Fala Flávio! Tudo certo?
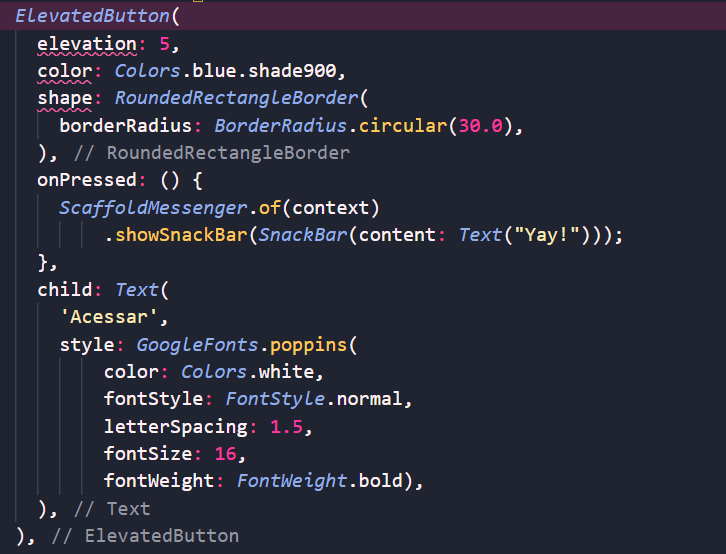
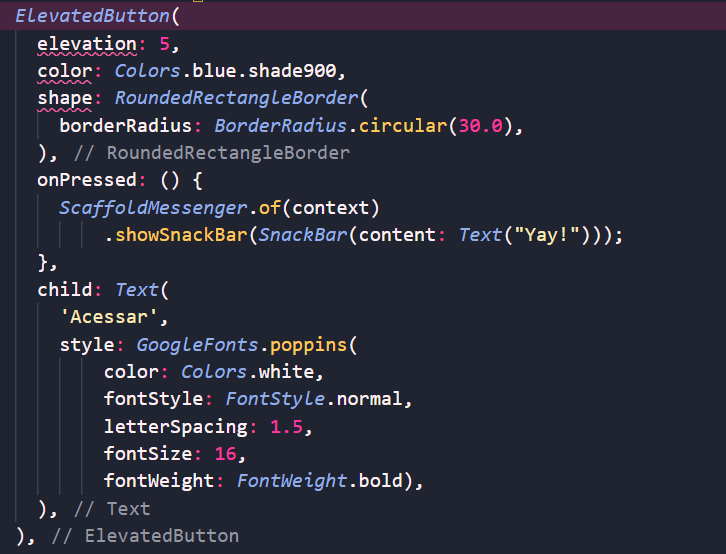
Vamo lá, primeira coisa é renomear o RaisedButton para ElevatedButton. Vão dar alguns erros, mas é normal!

Perceba que os erros foram em propriedades visuais. Isso pois agora o ElevatedButton agrupou essas propriedades dentro do ButtonStyle, que você passa por style. Algo assim:
ElevatedButton(
style: ButtonStyle(),
),
Esse foi o segundo passo.
O terceiro, é copiar essas linhas que estão dando erro para dentro do ButtonStyle. Ainda vai dar erro, tudo bem, é porque agora essas características são passadas por MaterialStateProperty, você pode ler mais sobre isso aqui. A forma mais fácil de resolver essa questão é passar o valor que você quer dentro do all do MaterialStateProperty. Assim:
style: ButtonStyle(
elevation: MaterialStateProperty.all(5),
backgroundColor: MaterialStateProperty.all(
Colors.blue.shade900,
),
shape: MaterialStateProperty.all(
RoundedRectangleBorder(
borderRadius: BorderRadius.circular(30.0),
),
),
),
Ah, claro, não existe mais a propriedade color. Ela foi dividida em backgroundColor, foregroundColor, shadowColor e overlayColor. A que substituiu a color é a backgroundColor.
No final, você tem o mesmo botão do RaisedButton!
Qualquer coisa é só chamar!