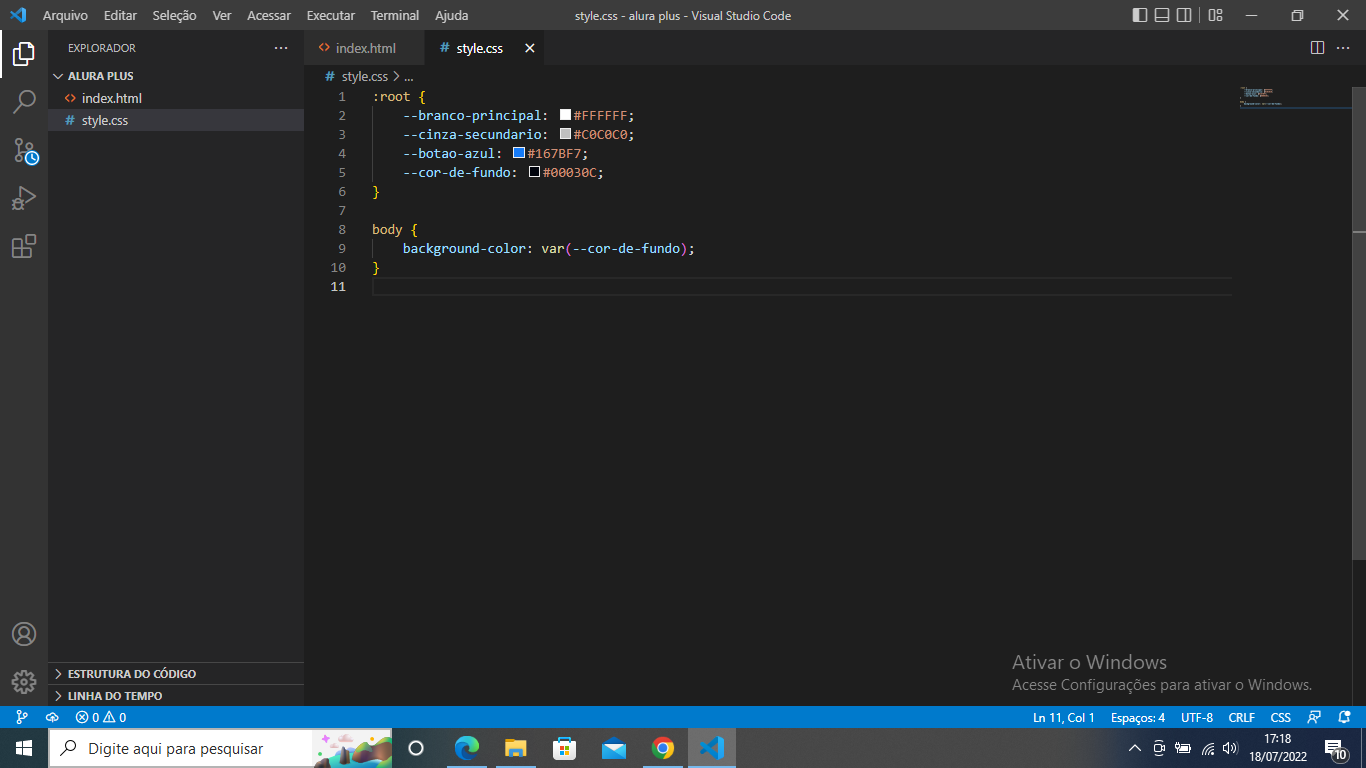
Aparentemente fiz tudo certo, mas quando vou abrir o arquivo index.html o background não está escuro
Está branco..
Alguém pode me ajudar?

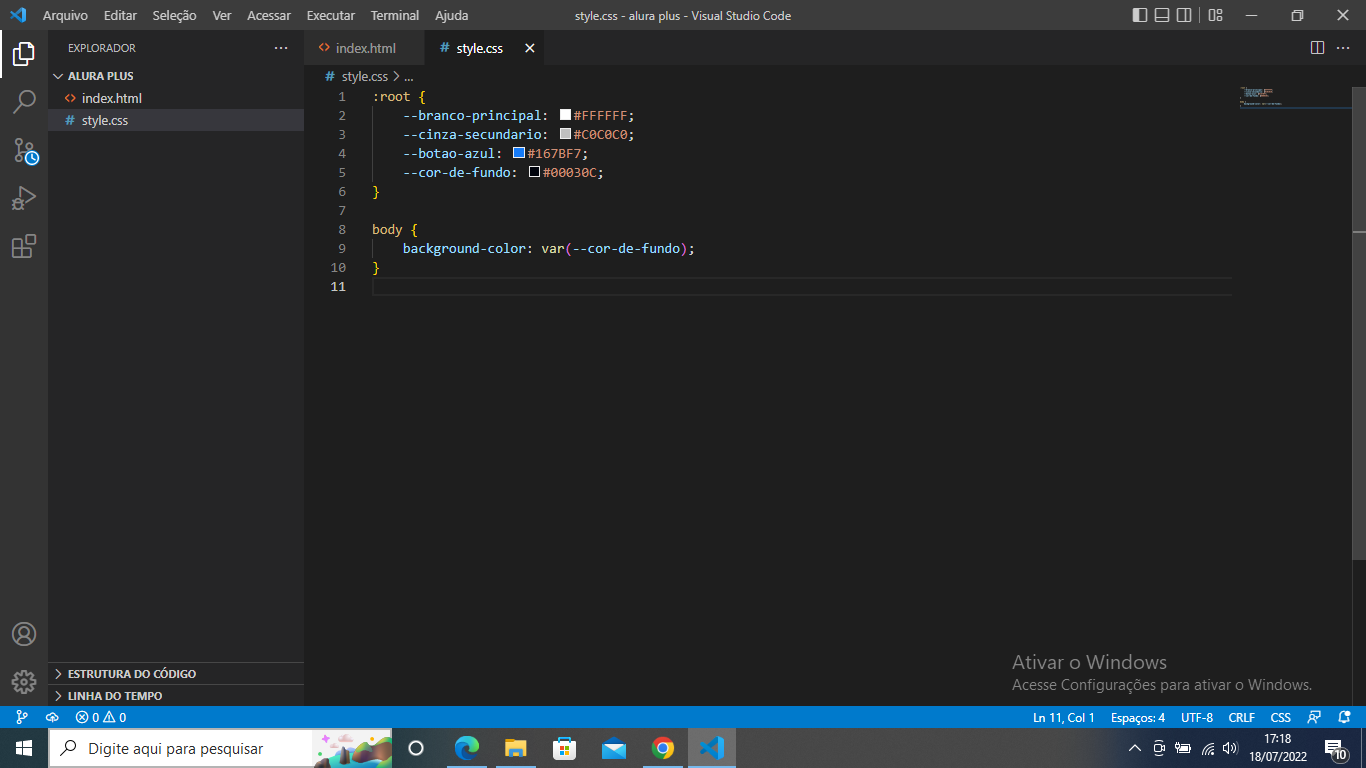
Aparentemente fiz tudo certo, mas quando vou abrir o arquivo index.html o background não está escuro
Está branco..
Alguém pode me ajudar?

Olá Natália, Boa noite,
Tudo bem?
Pelo que vi seu código CSS está correto, poderia enviar também o código HTML?
Mas geralmente quando tudo está correto pode ser que talvez tenha esquecido de salvar todos os arquivos, geralmente quando altera alguma coisa em qualquer arquivo tem que dar um Ctrl+S.
Se você fez isso certinho pode mandar aqui o código HTML que posso te ajudar :)
Oii, encontrei o erro no código HTML eu escrevi real ao invés de rel.
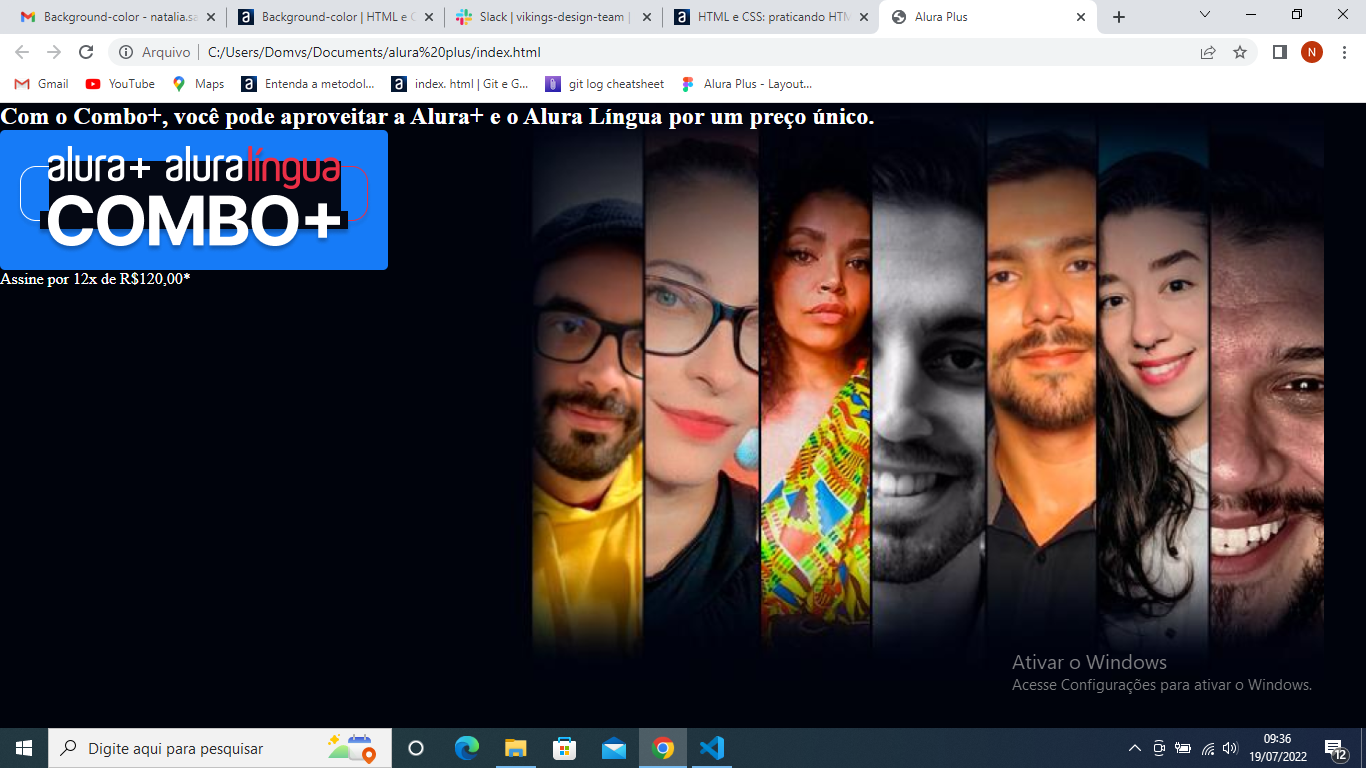
Porem agora deu outro erro rs no botão
Fiz esse código no CSS
.container__botao{ background-color: var(--botao-azul); border-radius: 5px; padding: 1em; color: var(--branco-principal); display: block; }
e no HTML:
</body>e no final o botão ficou assim...
Pode me ajudar?

Olá Natália,
Tudo tranquilo?
Então, nesse caso ainda precisaria ver o seu código html e css, acredito que está faltando um pedaço dele para entender melhor. Pode colar tudo aqui que eu dou uma olhada, mas para adiantar, no html deve estar assim :
<img class="container__imagem" src="img/Combo.png" alt="O Combo+ é a junção do alura+ e o alura língua">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
Isso dentro da div para esse trecho de código que comentou :)
Deu certo aqui copiando o seu código.. Obrigada
Imagina :)
Qualquer coisa só chamar aqui, não se esquece de colocar o tópico como solucionado e bons estudos.