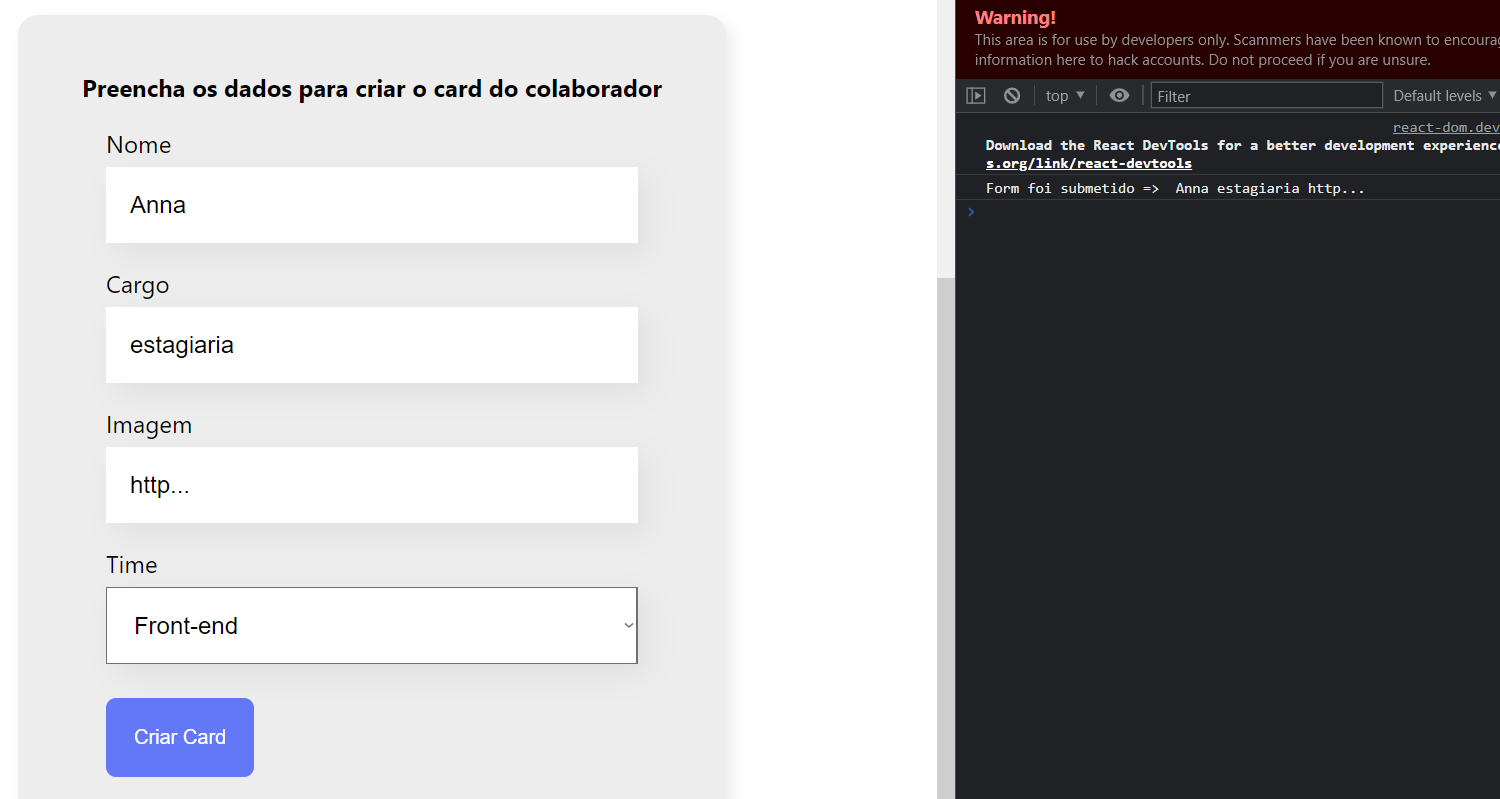
Tentei seguir os passos realizados na aula mas quando uso o setTime e o useState, não aparece o time selecionado no console. index.js(formulário)
import Botao from '../Botao'
import CampoTexto from '../CampoTexto/CampoTexto'
import ListaSuspensa from '../ListaSuspensa'
import './Formulario.css'
import {useState} from 'react'
const Formulario = () => {
const times=['Programação', 'Front-end', 'Data-Science', 'Devops', 'UX e Design', 'Mobile', 'Inovação e Gestão']
const [nome, setNome] = useState('')
const [cargo, setCargo] = useState('')
const [imagem, setImagem] = useState('')
const [time, setTime] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
console.log('Form foi submetido => ', nome, cargo, imagem, time)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card do colaborador</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite seu nome"
valor={nome}
aoAlterado={valor => setNome(valor)}
/>
<CampoTexto
obrigatorio={true}
label="Cargo"
placeholder="Digite seu cargo"
valor={cargo}
aoAlterado={valor => setCargo(valor)}
/>
<CampoTexto
label="Imagem"
placeholder="Digite o endereço da imagem"
valor={imagem}
aoAlterado={valor => setImagem(valor)}
/>
<ListaSuspensa
obrigatorio={true}
label="Time"
itens={times}
valor={time}
aoAlterado={valor => setTime(valor)}
/>
<Botao>
Criar Card
</Botao>
</form>
</section>
)
}
export default FormularioCampoTexto.js
import './CampoTexto.css'
function CampoTexto(props){
const aoDigitado = (evento)=> {
props.aoAlterado(evento.target.value)
}
return (
<div className="campo-texto">
<label>{props.label}</label>
<input value={props.valor} onChange={aoDigitado} required={props.obrigatorio} placeholder={props.placeholder}></input>
</div>
)
}
export default CampoTexto