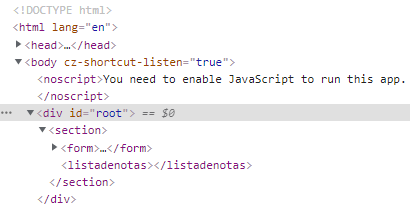
Saudações, ao seguir o passo a passo junto ao professor eu me deparei com a seguinte situação que ainda não encontrei no fórum, não aparece nenhum erro no console nem nada, aparece uma tag "" sem nenhum conteúdo dentro em vez de aparecer o que está sendo retornado e renderizado pela classe "listaDeNotas". Além disso, o arquivo app.js, na importação da classe sinaliza como importada mas nunca utilizada, sendoq ue houve importação até mesmo automática quando chamei a listaDeNotas na tag abaixo do form.
Segue abaixo print do navegador e meus códigos para análise.

SEGUE AGORA O MEU APP.JS:
import React from "react";
import listaDeNotas from "./components/listaDeNotas";
/*O JSX só permite retornar um elemento, não podendo haver elementos irmãos, então uma forma é colocar tudo dentro de uma tag para não dar problema na renderização*/
function App() {
return (
<section>
<form>
<input type="text" placeholder="Titulo da nota"></input>
<textarea placeholder="Escreva sua nota"></textarea>
<input type="submit"></input>
</form>
<listaDeNotas/>
</section>
);
}
export default App;SEGUE AGORA O LISTADENOTAS.JSX:
import React, { Component } from "react";
export default class listaDeNotas extends Component{
render(){
return(
<ul>
<li>
<section>
<header>
<h3>Titulo</h3>
</header>
<p>Escreva sua nota</p>
</section>
</li>
</ul>);
}
}SEGUE ABEIXO A IMAGEM COM A MINHAS ORDEM DE ARQUIVOS:

Agradeço desde já, obrigado!