



Acredito ser a versão do Json-server usado no curso. acredito que nas versões mais novas, o json-server não está aceitando o id como numérico, tanto que testei excluir com ids que eram String pelo postman e funcionou, mas com os númericos igual ela usou não. Só funcionou para mim depois que eu usei a versão exata usada no curso, no caso, a 0.17.0 (Hoje, quando instala vem a versão 1.0.0-alpha.13). caso seja isso, basta mudar a versão no package.json para a versão do curso e dar um npm install
"dependencies": { "json-server": "^0.17.0" }
Olá Juarez, tudo bem?
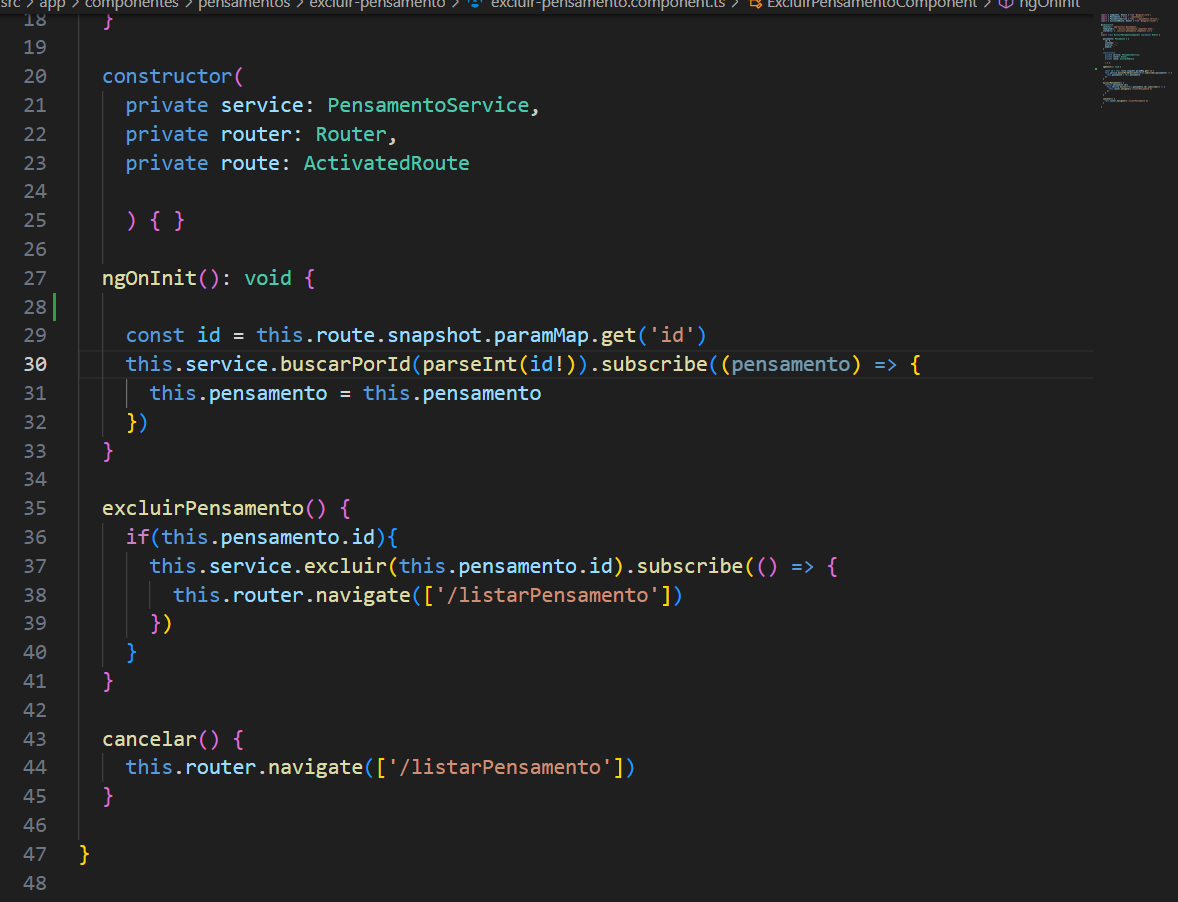
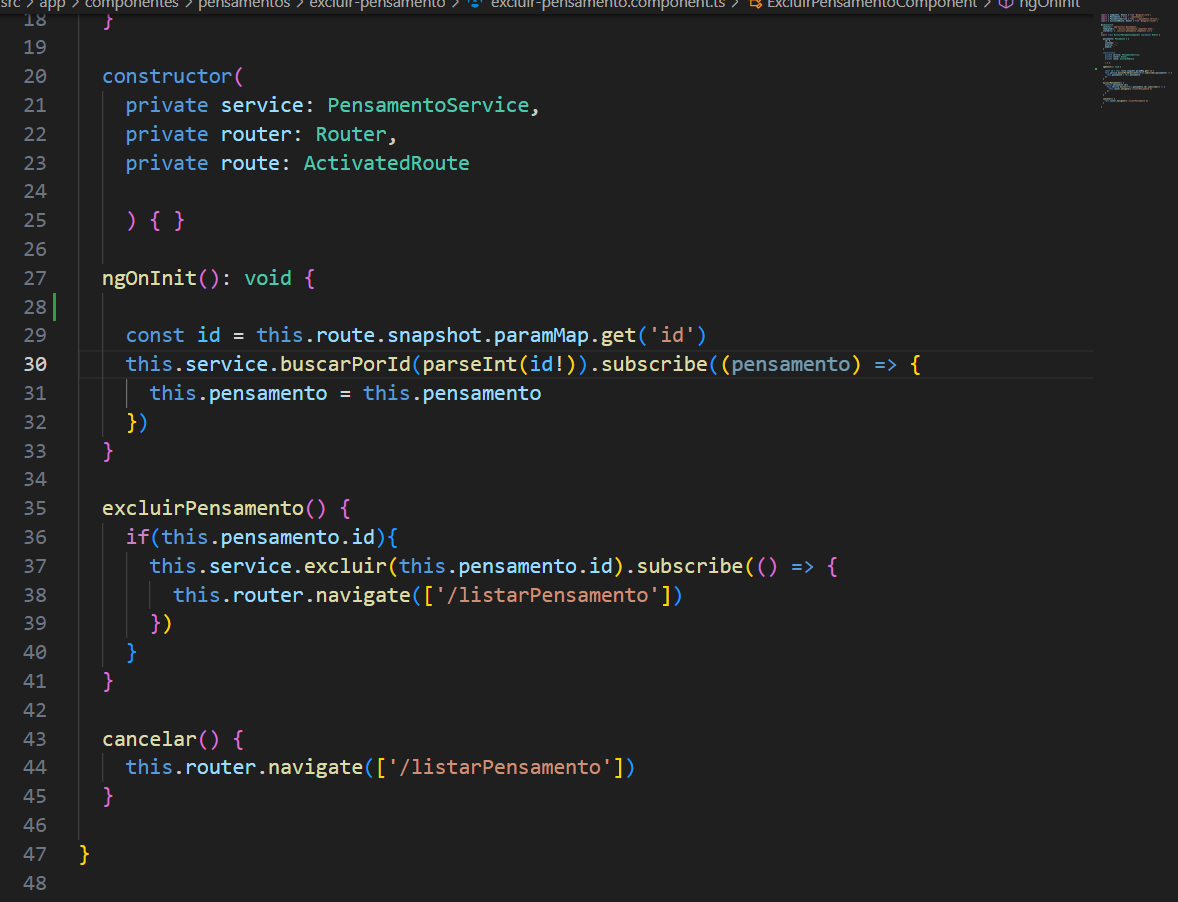
Percebi no print um pequeno erro no código.
Para corrigir, modifique a linha 31; onde está
this.pensamento = this.pensamento
mude para:
this.pensamento = pensamento
Dessa forma, estamos atribuindo o pensamento que buscamos na api para a propriedade que criamos no componente. Como inicializamos o id de pensamento como 0, ele precisa ser substituído pelo id do pensamento que desejamos excluir. Como essa atribuição não estava sendo feita, pode ser esse o problema.
Caso não resolva, continuo à disposição para identificar o problema.
Bons estudos! :)
Bom dia Eduserafim7 e Nayanne, fiz as alteraçõe que os dois surgeriram mas não funcionou.
Bom dia Juarez!
Você pode me passar o link do seu projeto no GitHub, por favor?
Assim, eu consigo baixar e testar aqui e fica mais fácil encontrar o erro.
Fico no aguardo!
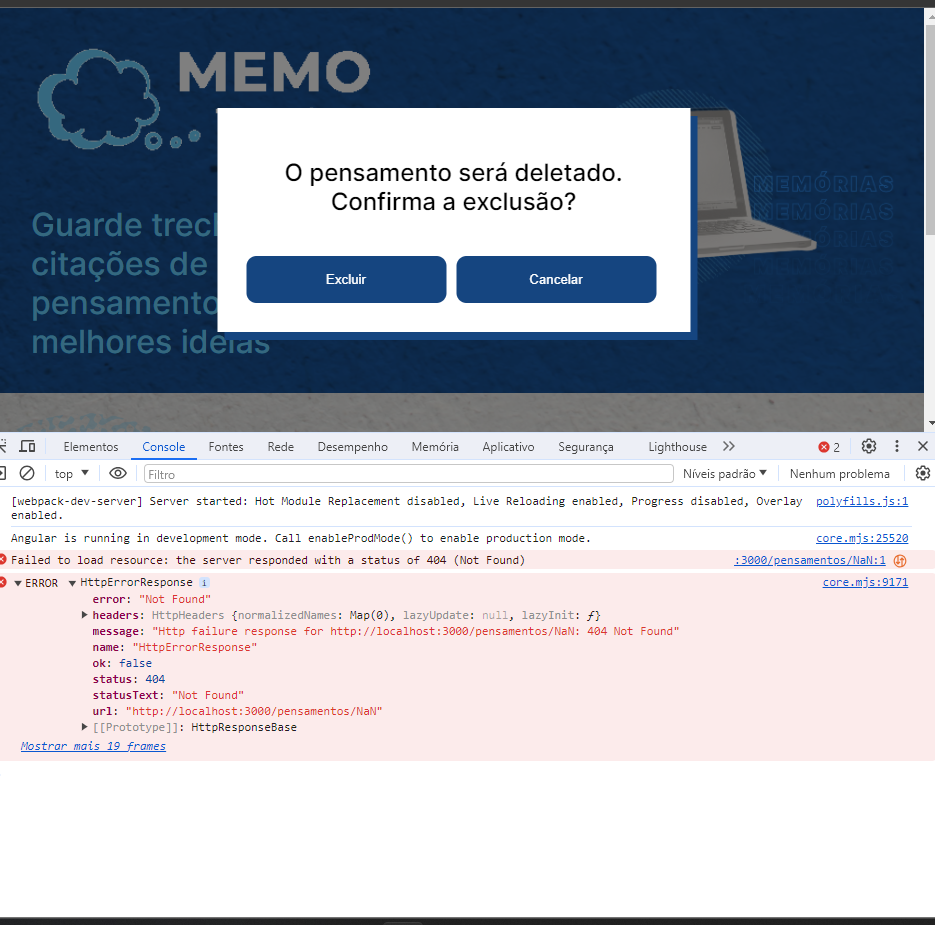
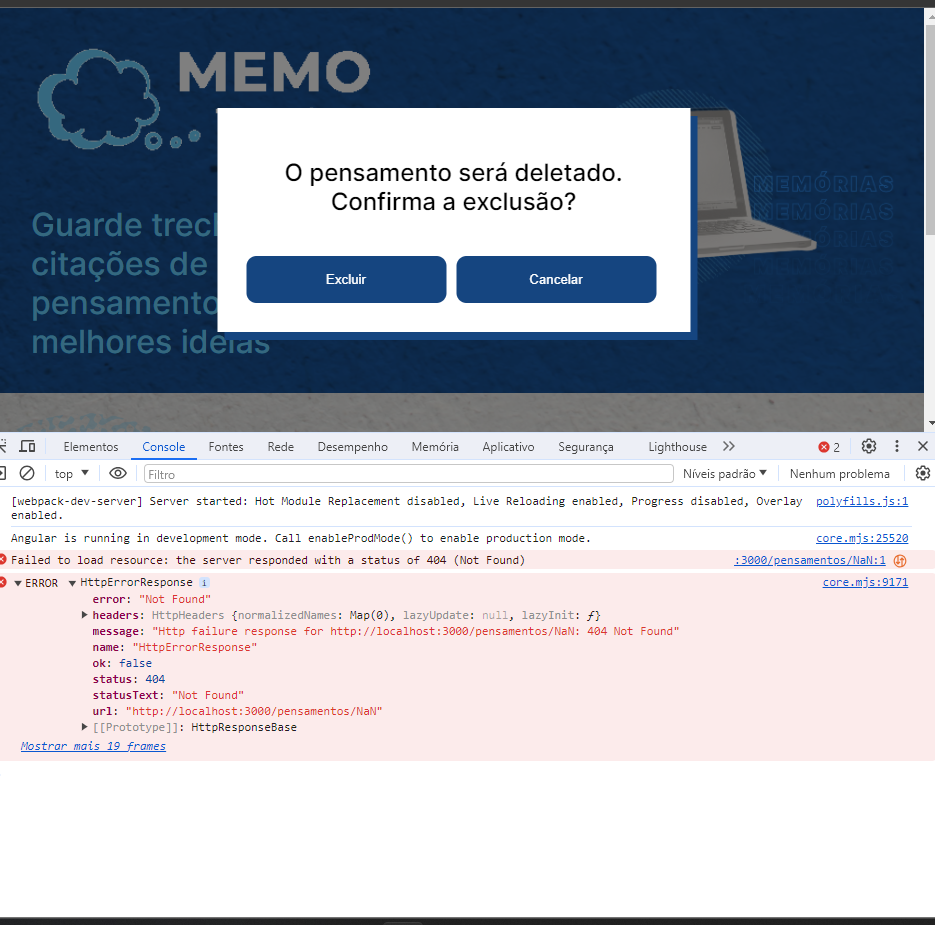
Olá Juarez, tentei acessar, mas o link enviado está dando erro 404, conforme imagem. Pode conferir e enviar novamente por favor?

Olá Nayanne, verifiquei aqui e vi que tinha colocado o repositório como privado, mas já mudei para publico.
Juarez, baixei seu projeto, fiz alguns testes e encontrei o problema.
Na versão do JSON-Server que você está utilizando, é necessário passar o id como string e não como number, por isso precisamos fazer as seguintes modificações:
excluir-pensamento.component.ts, editar-pensamento.component.ts e pensamento.component.ts, mude a propriedade id do objeto e, ao invés de 0, passe como valor string vazia, assim:pensamento: Pensamento = {
id: '',
conteudo: '',
autoria: '',
modelo: ''
}
excluir-pensamento.component.ts eeditar-pensamento.component.ts no método ngOnInit, remova a função parseInt:ngOnInit(): void {
const id = this.route.snapshot.paramMap.get('id')
this.service.buscarPorId(id!).subscribe((pensamento) => {
this.pensamento = pensamento
})
}
pensamento.ts, mude o tipo do id de number para string:export interface Pensamento
{
id?: string
conteudo: string
autoria: string
modelo: string
}
pensamento.service.ts, mude o tipo do parâmetro id dos métodos excluir e buscarPorId de number para string:excluir(id: string): Observable<Pensamento> {
const url = `${this.API}/${id}`
return this.http.delete<Pensamento>(url)
}
buscarPorId(id: string): Observable<Pensamento> {
const url = `${this.API}/${id}`
return this.http.get<Pensamento>(url)
}
db.json, o id dos pensamentos existentes também precisará ser modificado para ficar do tipo string, acrescentando as aspas:{
"pensamentos": [
{
"id": "1",
"conteudo": "Teste",
"autoria": "Dev",
"modelo": "modelo1"
},
...
}
Os próximos pensamentos que você criar já terão o id no formato string.
Testei e consegui excluir os pensamentos e sem erros no console! :)
Faça esses ajustes e veja se funciona aí também.
Qualquer dúvida adicional, continuo à disposição para ajudar!
Bons estudos!