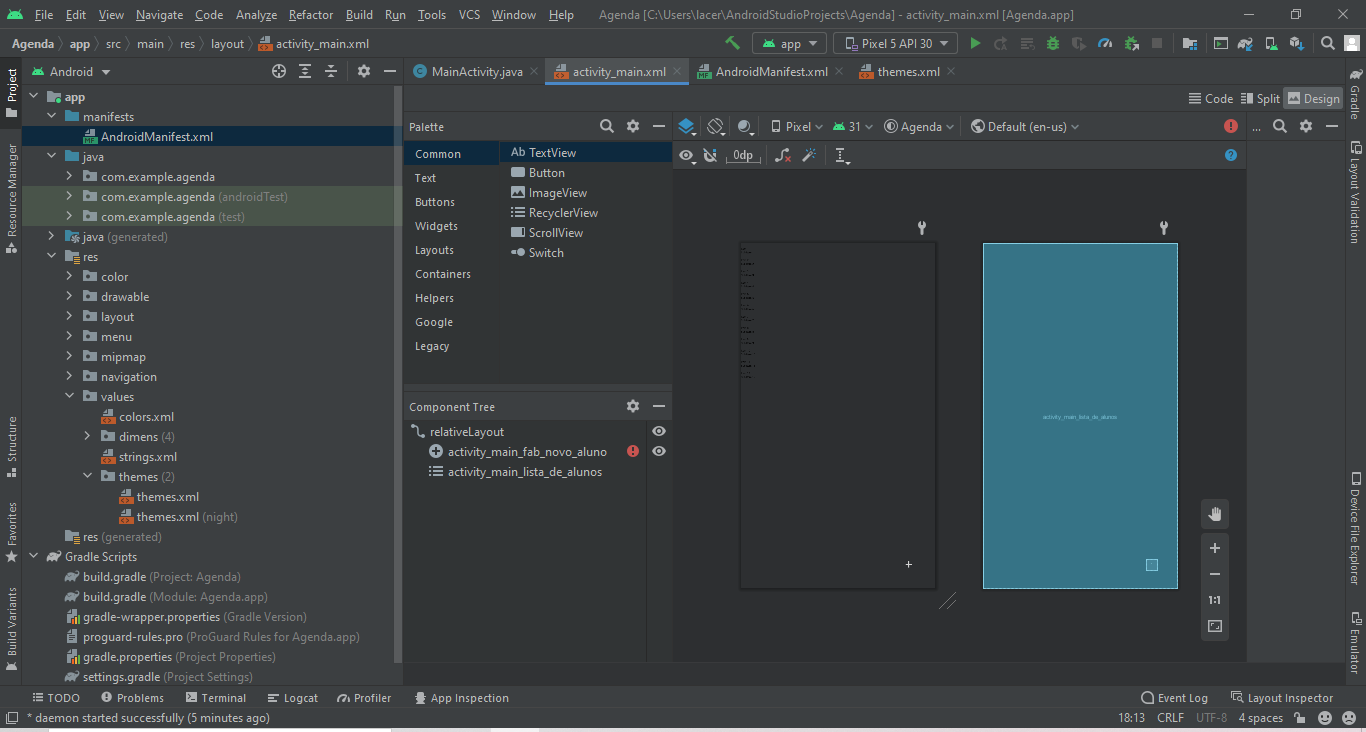
Realizei o passo a passo e o AppBar não apareceu automaticamente. Tinha um tópico igual mas sem solução, apenas marcado como solucionado.
package com.example.agenda;
import static com.example.agenda.R.id.activity_main_lista_de_alunos;
import android.app.Activity;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setTitle("Lista de alunos");
List<String> alunos = new ArrayList<> (
Arrays.asList("Kdu", "Tiago", "Tito", "Salena", "Luck", "Zara"));
ListView listaDeAlunos = findViewById(activity_main_lista_de_alunos);
listaDeAlunos.setAdapter(new ArrayAdapter<String>(
this,
android.R.layout.simple_list_item_1,
alunos));
}
}<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/relativeLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="visible">
<android.support.design.widget.FloatingActionButton
android:id="@+id/activity_main_fab_novo_aluno"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="300dp"
android:layout_marginTop="630dp"
android:clickable="true"
android:src="@drawable/ic_action_novo_aluno"
android:focusable="true"
android:visibility="visible"
app:backgroundTint="#F44336"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.5"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
/>
<ListView
android:id="@+id/activity_main_lista_de_alunos"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.023"
tools:layout_editor_absoluteX="1dp" />
</android.support.constraint.ConstraintLayout>