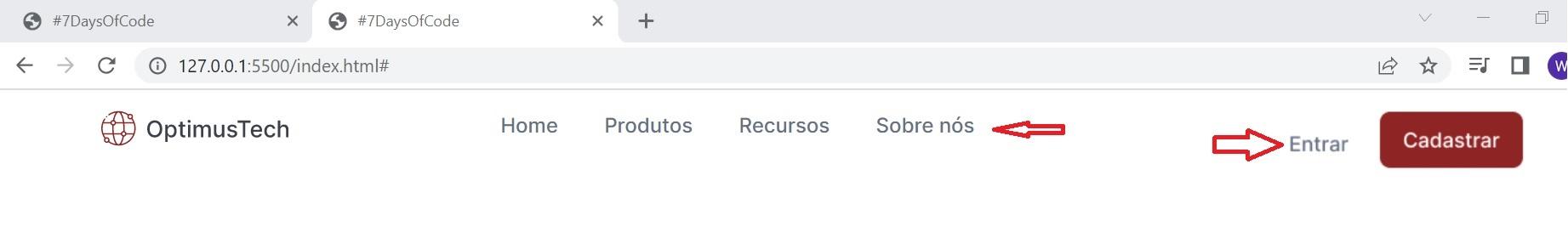
Boa noite! Alguma dica de como alinhar o menu "Home Produtos Recursos Sobre nós" com o logotipo e os botõs: Já tentei: text-align: center; align-items: center; justify-content: center e nenhum resolveu. Segue os códigos e a imagem como está aparecendo. Desde já agradeço a ajuda.

style.css
* {
margin: 0;
padding: 0;
}
:root {
--cor-principal: #667085;
--fonte-principal: "inter"
}
.cabecalho {
padding: 1em 0;
display: flex;
justify-content: space-around;
}
.cabecalho_menu {
display: flex;
text-decoration: none;
color: red;
}
.cabecalho__menu__link {
text-decoration: none;
margin-right: 2em;
color: var(--cor-principal);
font-family: var(--fonte-principal);
font-style: normal;
font-weight: 500;
font-size: 16px;
line-height: 24px;
text-align: center;
align-items: center;
}index.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>#7DaysOfCode</title>
<link rel="stylesheet" href="./style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;500;600;800;900&family=Krona+One&display=swap"
rel="stylesheet">
</head>
<body>
<header class="cabecalho">
<div class="cabecalho_logo">
<img src="img/logo.svg" alt="Logo da empresa">
</div>
<div class="cabecalho_menu">
<nav class="cabecalho__menu__link">
<a href="#" class="cabecalho__menu__link">Home</a>
<a href="#" class="cabecalho__menu__link">Produtos</a>
<a href="#" class="cabecalho__menu__link">Recursos</a>
<a href="#" class="cabecalho__menu__link">Sobre nós</a>
</nav>
</div>
<div class="cabecalho_botoes">
<a href="#"><img src="img/Cadastrar.png" alt="Botão Cadastrar"></a>
<a href="#"><img src="img/Entrar.png" alt="Botão Entrar"></a>
</div>
</header>
</body>
</html>



