Olá, Edivaldo! Como vai?
Isso acontece por conta ordem de renderização do seu código, pois primeiro ele está renderizando o texto e depois a imagem, seu código corrigido fica assim:
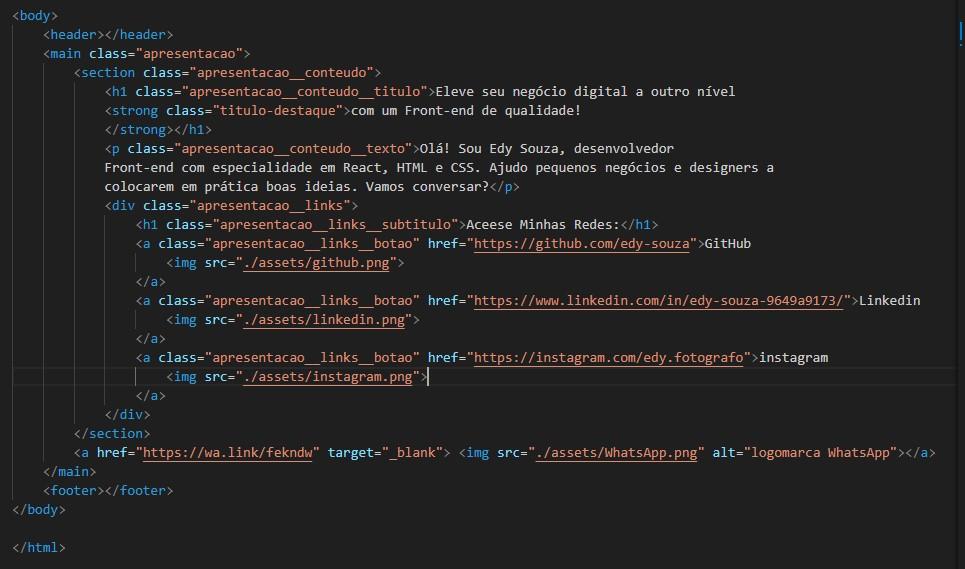
<div class="apresentacao_links">
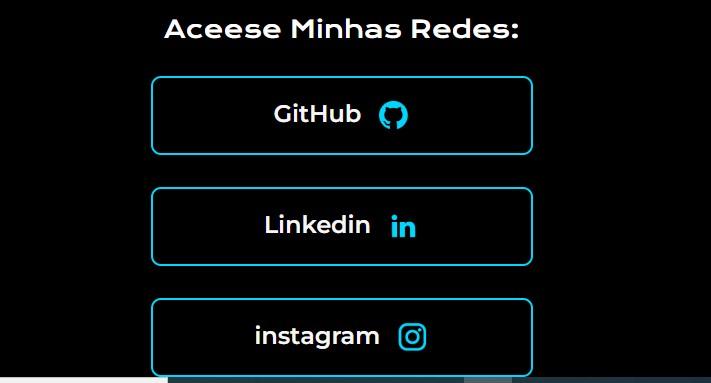
<h1 class="apresentacao_links_subtitulo">Aceese Minhas Redes:</h1>
<a class="apresentacao_links_botao" href="https://github.com/edy-souza"> <img src="./assets/github.png"> GitHub
</a>
<a class="apresentacao_links_botao" href="https://www.linkedin.com/in/edy-souza-9649a9173/"> <img src="./assets/linkedin.png"> Linkedin
</a>
<a class="apresentacao_links_botao" href="https://instagram.com/edy.fotografo"> <img src="./assets/instagram.png">instagram </a>
</div>
Observe que primeiro vem a tag img e depois o texto "github", por exemplo.
Uma dica caso não queira modificar o seu HTML é colocar a propriedade flex-direction: row-reversena sua class apresentacao_links_botao:
apresentacao_links_botao{
/* Restante do código */
flex-direction: row-reverse;
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!