Sempre quando estou fazendo uma nova negociação o array só me retorna a negociação atual e não 'soma' com os anteriores.
Código do NegociaçãoController:
export class NegociaçãoController {
#data
#quantidade
#valor
#listaNegociações
constructor(){
const $ = document.querySelector.bind(document)
this.#data = $('#data')
this.#quantidade = $('#quantidade')
this.#valor = $('#valor')
this.#listaNegociações = new ListaNegociações()
}
adicionar() {
this.#listaNegociações.adiciona(this.#criandoNegociação())
console.log(this.#listaNegociações.negociações)
/* this.#limparFormulários() */
}
#limparFormulários() {
this.#data.value = ''
this.#quantidade.value = '1'
this.#valor.value = '0.0'
this.#data.focus()
}
#criandoNegociação() {
return new Negociação(
DateHelpers.textoParaData(this.#data.value),
this.#quantidade.value,
this.#valor.value)
}
}Código do listaNegociação:
export class ListaNegociações {
#negociações
constructor() {
this.#negociações = [];
}
adiciona(negociação){
this.#negociações.push(negociação)
}
get negociações() {
return this.#negociações
}
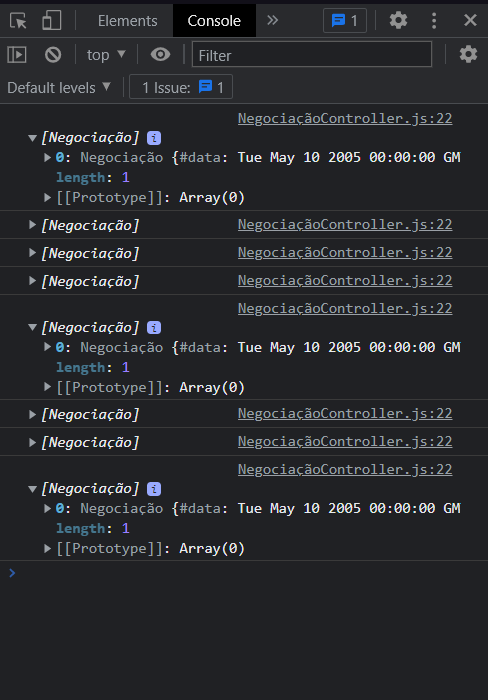
}imagem do console depois de eu aperta várias vezes o incluir: