Coloquei um console na aplicação mobile para mostrar os dados que sao enviados pela api, quando realizo o envio de uma notificação estou recebendo resultados parecidos com esse, porém a notificação não esta aparecendo no emulador, estou fazendo apenas para android. Verifiquei as permissões e nessa parte esta tudo certo, não sei o que pode ser. No console do firebase consta o envio das notificações

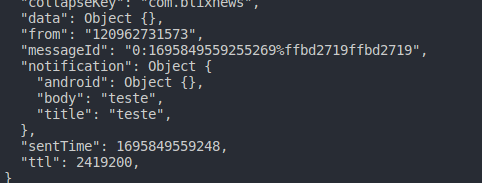
pseke "data": Object {},
Tixnews
"from": "120962731573",
"0:1695849559255269%ffbd2719ffbd2719",
"messageId": "notification":
},
Object {
"android": Object {},
"body": "teste",
"title": "teste",
"sentTime": 1695849559248, "ttl": 2419200,



