
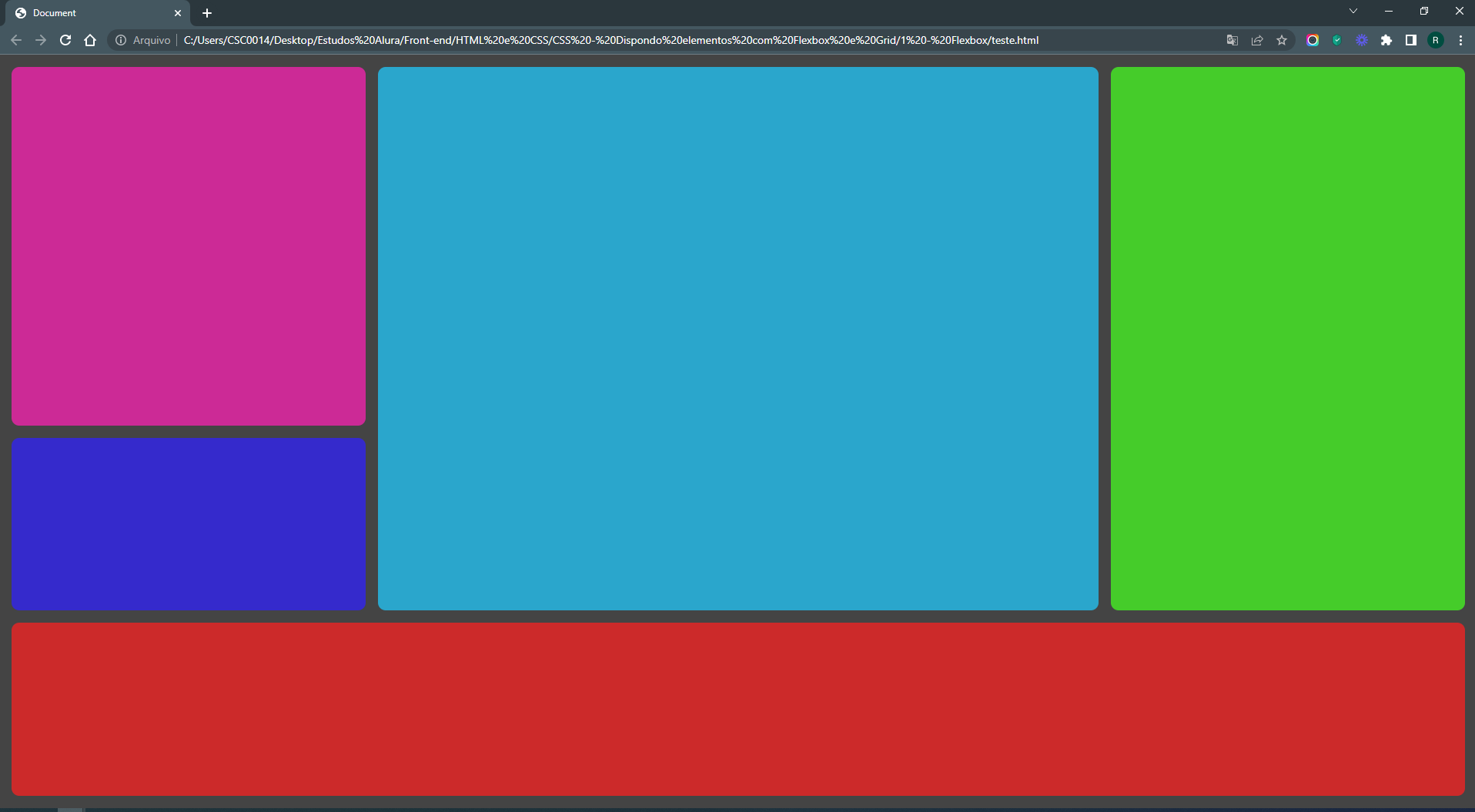
.cabecalho {
background-color: #cc2a2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: 4/1/4/5;
}
.lateral {
background-color: #45cc2a;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: 1/4/4/4;
}
.meio {
background-color: #2aa6cc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: 1/2/4/4;
}
.direita-cima {
background-color: #352acc;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: 3/1/3/1;
}
.direita-baixo {
background-color: #cc2a96;
border-radius: 10px;
min-width: 50px;
min-height: 50px;
grid-area: 1/1/3/1;
}Fiz utilizando o grid-area para ficar menos verboso o css.

