olá :D
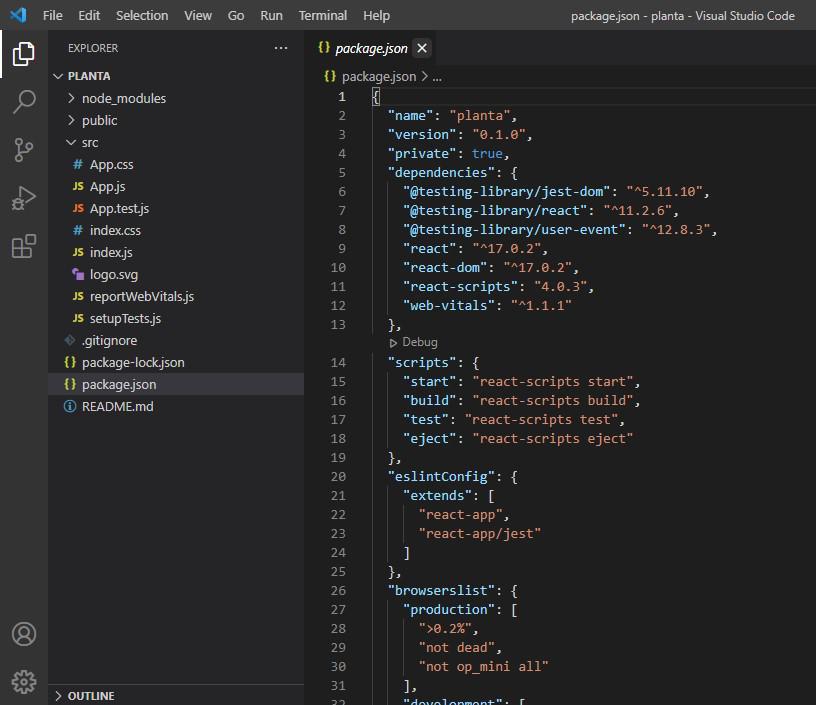
acompanhando as aulas identifiquei que o meu visual não tem todas as pastas informada, conforme imagem anexada;
não há os itens expo.shared + app.json + assets
consigo auxilio pra deixar igual?

olá :D
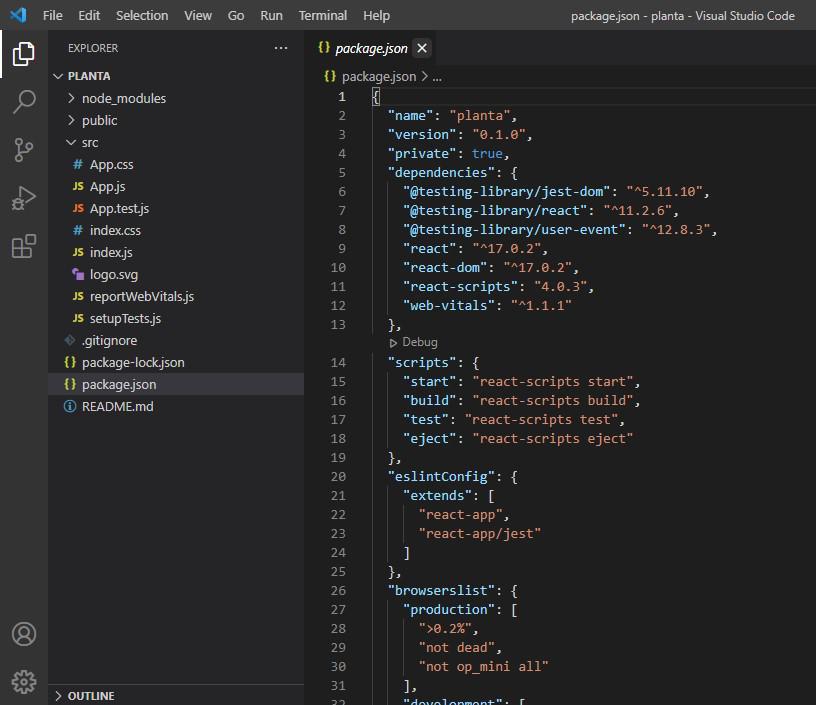
acompanhando as aulas identifiquei que o meu visual não tem todas as pastas informada, conforme imagem anexada;
não há os itens expo.shared + app.json + assets
consigo auxilio pra deixar igual?

Olá Kayma, tudo bem?
Pela imagem que você mostrou foi criado um projeto React.js e por isso não apareceram as pastas e os arquivos comentados.
Para criar o projeto Expo é preciso primeiro ter instalado o Expo na sua máquina. Para instalar digite no terminal:
npm install --global expo-cli@4.7.2Para finalmente criar o projeto digite no terminal:
expo init nomeDoProjetoNo terminal vai ser perguntado qual opção de projeto deseja criar, escolha a opção blank e clique em enter.
Espero que isso te ajude. Qualquer coisa é só falar ;)
Olá, André
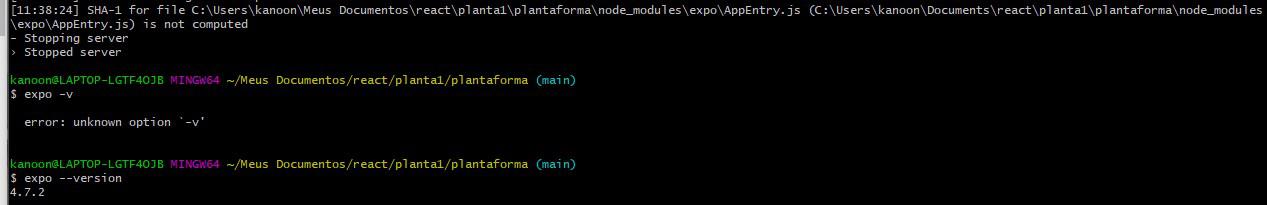
realizei as orientações que você me passou, mas segue um erro ->
podes me da um help?

Oi, Kayma!
Observando seu terminal me parece tudo certo, visto que ele mostrou a vesão "4.7.2" do Expo. Aquele erro que apareceu é porque não tem a opção '-v' mesmo.
Conseguiu criar um projeto com esse comando abaixo?
expo init nomeDoProjetoAndré, depois de alguns ajustes, eu consegui criar o projeto.
Obrigada!