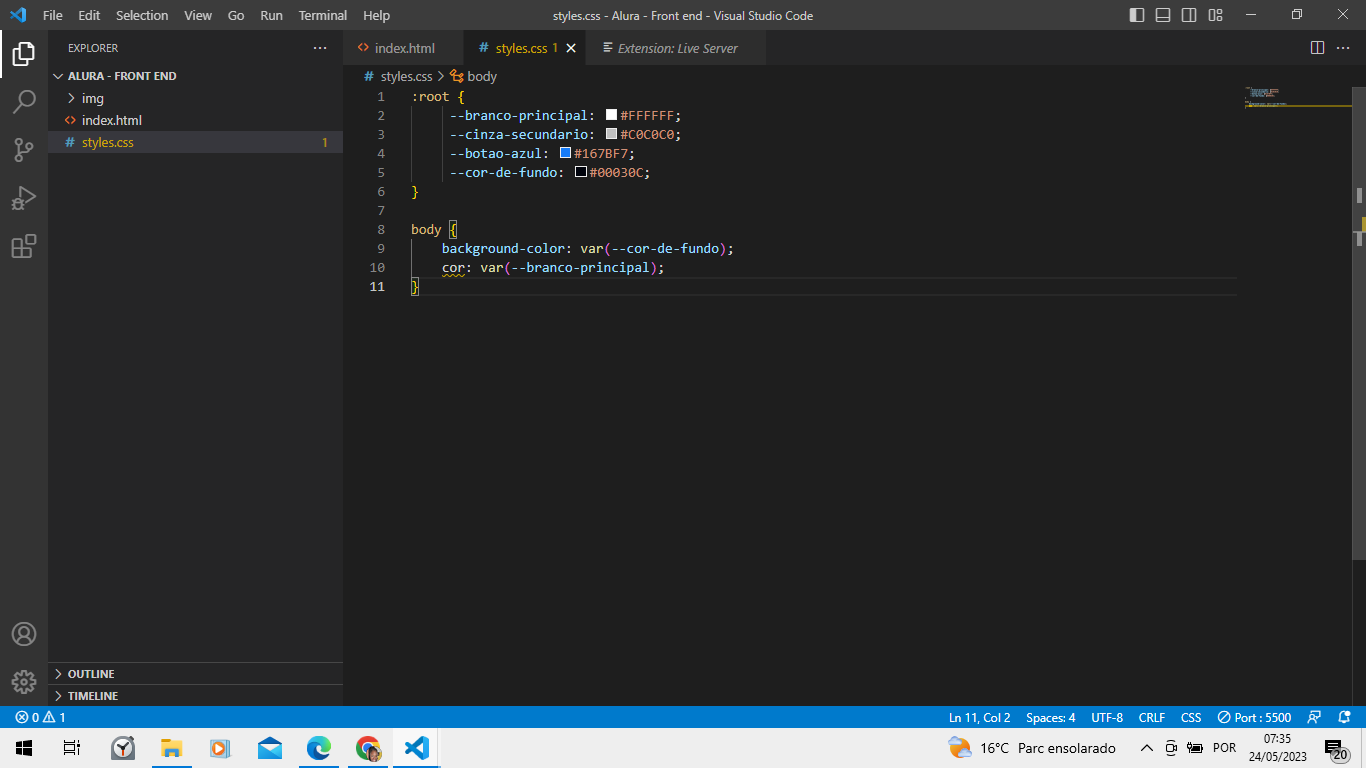
body uma propriedade que não existe, que no caso seria a cor: var(--branco-principal);, na verdade a propriedade cor não existe, acredito que você queria colocar a propriedade color correto? Então no caso o seu CSS completo ficaria algo assim::root {
--branco-principal: #ffffff;
--cinza-secundario: #c0c0c0;
--botao-azul: #167bf7;
--cor-de-fundo: #00030c;
}
body {
background-color: var(--cor-de-fundo);
/* Essa parte que eu comentei */
color: var(--branco-principal);
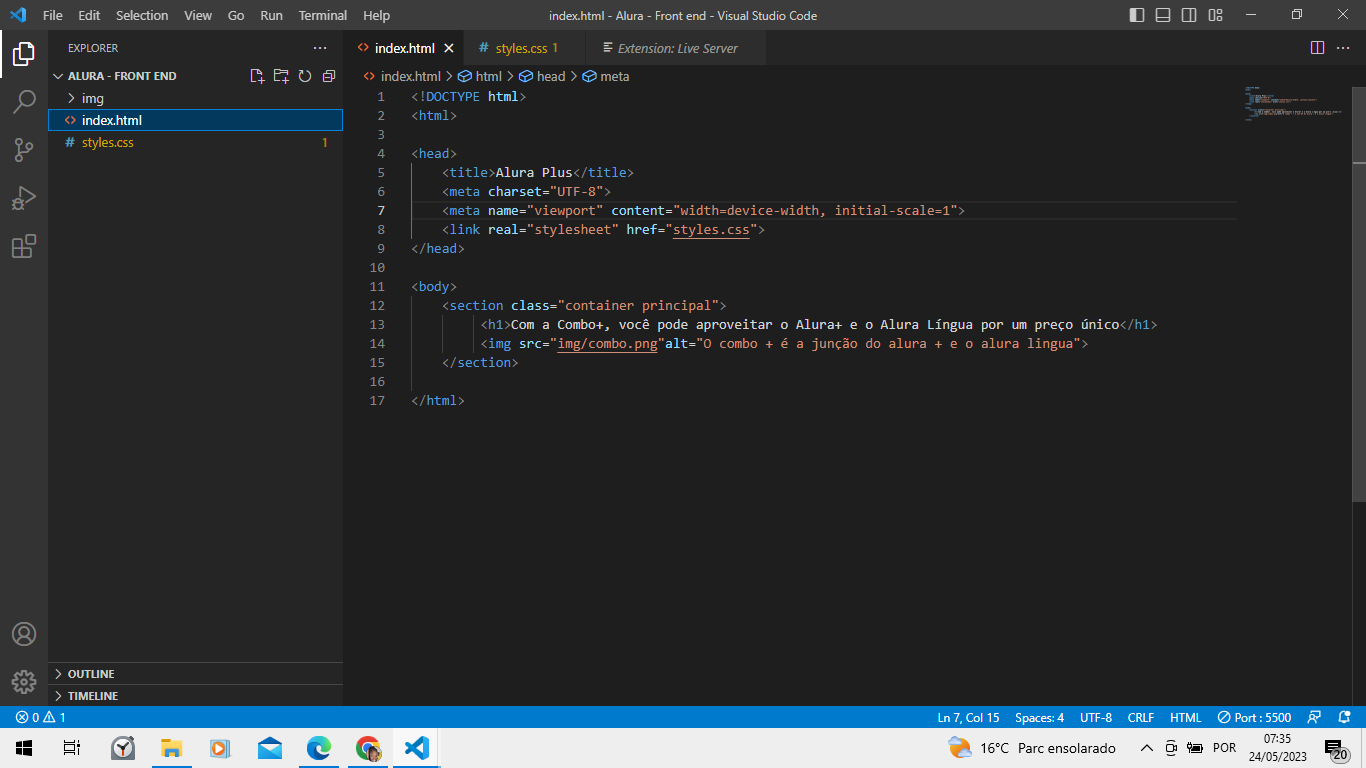
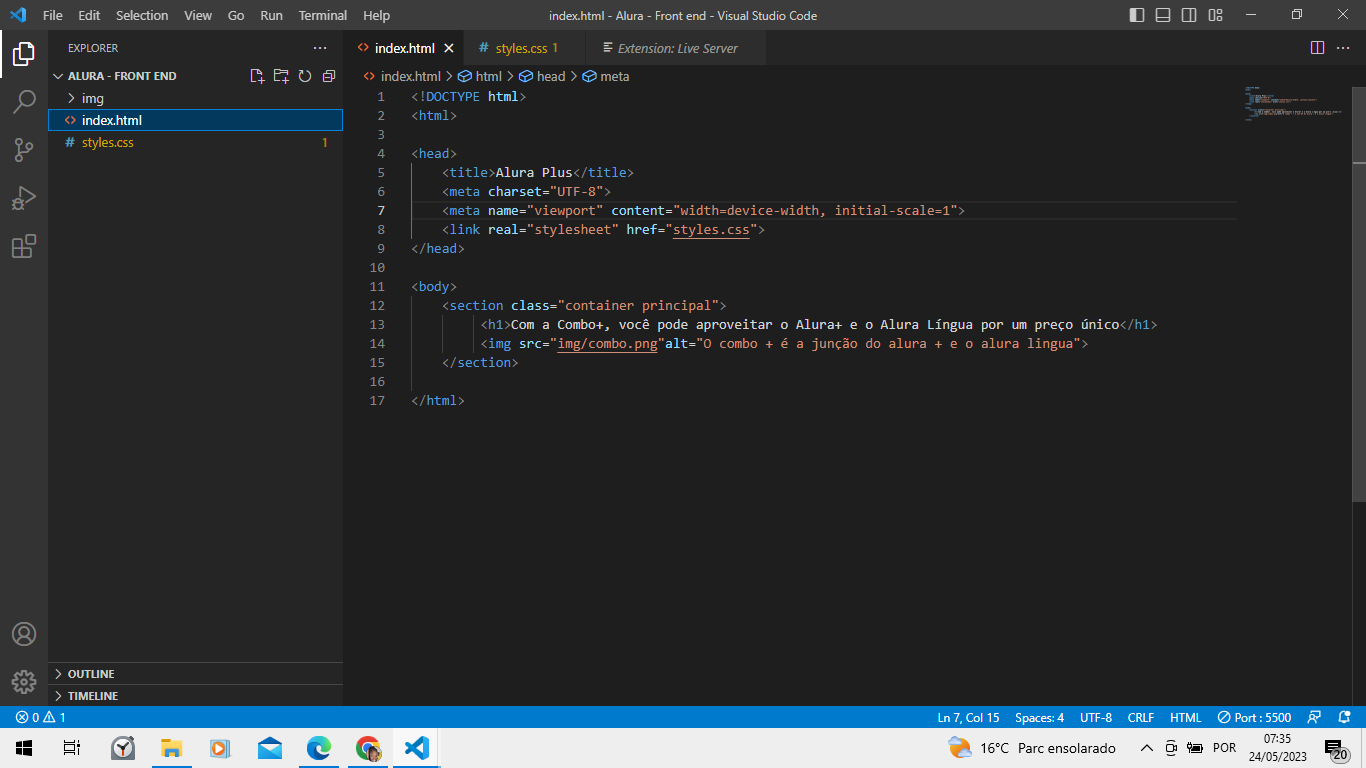
}body que é justamente onde você está aplicando os estilos CSS, portanto esses estilos não vão aplicados enquanto você não fechar a tag no documento HTML. Outra coisa que eu percebi é que na tag head você colocou uma propriedade errada, pois você escreveu <link real="stylesheet" href="styles.css"> veja que você escreveu após o nome da tag que é link você colocou a prop real="stylesheet" quando o correto é rel="stylesheet", assim o que pode estar impedindo os estilos do documento styles.css de serem ativado além dos itens citados anteriormente pode ser isso da forma como você chama o arquivo CSS no documento HTML. Então após corrigido temos um documento HTML assim:<!DOCTYPE html>
<html lang="pt-br">
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Aqui que eu comentei que tinha o erro q vc tinha escrito "real" no lugar de "rel" -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="container principal">
<h1>Com a Combo+, você aproveitar o Alura+ e o Alura Língua por um
preço unico</h1>
<img src="img/combo.png"
alt="O combo + é a junção do alura + e o alura língua">
</section>
<!-- E no seu documento original falta esse fechamento da tag "body" -->
</body>
</html>Em suma era isso, caso precise eu estarei aqui!
Abraços e bons estudos.
Tcharammmmmm rrsrsr deu certinho mesmo!
Muitissimo obrigada Renan, você claro e certeiro, obrigada mesmo e até as próximas.