Minha pasta static não está sendo carregada no django
Meu settings está assim:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'inadimplentes/templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]Já fiz a declaração de onde estão os arquivos statics nas configurações
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'controle_de_inadimplentes/static')
]Inseri o código python para carregar
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="description" content="">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- as 4 meta tags acima devem vir primeiro na cabeça; qualquer outro conteúdo principal deve vir depois dessas tags -->
<!-- Título -->
<title>Kitnets do fulaninho</title>
<!-- Favicon -->
<link rel="icon" href="{% static 'img/core-img/favicon.ico' %}">
<!-- Stylesheet -->
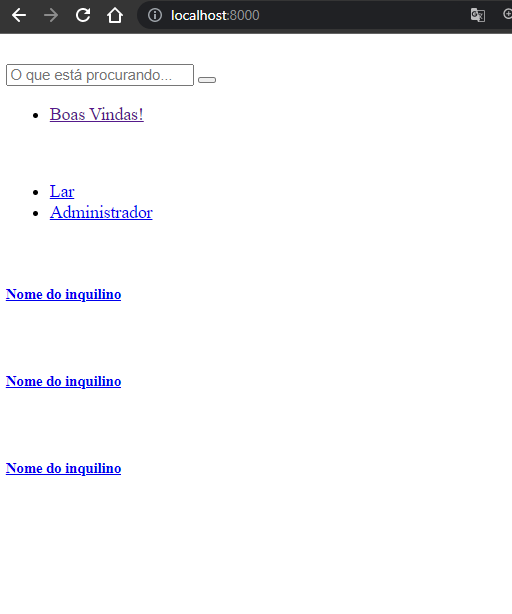
<link rel="stylesheet" href="{% static 'site.css' %}">e ainda assim, a página não muda.

Alguém pode me ajuda?



