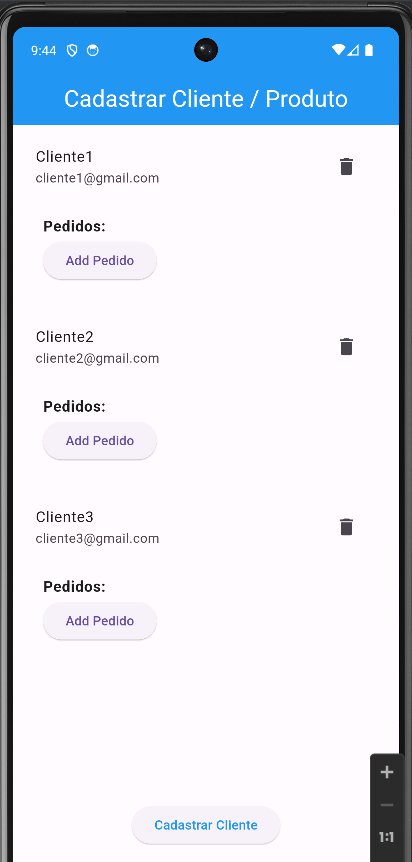
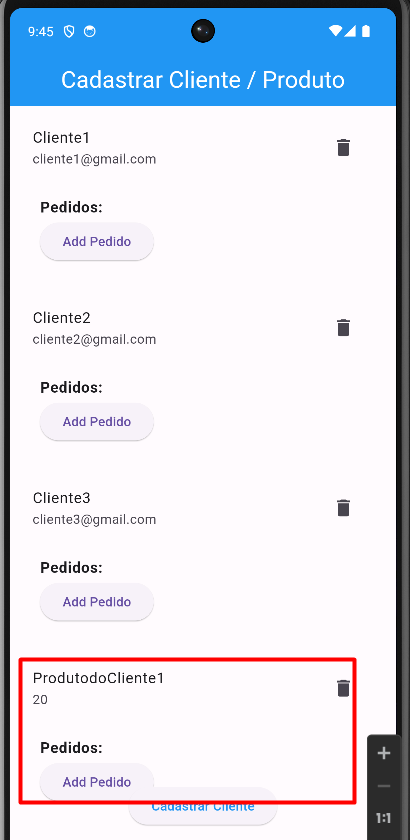
Tudo bem pessoal !! Iniciei á pouco tempo no Flutter, e estou com um desafio que não consegui ainda resolver. Se alguém puder ajudar, agradeço. É o seguinte, nos prints abaixo, já incluí 3 clientes, porém quando vou incluir um pedido por exemplo no cliente1, que é o produto e valor, a informação vai para após o último cliente na tela, e não para abaixo do cliente1.


Segue o código.
class _InicialState extends State { final CadastrarClientesController controller = Get.put(CadastrarClientesController());
//CadastrarClientesController get _cadastrarClientesController => Get.find(); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( backgroundColor: Colors.blue, title: AppbarTitle( text: "Cadastrar Cliente / Produto", ), ), body: Obx( () => ListView.builder( itemCount: controller.cadastrarClientesList.length, itemBuilder: (context, index) { return Padding( padding: const EdgeInsets.all(8.0), child: Column( crossAxisAlignment: CrossAxisAlignment.start, children: [ ListTile( title: Text(controller.cadastrarClientesList[index].nome), subtitle: Text(controller.cadastrarClientesList[index].email), trailing: IconButton( icon: const Icon(Icons.delete), onPressed: () { controller.removeCadastrarClientes(index); }, ), ),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: <Widget>[
ListTile(
title: Text(
'Pedidos:',
style: TextStyle(
fontWeight: FontWeight.bold,
),
),
subtitle: Align(
alignment: Alignment.centerLeft,
child: ElevatedButton(
onPressed: () {
_showAddCadastrarProdutosDialog(context);
},
child: const Text('Add Pedido'),
),
),
),
],
),
),
],
),
);
},
),
),
floatingActionButton: ElevatedButton(
onPressed: () {
_showAddCadastrarClientesDialog(context);
},
child: const Text(
'Cadastrar Cliente',
style: TextStyle(color: Colors.blue),
),
),
floatingActionButtonLocation: FloatingActionButtonLocation.centerFloat,
);
}





