Oi Régis, tudo bem?
Obrigada por compartilhar seus desafios e soluções! É ótimo ver que você está praticando e aplicando os conceitos de programação, incluindo o uso de variáveis, prompts e condicionais. Esses são passos importantes no desenvolvimento das habilidades de programação.
E seu repositório ficou bem organizado! É muito bom manter sempre atualizado o GitHub.
Continue explorando novos desafios e experimentando com diferentes conceitos.
Um abraço e bons estudos.
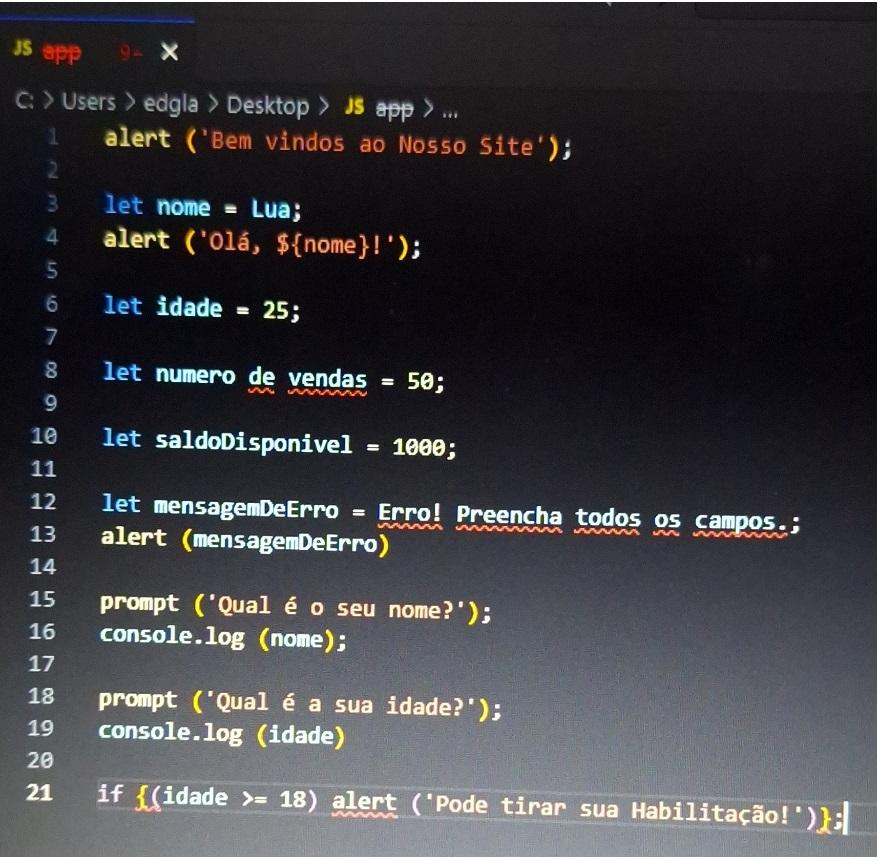
 Então aproveitando o tópico ai do colega Régis, fiz assim, gostaria de ter um feed back de algum instrutor, dizer se está correto ou orientar o que melhorar. Não consegui usar o git rub então mandei print.
Então aproveitando o tópico ai do colega Régis, fiz assim, gostaria de ter um feed back de algum instrutor, dizer se está correto ou orientar o que melhorar. Não consegui usar o git rub então mandei print.
Caro, Eduardo! Não sou instrutor, mas gostaria de ajudar. Para criar uma variável que tenha como valor uma String, devemos indicar esse valor entre aspas (aspas Simples ou aspas Duplas), como no exemplo: let nome = 'Lua';
No* alert* com a variável nome, ao invés de usar aspas simples, deve-se usar o acento grave (que é o acento da crase). Pois uma Template String só funcionará assim .
Por exemplo:
alert(Olá, meu nome é ${nome});
Para nomear uma variável em JavaScript, é uma convenção entre programadores, utilizar o Camel case, ou seja, o nome da variável começa com uma letra minúscula, e as outras palavras que integram o nome dessa variável, devem começar com letras Maiúsculas. Por exemplo, ao invés de: let numero de vendas = 50; o correto seria: let numeroDeVendas = 50;.
O valor da variável mensagemDeErro, também é uma String, portanto, também necessita estar entre aspas: let mensagemDeErro = 'Erro! Preencha todos os campos.'.
E a condicional if, necessita dos parâmetros entre Parênteses, assim: if ( idade >= 18), e o Código a ser executado, deve ficar entre Chaves, assim: { alert ('Pode tirar a habilitação!'); }.
Nesse exemplo, o código ficaria assim: if ( idade >= 18) { alert ('Pode tirar a habilitação!'); }.
Espero ter ajudado, até...
Corrigindo:
Pois uma Template String só funcionará assim . Por exemplo:alert(Olá, meu nome é ${nome});