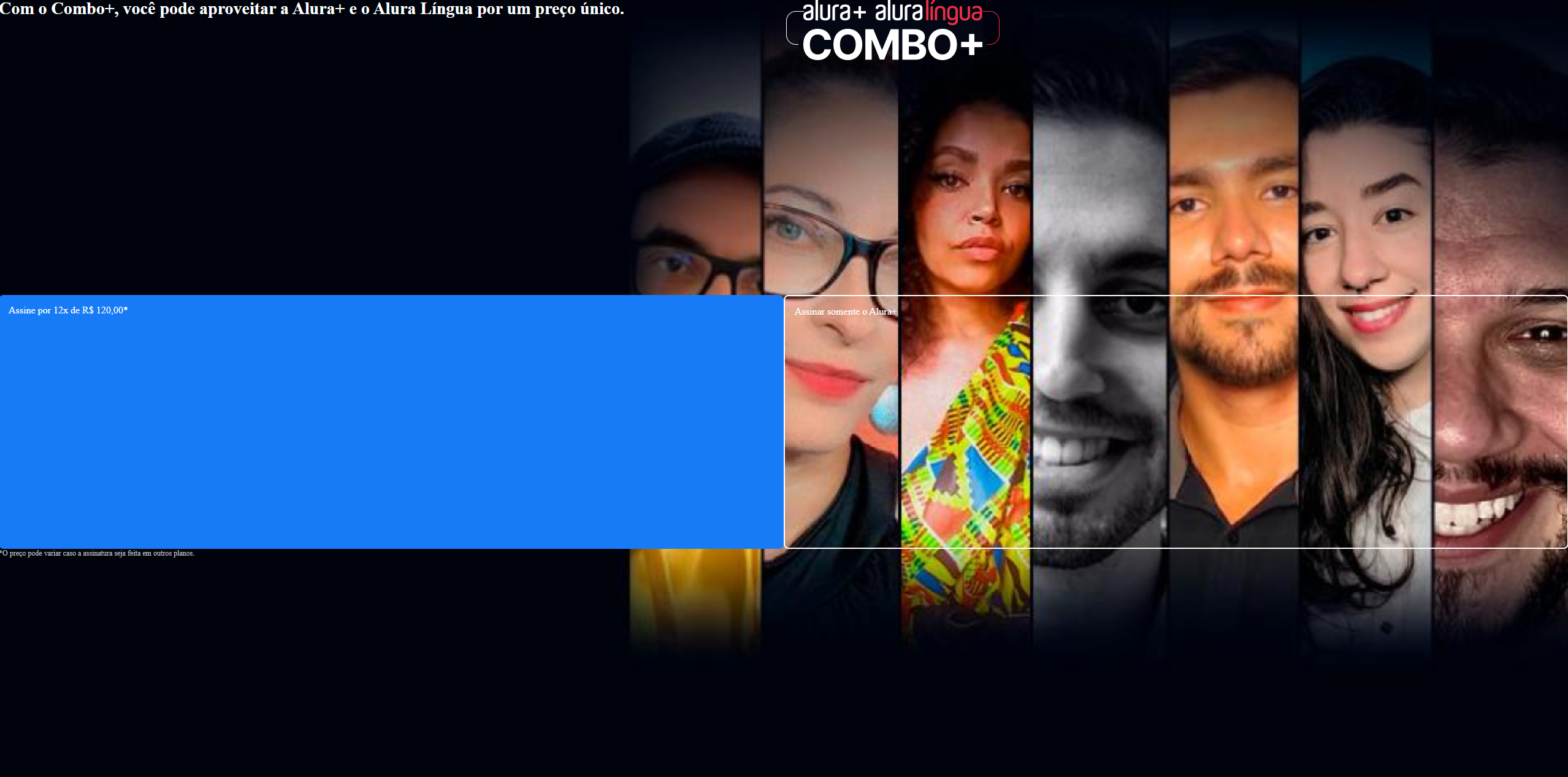
Estou tentando usar: display : Grid esta dando erro, pode me ajuda fazendo favor
CSS
@charset "utf-8";
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter';
}
* {
margin: 0;
padding: 0;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
section.principal {
background-image: url("../assets/Background.png");
background-repeat: no-repeat;
background-size: contain;
}
.container__caixa {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
h1.container__titulo {
font-size: 28px;
font-weight: 700;
}
a.container__botao {
display: block;
padding: 1em;
color: var(--branco-principal);
background-color: var(--botao-azul);
border-radius: 8px;
text-decoration: none;
margin-top: 1em;
}
a.container__botao--secundario {
display: block;
padding: 1em;
border: 2px solid var(--branco-principal);
background-color: transparent;
color: var(--branco-principal);
border-radius: 8px;
text-decoration: none;
margin-top: 1em;
}
p.container__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}