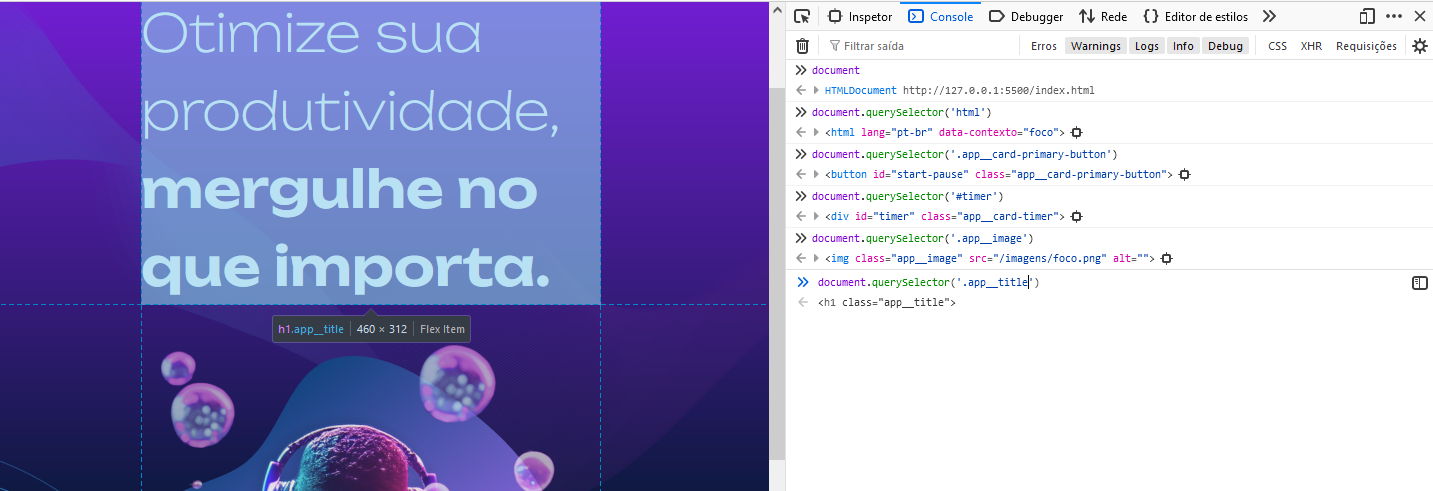
- Capturando elementos com JavaScript
O documento HTML, onde serão manipulados os elementos;
 )
)
O elemento HTML, em que irá aparecer o temporizador;
 )
)
O elemento HTML, no qual as imagens de cada contexto irão trocar de posição;
 )
O elemento HTML, onde as frases de cada contexto irão trocar de posição.

O elemento HTML, onde as frases de cada contexto irão trocar de posição.
 )
)
Essa última so consegui com o gabarito.

 )
)
- Criando variáveis no JavaScript Neste exercício, a ideia é que você crie cada uma das variáveis solicitadas, realizando referência aos elementos HTML.
const html = document.querySelector('html');
const displayTempo = document.querySelector('#timer');
const banner = document.querySelector('.app__image');
const titulo = document.querySelector('.app__title')
- Criando botões da aplicação Criar botões é uma habilidade essencial em Javascript. Para fazer isso, crie variáveis para guardar os botões para cada tipo de temporizador, “Foco”, “Descanso curto” e “Descanso longo”, além do botão para iniciar o temporizador:
const botaoIniciar = document.querySelector('.app__card-primary-button');
const focoBt = document.querySelector('.app__card-button--foco')
const curtoBt = document.querySelector('.app__card-button--curto')
const longoBt = document.querySelector('.app__card-button--longo')
- Selecionando botões com JavaScript Crie três variáveis com o nome ideal para cada contexto e guarde seus valores:
const duracaoDescansoCurto = 10;
const duracaoDescansoLongo = 10;





