
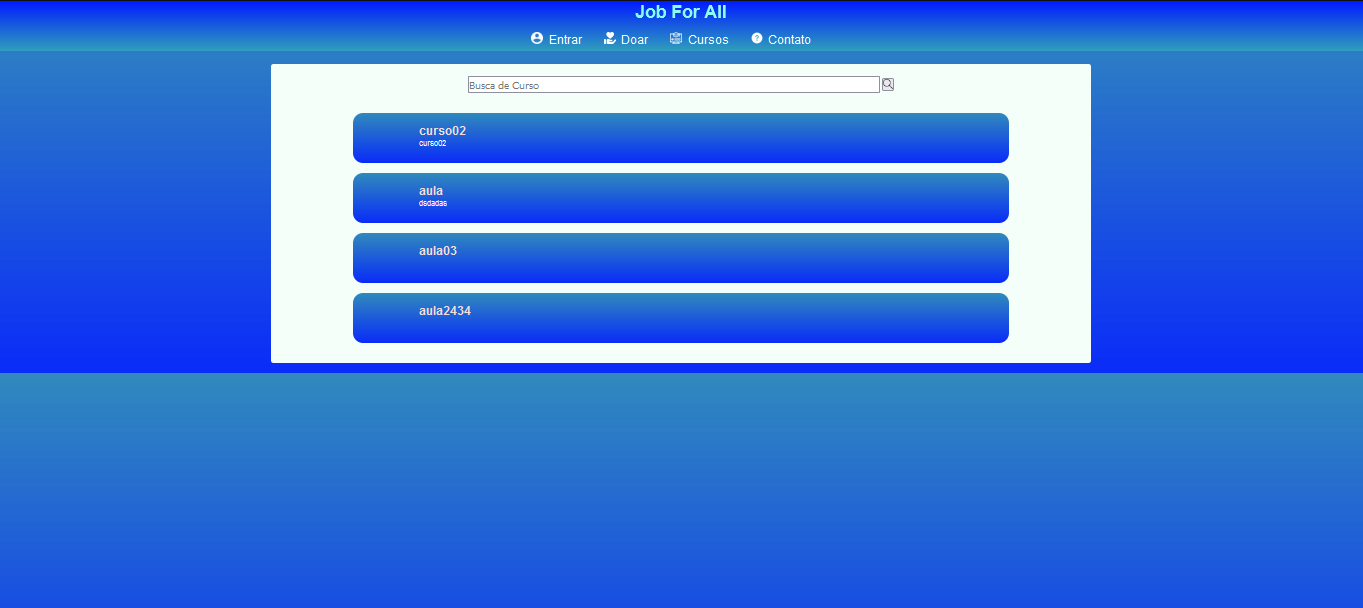
a tela do site quando janela é maior que o tamanho utilizado pelo body, o site fica assim, tentei usar o height como auto e não resolveu o problema, tambem defini um tamanho fico pra ele mas se a pessoa tirar o zoom ou quando faz a busca o tamanho do body diminui e da esse problema, alguem sabe alguma solução para isso? o css dele esta abaixo:
*{
margin: 0;
padding: 0;
}
body{
font-family: "Helvetica Neue", "Helvetica", "Helvetica", "Arial", "sans-serif";
box-sizing: border-box;
height: auto;
width: 100%;
background: linear-gradient(180deg, rgba(4, 112, 174, 0.82) 0%, rgba(5, 39, 248, 0.98) 100%);
}
a:link{
color: rgb(231, 213, 213);
text-decoration: none;
}
a:hover{
background: -webkit-linear-gradient(180deg, #FDFBFB -28.46%, #00FFE0 141.69%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
a:visited{
color: rgba(241, 220, 220, 0.842);
text-decoration: none;
}
.container{
width: 60%;
background: #f5fffa;
margin-top: 20px;
border-radius: 5px;
margin-bottom: 20px;
height: auto;
}
.box_curso{
background: linear-gradient(180deg, rgba(4, 112, 174, 0.82) 0%, rgba(5, 39, 248, 0.98) 100%);
width: 80%;
text-align: justify;
height: 100px;
margin-bottom: 20px;
color: white;
border-radius: 20px;
}
#buscar_curso{
margin-bottom: 40px;
}
input{
width: 50%;
height: 30px;
margin-top: 25px;
font-size: 20px;
}
.img_lupa{
width:20px;
height:20px;
}
.cont{
width: 80%;
margin-left: auto;
margin-top: auto;
margin-bottom: auto;
margin-right: auto;
overflow: hidden;
text-overflow: ellipsis;
height: 80%;
}o html:
<body>
<nav>
<!--Menu-->
<object width="100%" height="100px" data="../HTML/menu.html"></object>
<!--Carrosel-->
</nav>
<center><div class="container">
<form action="cursos.php" id="buscar_curso" method="POST" name="Pesquisa">
<input type="text" id="busca_curso" name="busca_curso" value="" placeholder="Busca de Curso">
<button><img class="img_lupa" src="../IMG/lupa-arredondada.png" ></button>
</form>
<?php foreach ($cursos as $curso) : ?>
<div class="box_curso">
<div class="cont">
<br><h2>
<a href="curso.php?id_curso=<?php echo $curso['id_curso']; ?>">
<?php echo $curso['titulo']; ?>
</a>
</h2>
<p>
<?php echo nl2br($curso['descricao']); ?>
</p>
</div>
</div>
<?php endforeach; ?>
<br>
</div></center>
<script>
buscar_curso.reset();
</script>
</body>



