Enzo, tudo bem?
Para que seu código funcione você precisará fazer uma das opções abaixo:
A) Colocar o código de importação do script JS no final do arquivo .HTML conforme o exemplo abaixo:
<script src="js/main.js"></script>
</body>
</html>
Ou...
B) Adicionar o atributo defer no comando de importação do JavaScript no seu código atual:
<script src="js/main.js" defer></script>
</head>
<body>
E por que isso?
Bom, tem a ver com o momento de execução do seu código. Os navegadores, normalmente, carregam e executam o código de uma página de CIMA para BAIXO. Isso quer dizer que o seu código JavaScript estava tentando executar operações com elementos da interface HTML sem que eles tenham sido criados ainda.
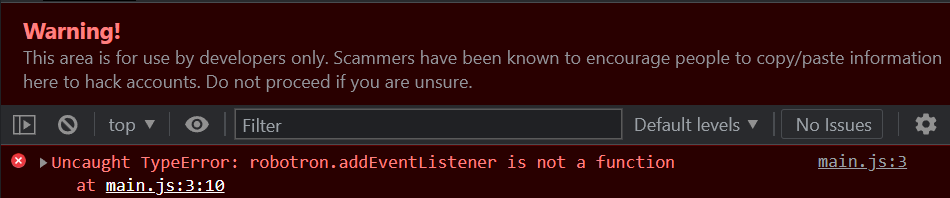
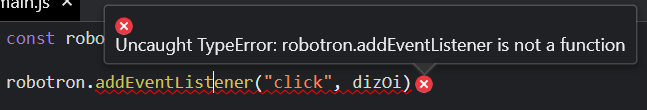
Quando seu código execute o document.querySelector("#robotron") estando seu script de importação dentro da tag <head> do HTML, isso quer dizer que o JavaScript está tentando acessar um elemento com ID "robotron" num momento de execução da aplicação em que esse elemento ainda não existe, por isso dá erro.
Quando adicionamos o atributo defer ao script de importação OU colocamos ele no final da estrutura HTML (perto do fechamento da tag </body>), nós postergamos a execução desse código para DEPOIS QUE TODO O HTML ESTIVER PRONTO. Assim, evitamos que o JavaScript tente encontrar elementos que ainda não existem na interface e passamos a ter certeza que ele só rodará quando tudo na interface estiver concluído.
Espero ter ajudado,
Att.