Oi, gente.
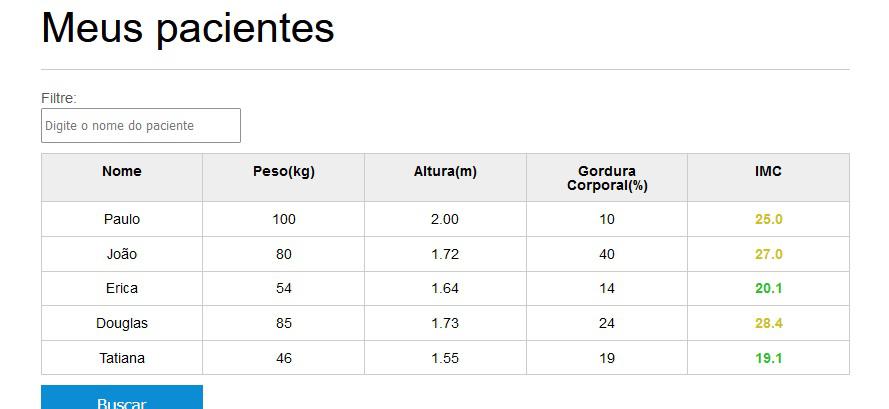
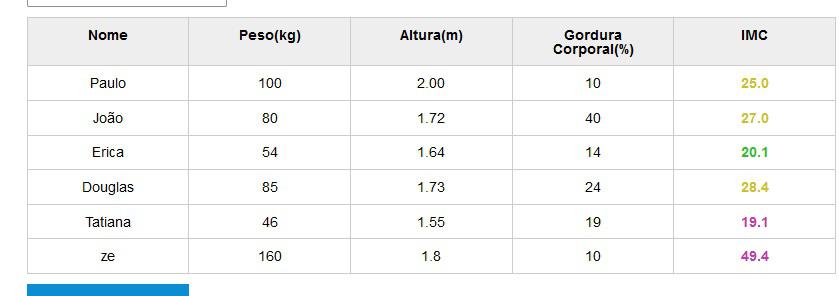
Decidi criar uma função para dar cor ao IMC de acordo com o grau de risco. Até aí, tudo bem. Porém, percebi que quando eu adiciono um novo paciente pelo formulário, a paciente Tatiana, que é a última da lista existente no HTML tem a sua classe de estilo alterada.


Deixei o trecho da função:
function classificaImc(valorImc, variavel){
if(valorImc < 18.5){
return variavel.setAttribute('class','imc-abaixo')
}
else if (valorImc >= 18.5 && valorImc < 25.0){
return variavel.classList.add('imc-saudavel')
}
else if (valorImc > 24.9 && valorImc < 29.9){
return variavel.setAttribute('class','imc-sobrepeso')
}
else if (valorImc > 30.0 && valorImc < 34.9){
return variavel.classList.add('imc-obeso1')
}
else if (valorImc > 35.0 && valorImc < 39.9){
return variavel.setAttribute('class','imc-obeso2')
}
else if (valorImc > 40.0){
return variavel.setAttribute('class','imc-obeso3')
}Vou deixar o arquivo nos comentarios abaixo.
Muito obrigado, gente!




