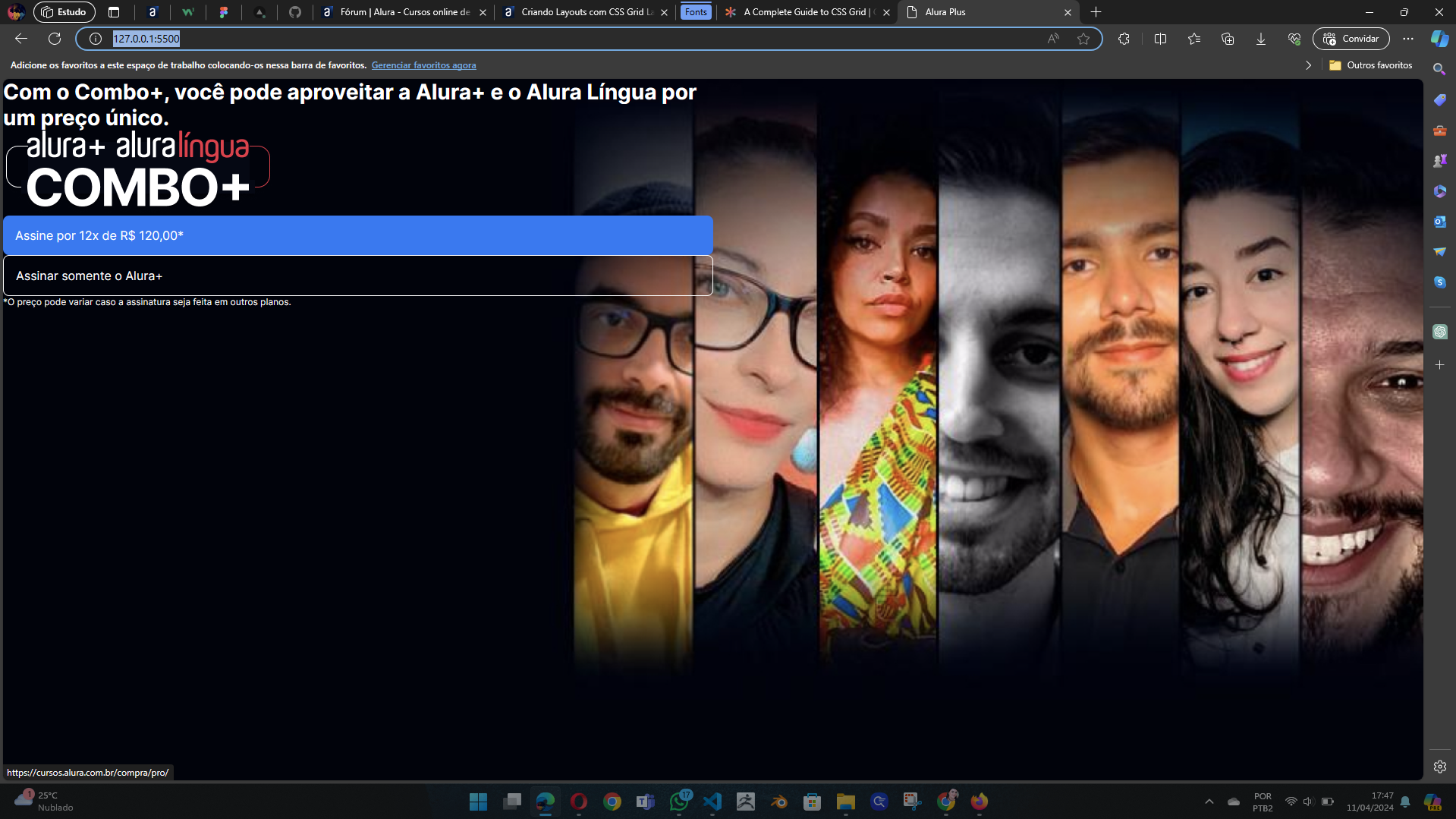
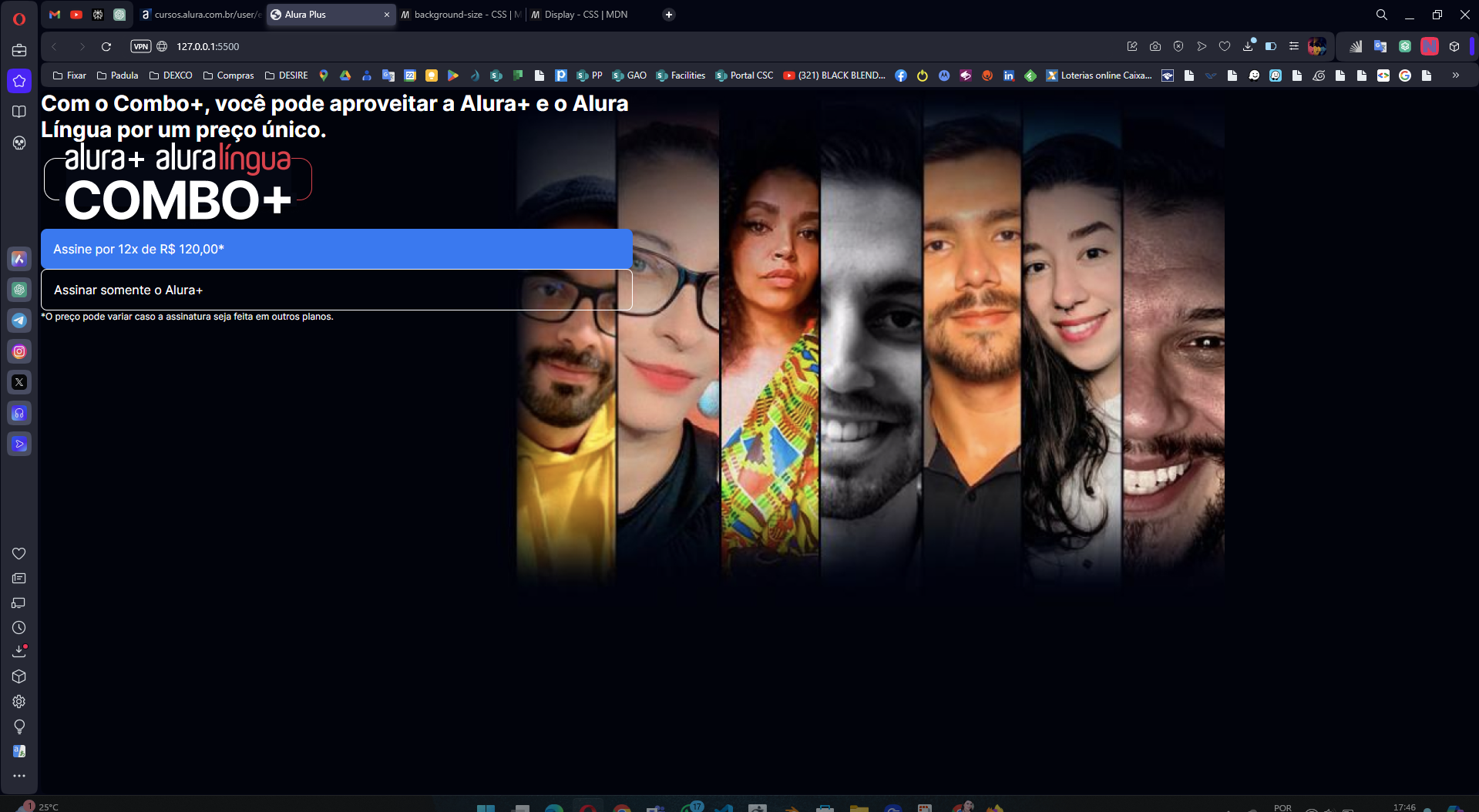
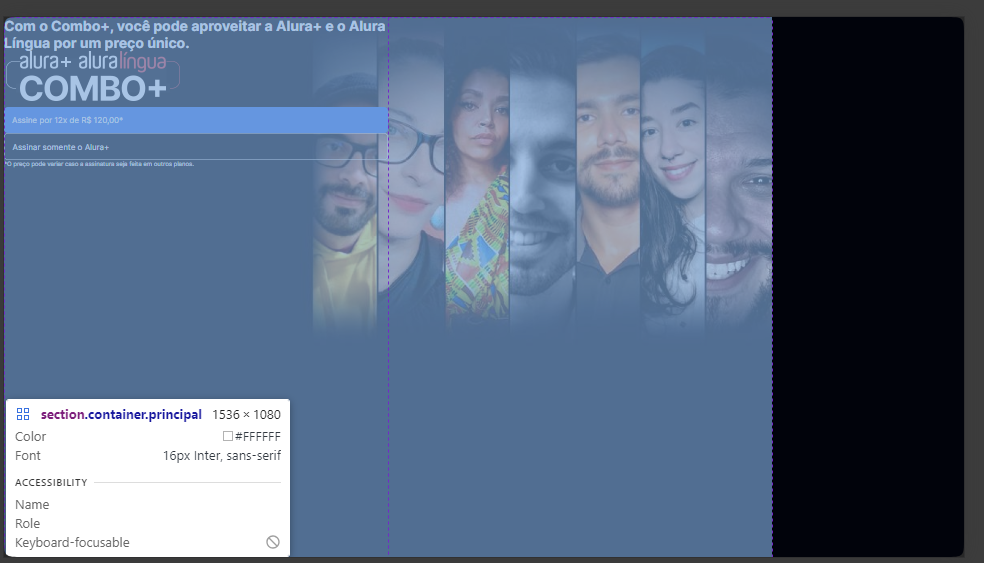
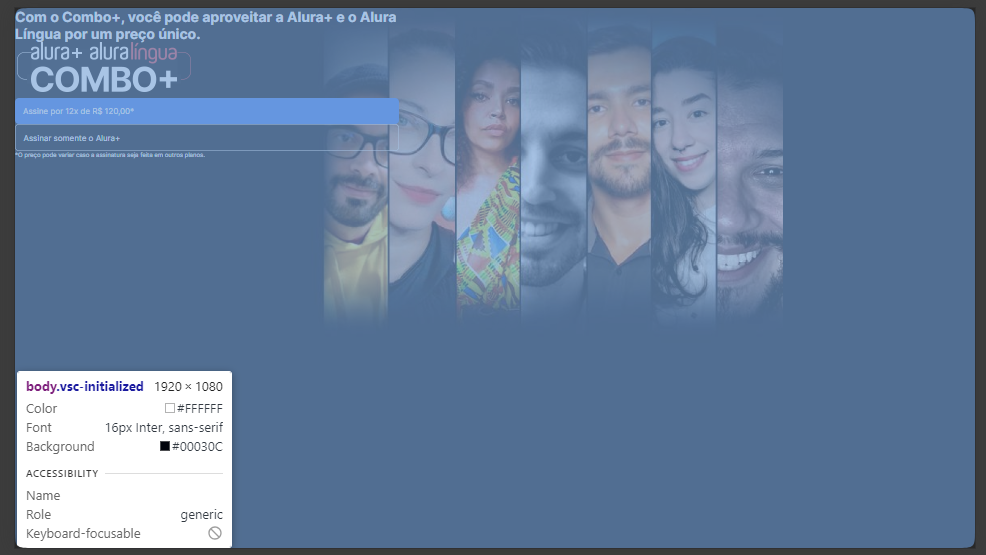
Galerinha, não consegui descobrir como arrumar a imagem de fundo, Funciona no Edge, Chrome, Firefox, mas no Opera não vai de jeito nenhum, já mexi aos montes no códgio mas sem chance...
No EDGE

OPERA


 HMTL
HMTL
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./styles/style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<title>Alura Plus</title>
</head>
<body>
<section class="container principal">
<div>
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="./assets/images/combo.png" alt="Descrição de Combo Plus Alura Plus mais Alura Lingua">
<a href="https://cursos.alura.com.br/compra/pro/" class="container__btn1" target="_blank">Assine por 12x de R$ 120,00*</a>
<a href="https://cursos.alura.com.br/compra/plus/" class="container__btn2" target="_blank">Assinar somente o Alura+</a>
<p class="container__information">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@100..900&display=swap');
:root {
/* Colors */
--cor-primary: white;
--cor-secondary: Black;
--cor-tertiary: #167BF7;
--cor-bg: #00030C;
--cor-text-primary: #fff;
--cor-text-secondary: #F9F9F9;
--cor-text-tertiary: #C0C0C0;
/* Fonts */
font-size: 62.5%;
--font-inter: "Inter", sans-serif;
}
* {
margin: 0;
padding: 0;
text-decoration: none;
font-family: var(--font-inter);
}
body {
background-color: var(--cor-bg);
color: var(--cor-text-primary);
font-size: 1.6rem;
font-weight: 400;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.principal {
background-image: url("/assets/images/background.jpg");
background-repeat: no-repeat;
background-size: contain;
}
h1 {
font-size: 2.8rem;
font-weight: 700;
}
.container__btn1 {
background-color: var(--cor-tertiary);
border-radius: 0.8rem;
padding: 1.6rem;
display: block;
color: var(--cor-text-primary);
/* gap: 1.6rem; */
}
.container__btn2 {
border-radius: 0.8rem;
padding: 1.6rem;
border: 0.1rem solid var(--cor-primary);
display: block;
color: var(--cor-text-primary);
}
.container__information{
font-size: 1.2rem;
color: var(--cor-text-secondary);
}



