

<meta charset="UTF-8">
<style>
body { background-color: #7fff00
}
</style>
<body>
<h1>Turn on your mind!</h1>
</body>
<script>
alert("Siga as orientações");
alert("Abra seu navegador favorito");
alert("Copie o código");
alert("Bem feito!");
alert("Até a próxima");
</script>
Olá Railson, tudo ok por aí?
Desde já peço desculpas pelo retorno tardio!
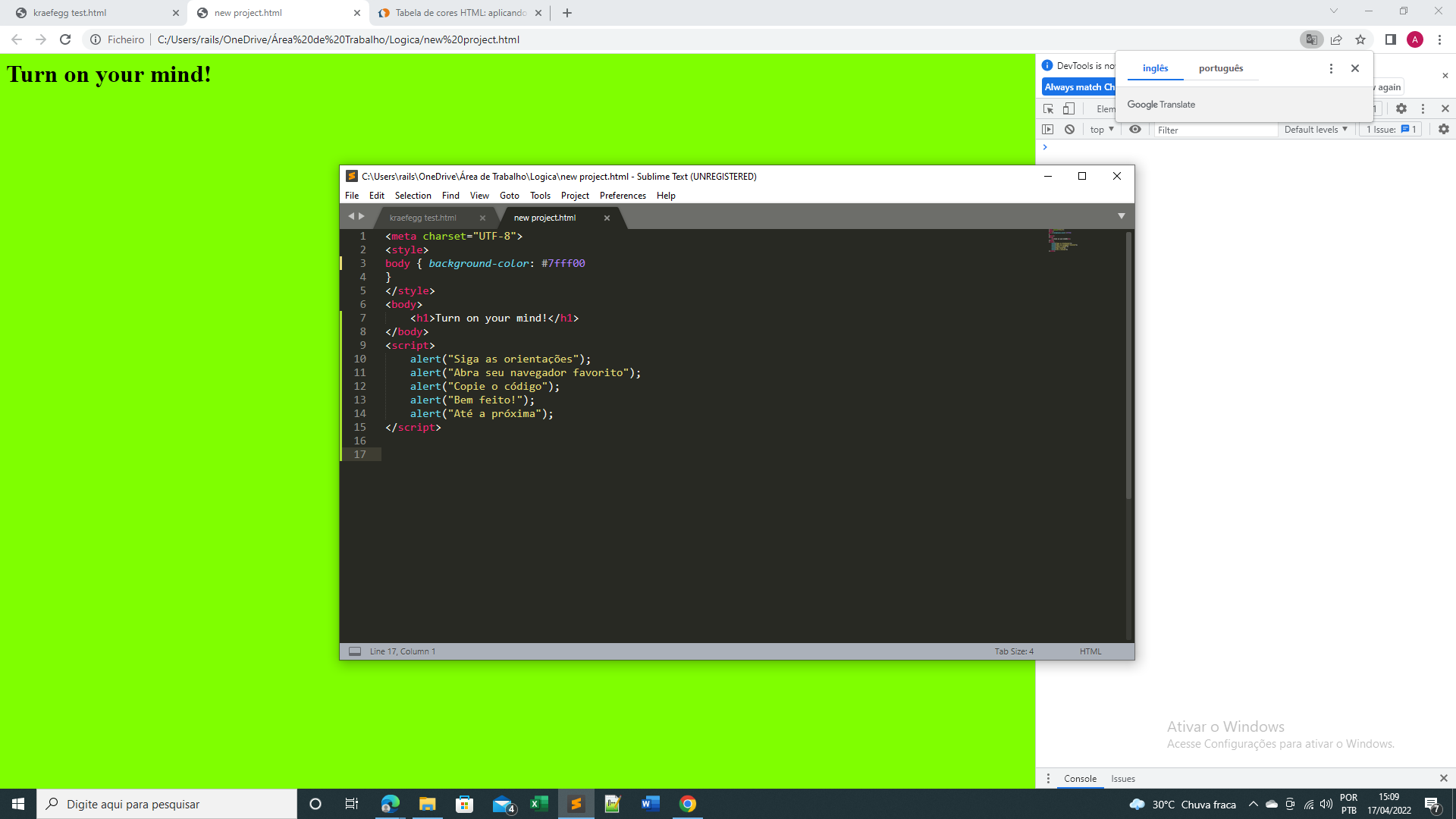
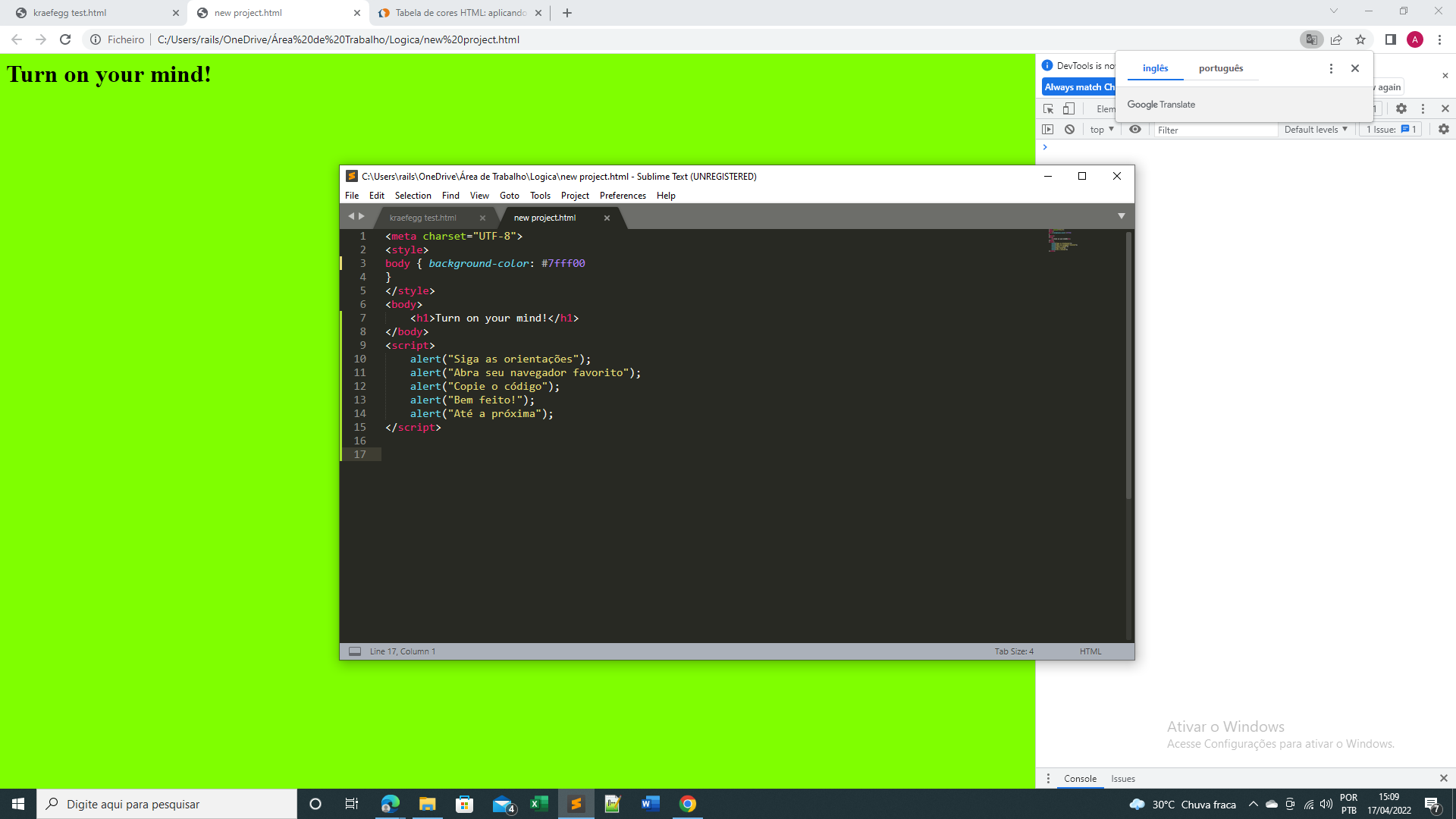
Sobre seu programa, eu gostei muito dele, gostei que você colocou coisas de JavaScript (com a tag <script>) e CSS (com a tag <style>) em seu projeto HTML isso foi genial, parabéns por isso.
É muito interessante como o uso de várias linguagens em um mesmo arquivo se torna possível com as mais variadas tag´s de HTML. Isso é algo simplesmente incrível!
Parabéns pela sua ideia, e programa ele está muito bom mesmo!
Caso tenha dúvidas recorra ao fórum, estarei à disposição!
Um enorme abraço e bons estudos!