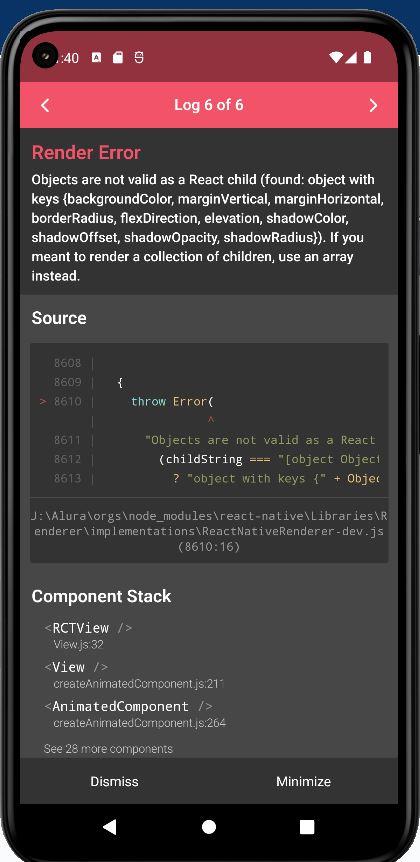
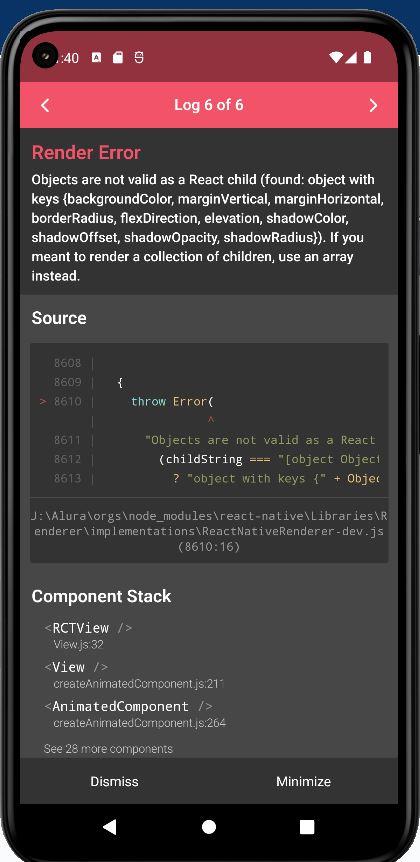
Até a aula anterior estava rodando, mas agora aponta erro neste arquivo
orgs\node_modules\react-native\Libraries\Renderer\implementations\ReactNativeRenderer-dev.js
Até a aula anterior estava rodando, mas agora aponta erro neste arquivo
orgs\node_modules\react-native\Libraries\Renderer\implementations\ReactNativeRenderer-dev.js
Olá Anderson, tudo bem?
Esse arquivo que está aparecendo o erro é a classe que cuida da parte de renderização de componentes na tela, mas não necessariamente o problema é aí. Lendo a mensagem de erro, parece que você colocou alguma propriedade de estilização errada em algum componente. Na minha opinião (sem ver o código) parece que o objeto de estilização foi criado errado ou passado errado dentro do componente, mas pode ser alguma propriedade de estilização.
Espero ter ajudado!
então, tb pensei q o problema estivesse em meu código, mas copiei linha a linha lá do git, então, está idêntico ao da instrutora
Você poderia mandar o seu projeto no github para eu dar uma olhada?
? ? ? nada ? ? ?
Olá Anderson!
O erro está no arquivo: src/telas/Home/componentes/Produtor.js
Na linha 9 você cria um <TouchableOpacity> mas não passou os atributos style e onPress.
O que você fez:
return <TouchableOpacity>
style={estilos.cartao}
onPress={() => setSelecionado(!selecionado)}O correto é:
return <TouchableOpacity
style={estilos.cartao}
onPress={() => setSelecionado(!selecionado)}>Espero ter ajudado!